 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Apakah perbezaan antara senarai dan jadual dalam html5
Apakah perbezaan antara senarai dan jadual dalam html5
Apakah perbezaan antara senarai dan jadual dalam html5
Perbezaan antara senarai dan jadual dalam HTML5: 1. Jadual digunakan terutamanya untuk memaparkan data, manakala senarai digunakan terutamanya untuk susun atur data 2. Jadual menggunakan tag jadual dengan tr, td, th, dsb list ditakrifkan menggunakan tag li bersama dengan tag ol, ul dan lain-lain.

Persekitaran pengendalian artikel ini: sistem Windows 10, versi html5, komputer Dell G3.
Apakah perbezaan antara senarai dan jadual dalam html5
1 Teg jadual
1.1 Penggunaan asas jadual
-
<li>Jadual digunakan terutamanya. untuk paparan, paparan data, kerana ia boleh menjadikan paparan data sangat teratur dan sangat mudah dibaca. Terutama apabila memaparkan data di latar belakang, adalah sangat penting untuk dapat menggunakan jadual dengan mahir. Jadual yang jelas dan ringkas boleh membentangkan data yang kompleks dengan cara yang teratur.
<li>Guru merah jambu: Jadual tidak digunakan untuk menyusun halaman, tetapi untuk memaparkan data.

1.2 Penggunaan asas jadual
| 单元格内的文字 | ...
-
<li>
<table></table> ialah teg yang digunakan untuk mentakrifkan jadual. Teg
<li>
<tr></tr> digunakan untuk menentukan baris dalam jadual dan mesti bersarang dalam teg <table></table>.
<li>
<td></td> digunakan untuk mentakrifkan sel dalam jadual dan mesti bersarang dalam teg <tr></tr>.
<li>Huruf td merujuk kepada data jadual, iaitu kandungan sel data.
1.3 Label sel pengepala
-
<li>Secara amnya, sel pengepala terletak di baris atau lajur pertama jadual dan kandungan teks dalam sel pengepala adalah Paparan tebal berpusat. Teg
<li>
- 名词
- 名词2
- 名词3 ...
<th> menandakan singkatan kepala jadual bagi jadual HTML. <div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"></pre><div class="contentsignin">Salin selepas log masuk</div></div><div class="contentsignin">Salin selepas log masuk</div></div><div class="contentsignin">Salin selepas log masuk</div></div><div class="contentsignin">Salin selepas log masuk</div></div><div class="contentsignin">Salin selepas log masuk</div></div><div class="contentsignin">Salin selepas log masuk</div></div>
<table>
<tr>
<th>姓名</th>
<th>性别</th>
<th>电话</th>
</tr>
<tr>
<td>内容1</td>
<td>内容2</td>
... </tr>
</table>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/067/d555a07a53c22154f2ed5987db0844a6-1.png" class="lazy" alt="Apakah perbezaan antara senarai dan jadual dalam html5"></p>
<blockquote><p>Ringkasan guru merah jambu: Sel pengepala juga merupakan sel, sering digunakan dalam baris pertama jadual untuk menyerlahkan kepentingan sel Pengepala teks dalam grid akan menjadi tebal dan berpusat. </p></blockquote>
<h3 id="Sifat-Jadual">1.4 Sifat Jadual</h3>
<table>
<thead><tr class="firstRow">
<th>属性名</th>
<th>属性值</th>
<th>描述</th>
</tr></thead>
<tbody>
<tr>
<td>align</td>
<td>left、center、right</td>
<td>规定表格相对周围元素的对其方式</td>
</tr>
<tr>
<td>border</td>
<td>1 或者“”</td>
<td>规定表格单元是否拥有边框,默认为"",表示没有边框</td>
</tr>
<tr>
<td>cellpadding</td>
<td>像素值</td>
<td>规定单元边沿与其内容之间的空白,默认像素为1</td>
</tr>
<tr>
<td>cellspacing</td>
<td>像素值</td>
<td>规定单元格之间的空白,默认像素为2</td>
</tr>
<tr>
<td>width</td>
<td>像素值或百分比</td>
<td>规定表格的宽度</td>
</tr>
</tbody>
</table>
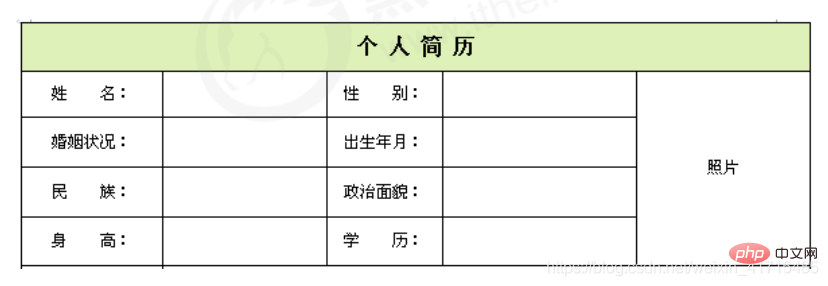
<p><strong>案例</strong><br><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/067/d555a07a53c22154f2ed5987db0844a6-2.png" class="lazy" alt="Apakah perbezaan antara senarai dan jadual dalam html5"></p>
<p>案例分析:</p>
<ol>
<li>第一行里面是th表头单元格;</li>
<li>第二行开始里面是td普通单元格;</li>
<li>单元格里面可以放任何元素,文字链接图片等都可以;</li>
<li>用到宽度和高度边框cellpadding和cellspacing;</li>
<li>表格浏览器中对其align;</li>
</ol>
<h3 id="表格结构标签">1.5表格结构标签</h3>
<ul><li>使用场景:因为表格可能很长,为了更好的表示表格的语义,可以将表格分割成 表格头部和表格主体两大部分.在表格标签中,分别用:**<code><thead>**标签 表格的头部区域、 **<code><tbody>**标签 表格的主体区域. 这样可以更好的分清表格结构。<li>内容<ol><li>
<code><thead></thead>:用于定义表格的头部,<thead>内部必须拥有<code><tr>标签,一般是位于第一行。<li>
<code><tbody></tbody>:用于定义表格的主体,主要用于放数据本体。
<li>以上标签都是放在<table></table>标签中。
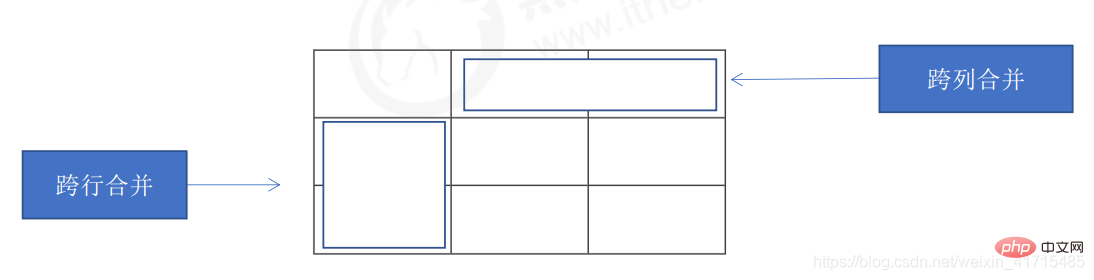
1.6合并单元格
特殊情况下,可以把多个单元格合并为一个单元格,这里同学们会最简单的合并单元格即可。
-
<li>合并单元格
<li>目标单元格
<li>合并单元格的步骤

