
Dalam jquery, anda boleh menggunakan kaedah pemilih ":visible" dan is() untuk menentukan sama ada sesuatu elemen dipaparkan Sintaks ialah "element object.is(':visible')". sama ada elemen yang ditentukan dipaparkan padan dengan pemilih ":visible", iaitu, sama ada elemen yang boleh dilihat, jika elemen itu dipaparkan, ia akan kembali benar.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Dalam jquery, anda boleh menggunakan kaedah pemilih ":visible" dan is() untuk menentukan sama ada elemen dipaparkan
kaedah is() digunakan untuk melihat yang dipilih Sama ada elemen sepadan dengan pemilih.
: Pemilih yang boleh dilihat memilih setiap elemen yang kelihatan pada masa ini.
Elemen selain yang berikut ialah elemen yang boleh dilihat:
ditetapkan untuk memaparkan:tiada
dengan elemen Borang dengan jenis ="hidden"
lebar dan ketinggian ditetapkan kepada 0
elemen induk tersembunyi (ini juga akan menyembunyikan elemen kanak-kanak )
Sintaks untuk menentukan sama ada elemen dipaparkan:
元素对象.is(':visible')
bermaksud untuk menyemak sama ada elemen yang ditentukan sepadan" :visible" pemilih, iaitu, sama ada ia elemen yang boleh dilihat
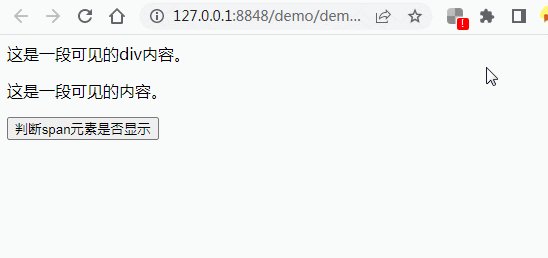
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
var node=$('span');
if(node.is(':visible')){
alert("显示元素");
}else{
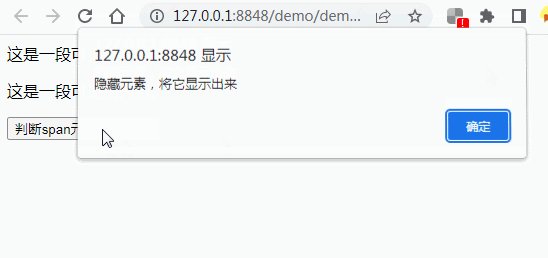
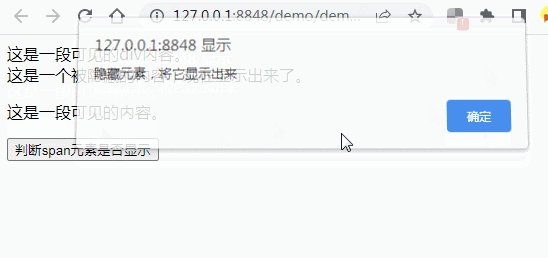
alert("隐藏元素,将它显示出来");
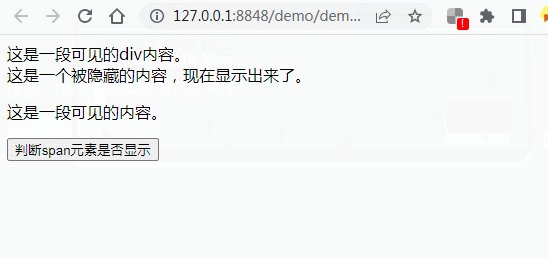
node.show();
}
})
})
</script>
</head>
<body>
<div>这是一段可见的div内容。</div>
<span hidden="hidden">这是一个被隐藏的内容,现在显示出来了。</span>
<p>这是一段可见的内容。</p>
<button>判断span元素是否显示</button>
</body>
</html>
[Pembelajaran yang disyorkan: Tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk menentukan sama ada elemen dipaparkan dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Bagaimana untuk menyediakan penghala
Bagaimana untuk menyediakan penghala
 Apakah perisian autocad?
Apakah perisian autocad?