
Kaedah Sembunyikan: 1. Gunakan "$("tr:nth-child(n)")" untuk memilih elemen tr bagi baris yang ditentukan dan parameter n menentukan bilangan baris 2. Gunakan hide() atau fadeOut() Untuk menyembunyikan elemen tr yang diperolehi, sintaksnya ialah "elemen tr.hide(nilai milisaat)" atau "elemen tr.fadeOut(nilai milisaat)".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Cara menyembunyikan baris tr dalam jquery
Kaedah pelaksanaan:
Gunakan $("tr:nth-child(n)") pernyataan Pilih elemen tr bagi baris yang ditentukan
Gunakan kaedah hide() atau fadeOut() untuk menyembunyikan elemen tr yang dipilih
Contoh pelaksanaan:
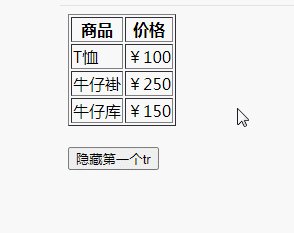
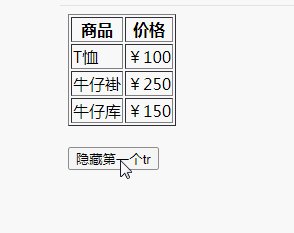
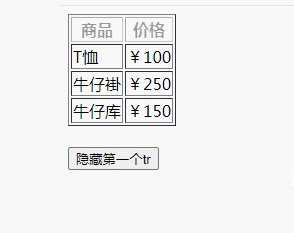
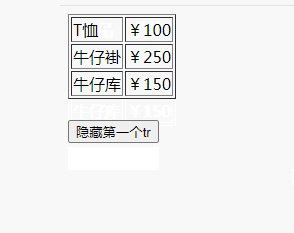
Sembunyikan baris pertama elemen tr
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("tr:nth-child(1)").hide(1000);
//$("tr:nth-child(1)").fadeOut(1000);
});
});
</script>
</head>
<body class="ancestors">
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table><br>
<button>隐藏第一个tr</button>
</body>
</html>
Sembunyikan baris kedua elemen tr
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").on("click", function() {
// $("tr:nth-child(2)").hide(1000);
$("tr:nth-child(2)").fadeOut(1000);
});
});
</script>
</head>
<body class="ancestors">
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table><br>
<button>隐藏第二行tr</button>
</body>
</html>[Pembelajaran yang disyorkan: tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk menyembunyikan baris tr dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Cara menggunakan alat tangkap paket HttpCanary
Cara menggunakan alat tangkap paket HttpCanary
 Apakah perisian pemprosesan imej
Apakah perisian pemprosesan imej