 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Apakah kegunaan pertanyaan media media dalam css3
Apakah kegunaan pertanyaan media media dalam css3
Apakah kegunaan pertanyaan media media dalam css3
Dalam CSS3, pertanyaan media media digunakan untuk menentukan gaya yang berbeza untuk jenis media atau peranti yang berbeza Gaya yang berbeza boleh ditetapkan untuk saiz atau resolusi skrin yang berbeza Sintaksnya ialah "@media bukan|sahaja Jenis media dan (. ...){Kod gaya CSS}".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Apakah penggunaan pertanyaan media media dalam css3
Menggunakan pertanyaan @media, anda boleh menentukan gaya yang berbeza untuk jenis media yang berbeza.
@media boleh menetapkan gaya yang berbeza untuk saiz skrin yang berbeza, terutamanya jika anda perlu menyediakan halaman responsif, @media sangat berguna.
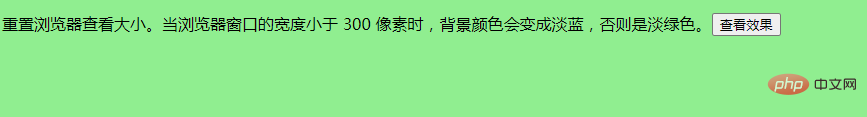
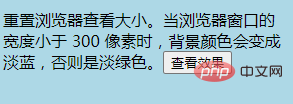
Apabila anda menetapkan semula saiz penyemak imbas, halaman itu juga akan dipaparkan semula berdasarkan lebar dan ketinggian penyemak imbas.
Pertanyaan media boleh digunakan untuk menyemak banyak perkara seperti:
Lebar dan ketinggian port pandangan
The lebar dan tinggi peranti Ketinggian
Orientasi (adakah telefon atau tablet dalam mod landskap atau potret?)
Resolusi
Sintaksnya ialah
@media not|only mediatype and (mediafeature and|or|not mediafeature) {
CSS-Code;
}bukan, sahaja dan maksud kata kunci dan:
bukan: Kata kunci bukan ialah makna keseluruhan pertanyaan media pula.
sahaja: Satu-satunya kata kunci menghalang pelayar lama yang tidak menyokong pertanyaan media dengan atribut media daripada menggunakan gaya yang ditentukan. Ia tidak mempunyai kesan pada pelayar moden.
dan: Kata kunci dan kata kunci menggabungkan sifat media dengan jenis media atau sifat media lain.
Semuanya adalah pilihan. Walau bagaimanapun, jika anda menggunakan bukan atau sahaja, anda juga mesti menentukan jenis media.
Anda juga boleh menggunakan helaian gaya yang berbeza untuk media yang berbeza, seperti ini:
<link rel="stylesheet" media="screen and (min-width: 900px)" href="widescreen.css"> <link rel="stylesheet" media="screen and (max-width: 600px)" href="smallscreen.css">
Contohnya adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<style>
body {
background-color:lightgreen;
}
@media screen and (max-width: 300px) {
body {
background-color:lightblue;
}
}
</style>
</head>
<body>
<p>重置浏览器查看大小。当浏览器窗口的宽度小于 300 像素时,背景颜色会变成淡蓝,否则是淡绿色。<input type="button" onclick="resize_window()" value="查看效果"></p>
<SCRIPT>
<!--
function resize_window() {
window.open ('http://www.runoob.com/try/demo_source/trycss3_media_example1.htm','newwindow','height=299,width=299,top=0,left=0,toolbar=no,menubar=no,scrollbars=no, resizable=no,location=no, status=no')
}
//写成一行
-->
</SCRIPT>
</body>
</html>Hasil output:


(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Apakah kegunaan pertanyaan media media dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? (contoh kod)
Jun 28, 2022 pm 01:39 PM
Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? (contoh kod)
Jun 28, 2022 pm 01:39 PM
Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? Artikel ini akan memperkenalkan kepada anda cara menggunakan animasi SVG dan CSS untuk mencipta kesan gelombang Saya harap ia akan membantu anda!