1.6.1合并单元格方式:
-
<li>跨行合并:rowspan=“合并单元格的个数”
<li>跨列合并:colspan=“合并单元格的个数”

1.6.2目标单元格:
-
<li>跨行:最上侧单元格为目标单元格,写合并代码
<li>跨列:最左侧单元格为目标单元格,写合并代码
1.6.3合并单元格三部曲
-
<li>先确定是跨行还是跨列合并;
<li>找到目标单元格,写上合并方式=合并的单元格数量。比如:
<td colspan="2"></td>;
<li>删除多余的单元格。
1.7表格总结
表格学习整体可以分为三大部分:
-
<li>表格的相关标签
<li>表格的相关属性
<li>合并单元格
-
<li>表格的相关标签:table标签、tr行标签、td单元格标签、th表头单元格标签、thead表格头部区域标签、tbody表格主体区域标签
<li>表格的相关属性:align、border、cellpadding、cellspacing、width
<li>合并单元格
2.列表标签
-
<li>表格是用来显示数据的,那么列表就是用来布局的。
<li>列表最大的特点就是整齐、整洁、有序,它作为布局会更加自由和方便。
<li>根据使用情景不同,列表可以分为三大类:无序列表、 有序列表和自定义列表。

2.1无序列表
<ul></ul>标签表示 HTML 页面中项目的无序列表,一般会以项目符号呈现列表项,而列表项使用 <li>标签定义。
无序列表的基本语法格式如下:
-
<li>列表项1
<li>列表项2
<li>列表项3
...
-
<li>无序列表的各个列表项之间没有顺序级别之分,是并列的。
<li>
<ul></ul>中只能嵌套<li>,直接在<ul></ul>标签中输入其他标签或者文字的做法是不被允许的。
<li>
<li>与2.2有序列表
-
<li>
有序列表即为有排列顺序的列表,其各个列表项会按照一定的顺序排列定义。
<li>在HTML标签中,<ol></ol>标签用于定义有序列表,列表排序以数字来显示,并且使用<li>标签来定义列表项。
有序列表的基本语法格式如下:
<ol> <li>列表项1</li> <li>列表项2</li> ...</ol>
-
<li>
<ol></ol>中只能嵌套<li>,直接在<ol></ol>标签中输入其他标签或者文字的做法也是不被允许的。
<li>
<li>与2.3 自定义列表
自定义列表的使用场景:
自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。
在HTML标签中,<dl></dl>标签用于定义描述列表(或定义列表),该标签会与<dt></dt>(定义项目/名字)和<dd></dd>(描述每一个项目/名字)一起使用。
其基本语法如下:
-
<li>
<dl></dl>里面只能包含<dd></dd>和<dt></dt>.
<li>
<dd></dd>和<dt></dt>没有个数限制,经常是一个<dt></dt>对应多个<dd></dd>.
- <li>在 HTML 标签中,
-
<li>标签用于定义描述列表(或定义列表),该标签会与
(定义项目/名字)和
<li>(描述每一个项目/名字)一起使用。
2.4列表总结
| 标签名 | 定义 | 说明 |
|---|---|---|
<ul></ul> |
无序列表 | 里面只能包含li,没有顺序,使用较多,li里面可以包含任何标签 |
<ol></ol> |
有序列表 | 里面只能包含li,有顺序,使用相对较少,li里面可以包含任何标签 |
<dl></dl> |
自定义列表 | 里面只能包含dt和dd,dt和dd里面可以放任何标签 |
注意:
-
<li>学会什么时候使用无序列表,什么时候使用自定义列表。
<li>无序列表和自定义列表代码怎么写?
<li>列表布局在学习完CSS后再完成。
3.表单标签
现实中的表单,类似于我们去银行办理信用卡填写的单子。

