
Kaedah menambah: 1. Gunakan append(), sintaksnya ialah "$("div").append("content value")", anda boleh memasukkan kandungan yang ditentukan di hujung div 2; . Gunakan appendTo() , sintaks "$("content value").appendTo("div")" boleh memasukkan kandungan yang ditentukan pada penghujung div.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Terdapat dua cara untuk menambah kandungan pada penghujung div dalam jquery:
kaedah tambah( )
kaedah appendTo( )
Nota: Walaupun kedua-dua kaedah appendTo( ) dan append( ) mempunyai fungsi yang sama, kedua-duanya memasukkan ke "hujung" kandungan elemen yang dipilih, tetapi objek operasi kedua-duanya diterbalikkan.
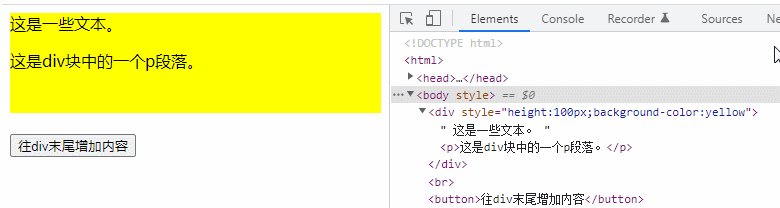
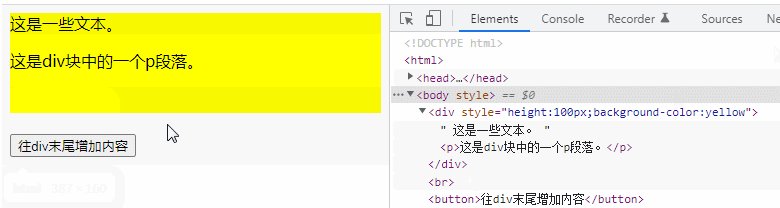
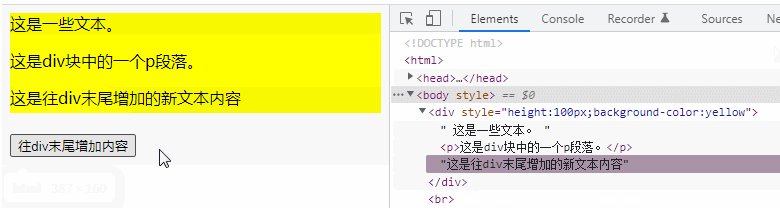
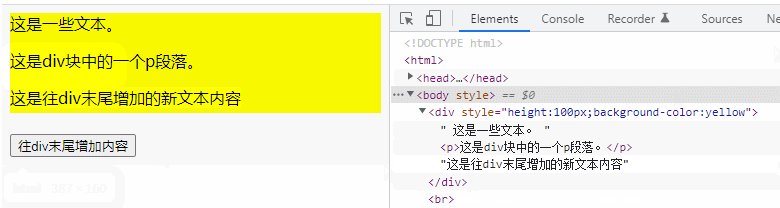
1 Gunakan kaedah append()
Sintaks:
$(A).append(B)
bermaksud masuk ke dalam A. Masukkan B di hujung.
Contoh:
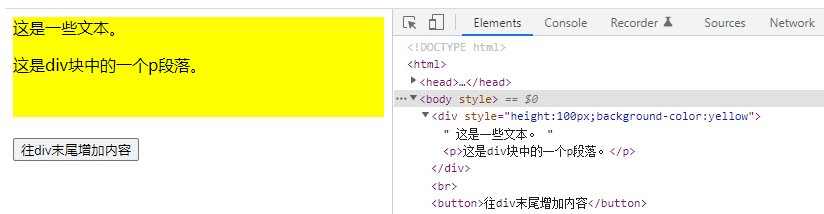
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").append("这是往div末尾增加的新文本内容");;
});
});
</script>
</head>
<body>
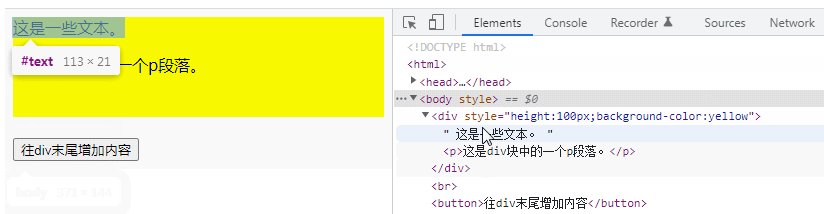
<div style="height:100px;background-color:yellow">
这是一些文本。
<p>这是div块中的一个p段落。</p>
</div><br>
<button>往div末尾增加内容</button>
</body>
</html>
2. Gunakan kaedah appendTo()
Sintaks:
$(A).appendTo(B)
bermaksud memasukkan A di hujung B.
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
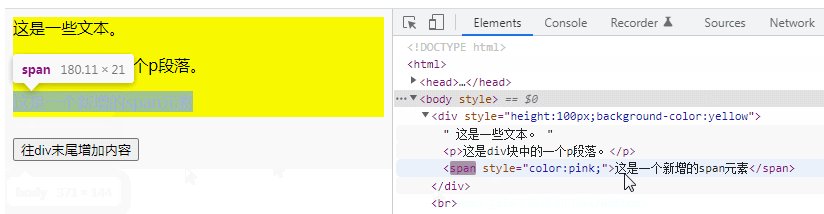
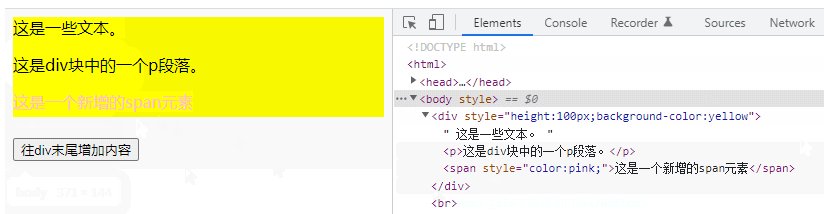
$("<span style='color:pink;'>这是一个新增的span元素</span>").appendTo("div");;
});
});
</script>
</head>
<body>
<div style="height:100px;background-color:yellow">
这是一些文本。
<p>这是div块中的一个p段落。</p>
</div><br>
<button>往div末尾增加内容</button>
</body>
</html>
[Pembelajaran yang disyorkan: tutorial video jQuery,Video bahagian hadapan web】
Atas ialah kandungan terperinci Bagaimana untuk menambah kandungan pada akhir div dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Cara menghantar lokasi anda kepada orang lain
Cara menghantar lokasi anda kepada orang lain
 apakah fail iso
apakah fail iso