 Gunakan CSS dengan mahir untuk merealisasikan pelbagai butang berbentuk pelik (dengan kod)
Jul 19, 2022 am 11:28 AM
Gunakan CSS dengan mahir untuk merealisasikan pelbagai butang berbentuk pelik (dengan kod)
Jul 19, 2022 am 11:28 AM
Artikel ini akan menunjukkan kepada anda cara menggunakan CSS untuk melaksanakan pelbagai butang berbentuk pelik yang kerap muncul. Saya harap ia akan membantu anda!
 Bagaimana untuk menyembunyikan elemen dalam css tanpa mengambil ruang
Jun 01, 2022 pm 07:15 PM
Bagaimana untuk menyembunyikan elemen dalam css tanpa mengambil ruang
Jun 01, 2022 pm 07:15 PM
Dua kaedah: 1. Menggunakan atribut paparan, cuma tambah gaya "display:none;" pada elemen. 2. Gunakan kedudukan dan atribut teratas untuk menetapkan kedudukan mutlak elemen untuk menyembunyikan elemen. Cuma tambahkan gaya "position:absolute;top:-9999px;".
 Bagaimana untuk melaksanakan sempadan renda dalam css3
Sep 16, 2022 pm 07:11 PM
Bagaimana untuk melaksanakan sempadan renda dalam css3
Sep 16, 2022 pm 07:11 PM
Dalam CSS, anda boleh menggunakan atribut imej sempadan untuk mencapai sempadan renda. Atribut imej sempadan boleh menggunakan imej untuk membuat sempadan, iaitu, menambah imej latar belakang ke sempadan Anda hanya perlu menentukan imej latar belakang sebagai gaya renda; lebar sempadan imej ke dalam. Sama ada permulaan diulang;".
 Ternyata karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen!
Jun 10, 2022 pm 01:00 PM
Ternyata karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen!
Jun 10, 2022 pm 01:00 PM
Bagaimana untuk mencipta karusel teks dan karusel imej? Perkara pertama yang semua orang fikirkan ialah sama ada untuk menggunakan js Malah, karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen. Saya harap ia akan membantu semua orang.
 Bagaimana untuk membesarkan imej dengan mengklik tetikus dalam css3
Apr 25, 2022 pm 04:52 PM
Bagaimana untuk membesarkan imej dengan mengklik tetikus dalam css3
Apr 25, 2022 pm 04:52 PM
Kaedah pelaksanaan: 1. Gunakan pemilih ":aktif" untuk memilih keadaan klik tetikus pada gambar 2. Gunakan atribut transform dan fungsi skala() untuk mencapai kesan pembesaran gambar, sintaks "img:active {transform; : skala(pembesaran paksi-x, y Pembesaran paksi);}".
 css3 apakah itu susun atur penyesuaian
Jun 02, 2022 pm 12:05 PM
css3 apakah itu susun atur penyesuaian
Jun 02, 2022 pm 12:05 PM
Reka letak adaptif, juga dikenali sebagai "susun atur responsif", merujuk kepada susun atur halaman web yang boleh mengecam lebar skrin secara automatik dan membuat pelarasan yang sepadan dengan halaman web sedemikian boleh serasi dengan berbilang terminal berbeza dan bukannya membuat versi khusus untuk setiap terminal. . Reka letak penyesuaian dilahirkan untuk menyelesaikan masalah penyemakan imbas web mudah alih, dan boleh memberikan pengalaman pengguna yang baik untuk pengguna yang menggunakan terminal yang berbeza.
 Adakah kesan animasi css3 mempunyai ubah bentuk?
Apr 28, 2022 pm 02:20 PM
Adakah kesan animasi css3 mempunyai ubah bentuk?
Apr 28, 2022 pm 02:20 PM
Kesan animasi dalam css3 mempunyai ubah bentuk; anda boleh menggunakan "animasi: atribut animasi @keyframes ..{..{transform: transformation attribute}}" untuk mencapai kesan animasi ubah bentuk Atribut animasi digunakan untuk menetapkan gaya animasi, dan atribut transform digunakan untuk menetapkan gaya ubah bentuk.





