
Cara untuk memadam elemen li ketiga dalam jquery: 1. Gunakan pemilih ":nth-child(n)" untuk memilih elemen li ketiga, sintaks "$("li:nth-child(3 ) ")"; 2. Gunakan remove() untuk memadamkan elemen yang dipilih dan kandungan dalamannya.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
jquery memadamkan elemen li ke-3
Idea pelaksanaan:
Pilih elemen li ke-3 elemen li
Padam elemen li yang diperolehi
Kaedah pelaksanaan:
Pilih kedudukan yang ditentukan elemen Anda boleh menggunakan pemilih :nth-child(n) Jika anda ingin memilih elemen li ketiga, anda boleh menetapkan li:nth-child(3)
untuk memadam elemen yang dipilih Anda boleh menggunakan alih keluar(. ) kaedah
Gunakan kaedah remove() untuk memadamkan elemen dan semua kandungan di dalamnya.
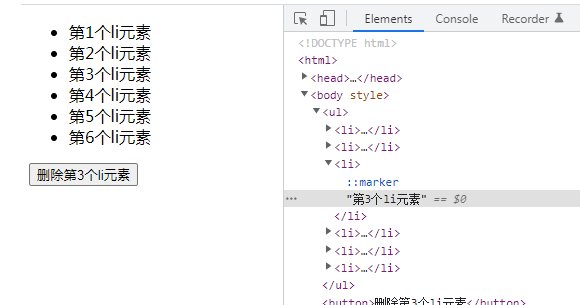
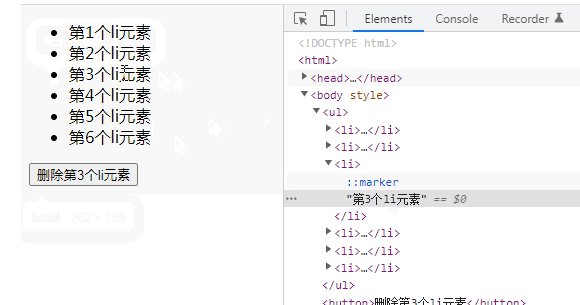
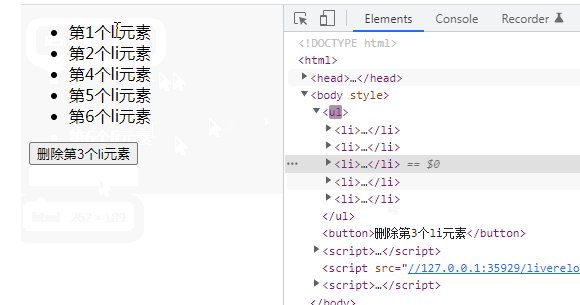
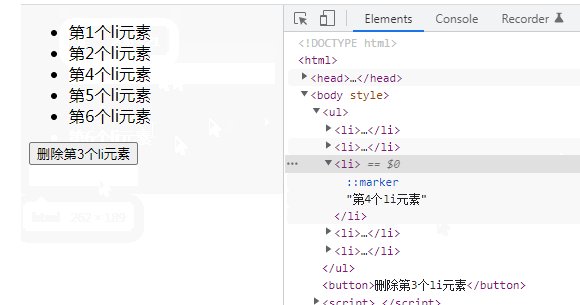
Contoh pelaksanaan:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
$("li:nth-child(3)").remove();
})
})
</script>
</head>
<body>
<ul>
<li>第1个li元素</li>
<li>第2个li元素</li>
<li>第3个li元素</li>
<li>第4个li元素</li>
<li>第5个li元素</li>
<li>第6个li元素</li>
</ul>
<button>删除第3个li元素</button>
</body>
</html>
[Pembelajaran yang disyorkan: tutorial video jQuery, Video bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk memadam elemen li ketiga dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Kaedah pelaksanaan fungsi main balik suara Android
Kaedah pelaksanaan fungsi main balik suara Android