
Kaedah mendengar: 1. Gunakan change() untuk mengikat acara pada elemen textarea dan tetapkan fungsi pemprosesan, sintaksnya ialah "$("textarea").change(processing function)"; fungsi, tetapkan "alert("value modified");" 3. Jika nilai diubah, fungsi pemprosesan akan dicetuskan dan gesaan muncul.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Cara jquery memantau sama ada nilai textarea berubah
Kaedah pelaksanaan:
Gunakan change() untuk mengikat peristiwa perubahan pada elemen textarea dan tetapkan fungsi pemprosesan acara
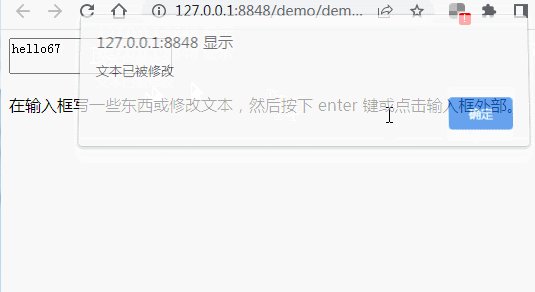
Dalam fungsi, gunakan alert() untuk menggesa bahawa nilai textarea telah diubah suai.
Jika nilai diubah, fungsi pemprosesan akan dicetuskan dan gesaan muncul.
Contoh pelaksanaan:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("textarea").change(function() {
alert("文本已被修改");
});
});
</script>
</head>
<body>
<textarea>hello</textarea>
<p>在输入框写一些东西或修改文本,然后按下 enter 键或点击输入框外部。</p>
</body>
</html>
[Pembelajaran yang disyorkan: tutorial video jQuery, Video bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimanakah jquery memantau sama ada nilai textarea berubah?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!