网页中的表单展示
3.1为什么需要表单
-
<li>使用表单的目的就是为了用户的信息。
<li>在我们网页中,我们也需要跟用户进行交互,手机用户资料,此时就需要填写表单。
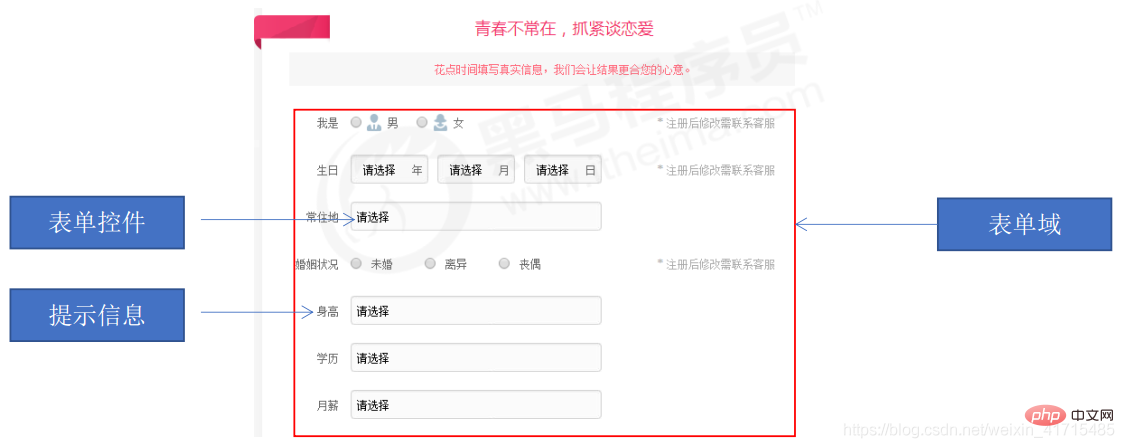
3.2表单的组成
在HTML中,一个完整的表单通常由表单域、表单控件和提示信息3个部分组成。
3.3表单域
表单域是一个包含表单元素的区域。
在HTML标签中,<form></form>标签用于定义表单域,以实现用户信息的收集和传递。
<form></form>会把它范围内的表单元素信息提交给服务器。
常用属性:
| 属性 | 属性值 | 作用 |
|---|---|---|
| action | url地址 | 用于指定接受并处理表单数据的服务器程序的url地址 |
| method | get/post | 用于设置表单数据的提交方式,其取值为get或者post |
| name | 名称 | 用于指定表单的名称,以区分同一个页面中的表单域 |
Untuk kelas asas, kami tidak perlu menghantar data dalam medan borang buat masa ini. Kami hanya perlu menulis tag borang peringkat pengaturcaraan.
Di sini kita hanya perlu menulis tag borang. medan untuk mengandungi mereka. . Elemen borang ini adalah kawalan kandungan yang membenarkan pengguna memasukkan atau memilih dalam borang.
- Terutamanya mengandungi kandungan berikut:<li>
<li>elemen borang input input
3.4.1
Elemen borang-
<li>Dalam perkataan Inggeris, input bermaksud input, dan tag dalam elemen borang digunakan untuk mengumpul maklumat pengguna. <li>Dalam teg <li>, ia mengandungi atribut jenis Mengikut nilai atribut jenis yang berbeza, medan input mempunyai banyak bentuk (medan teks, kotak semak, ruang teks bertopeng, butang radio, butang tunggu).
<input>
<input>Label ialah label tunggal
atribut jenis menetapkan nilai atribut yang berbeza untuk menentukan jenis kawalan yang berbeza <input>
<input type="属性值">Nilai atribut dan perihalan jenis
-
<li>
<input>Selain atribut jenis, tag mempunyai banyak atribut lain, dan atribut yang biasa digunakan adalah seperti berikut: <li>
-
<li>name和value是每个表单元素都有的属性值,主要是给后台人员使用。
<li>name表单元素的名字,要求单选按钮和复选框要有相同的name值。
<li>checked属性主要是针对于单选框和复选框,主要作用-打开页面,就要可以默认选中某个表单元素。
<li>maxlength是用户可以在表单元素输入的最大字符数,一般较少使用。
1.有些表单元素想刚打开的时候就迷人显示几个文字怎么做
可以给这些表单元素设置value属性=“值”
用户名:<input type="text" value="请输入用户名">
2.页面中的表单元素很多,如何区别不同的表单元素?
name属性:当前input表单的名字,后台可以通过这个name属性找到这个表单,页面中的表单很多,name的主要作用就是区别于不同的表单。
用户名:<input type="text" value="请输入用户名" name="username">
-
<li>name 属性后面的值,是自定义的;
<li>radio(或者CheckBox)如果是一组,我们必须给他们命名相同的名字;
<input>男<input>女
3.如果页面一打开就让某个单选按钮或者复选框的按钮是选中状态?
checked属性:表示默认选中状态,用于单选框和复选框。
性别:<input> 男<input> 女
4.如何让input表单元素展示不同的形态?比如单选框或者文本框
type属性:type属性可以让input表单元素设置不同的形态;
<input>男<input>
3.4.2<label></label>标签
-
<li>
<label></label>标签为input元素定义标注(标签);
<li>
<label></label>标签用于绑定一个表单元素,当点击<label></label>标签内的文本时,浏览器就会自动将焦点转到或者选择对应的表单元素上面,用来增加用户体验。
<li>语法:
<label>男</label><input>
核心:<label></label>标签的for属性应当与相关元素的id属性相同。
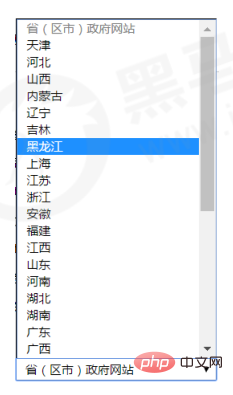
3.4.3<select></select>表单元素
- <li>使用场景:在页面中,如果有多个选项让用户选择,并且想要节约页面空间时,我们可以使用
<select></select>标签空间定义下拉列表。
- <li>语法:
<select> <option>选项1</option> <option>选项2</option> <option>选项3</option> ...</select>
-
<li>
<slect></slect>中至少包含一对<option></option>;
<li>在<option></option>中定义selected= “selected”时,当前默认选中项。
3.4.4<textarea></textarea>表单元素
-
<li>
使用场景:当用户输入内容较多的情况下,我们就不能使用文本框表单了,此时我们可以使用<textarea></textarea>标签。
在表单元素中,<textarea></textarea>标签是用于定义多行文本输入的控件。
使用多行文本输入控件,可以输入更多的文字,该控件常见于留言板,评论。
<li>语法:
<textarea> 文本内容</textarea>
-
<li>通过
<textarea></textarea>标签可以轻松地创建多行文本输入框。
<li>cols=“每行中的字数”,rows=“显示的行数”;实际开发中一般使用CSS来改变大小
3.5表单元素的总结
-
<li>在表单元素中我们学习了三大组:input输入表单元素 select下拉表单元素 textarea文本域表单元素;
<li>这三组表单元素都应该包含在form表单域里面,并且有name属性。
-
<li>有三个名字非常相似的标签:
-
<li>表单域form使用场景:提交区域内表单元素给后台服务器;
<li>文件域
file是input type属性值,使用场景:上传文件;
<li>文本域textarea使用场景:可以输入多行文字,比如留言板、网站介绍等
4.综合案例

推荐教程:《html视频教程》
Atas ialah kandungan terperinci Apakah perbezaan antara senarai dan jadual dalam html5. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1381
1381
 52
52
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.





