
Bagaimana untuk mengoptimumkan prestasi projek Vue? Artikel berikut akan berkongsi dengan anda beberapa kaedah pengoptimuman prestasi yang pasti akan digunakan dalam projek vue saya harap ia akan membantu semua orang.

Sebutkan性能优化 Adakah anda masih ingat pengalaman temuduga yang terlintas di fikiran ramai orang? Bagaimanapun, pada pendapat saya, pengoptimuman prestasi akan sentiasa berada dalam medan bahagian hadapan 热度之王.
Projek yang saya uruskan baru-baru ini kebetulan telah meletakkan banyak usaha ke arah ini Saya ingin berkongsi sedikit pengalaman, berharap ia dapat membantu semua orang!
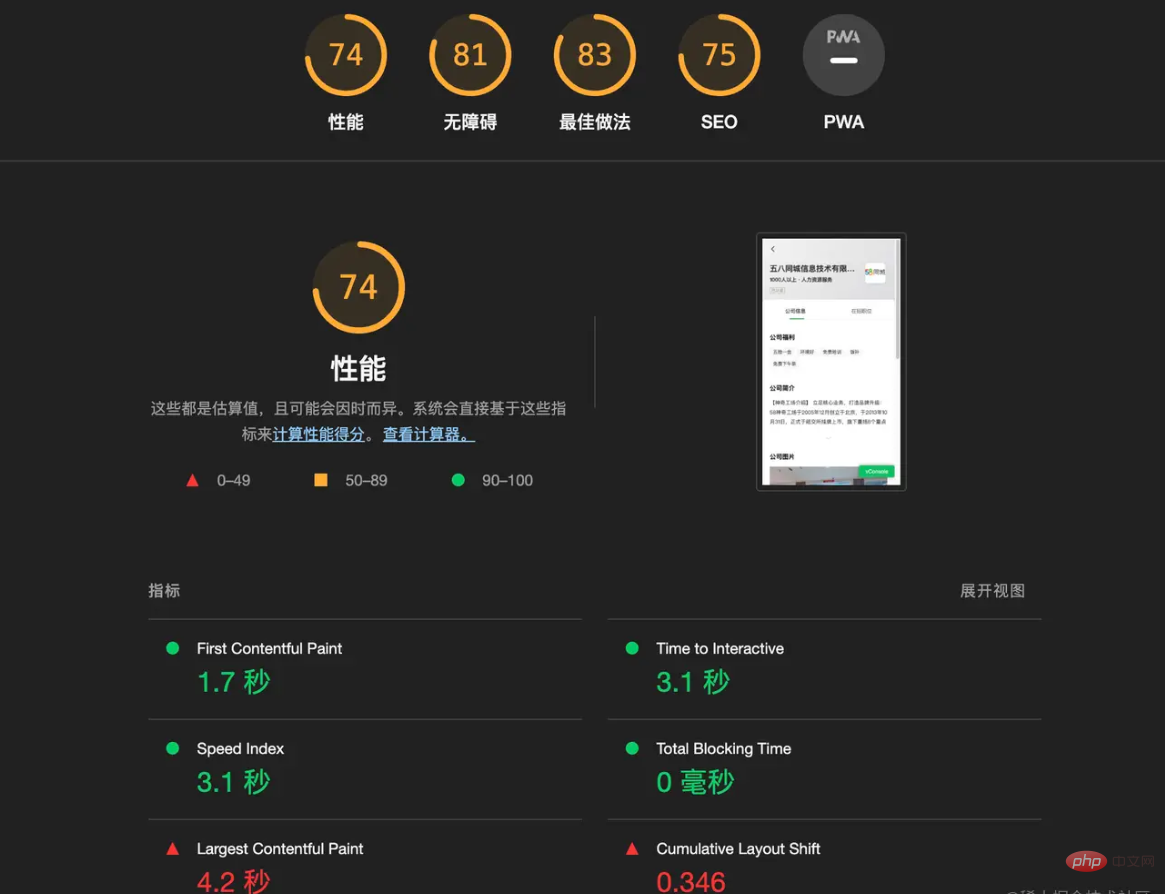
Memandangkan kita bercakap tentang pengoptimuman prestasi, mesti ada piawaian yang diiktiraf. Inilah yang telah kita dengar berkali-kali Lighthouse

Banyak unit mempunyai platform pemantauan prestasi mereka sendiri Kami hanya perlu memperkenalkan SDK yang sepadan, dan kemudian kewujudan halaman anda boleh dianalisis pada platform Berkenaan isu prestasi, semua orang belajar perkara yang menakjubkan!
Malah, kecuali untuk perniagaan yang menuntut yang memerlukan 特殊的定制, dalam kebanyakan kes, platform pengoptimuman prestasi unit kami sebenarnya menggunakan penyemak imbas tanpa kepala (Puppeteer) untuk menjalankan Lighthouse.
Setelah memahami prinsip platform pemantauan prestasi unit kami, kami boleh melakukan pengoptimuman prestasi yang disasarkan, iaitu, untuk Lighthousepengaturcaraan
Rumah Api
Lighthouse ialah alat automasi sumber terbuka yang dilancarkan oleh Google Chrome. Ia boleh mengumpulkan berbilang penunjuk prestasi halaman web moden, menganalisis prestasi aplikasi web dan menjana laporan, memberikan pembangun cara untuk mengoptimumkan prestasi .
Bercakap tentangLighthouseIa telah disepadukan dalam Google Chrome moden

Dia boleh menganalisis prestasi halaman kami melalui beberapa penunjuk
Rumah Api mengukur metrik prestasi berikut:
Jumlah Masa Penyekatan (Jumlah Masa Penyekatan). Merujuk kepada jumlah masa antara First Contentful Paint (FCP) dan Time to Interactive (TTI)
Lalargest Contentful Paint ). Metrik melaporkan masa pemaparan untuk imej atau blok teks terbesar yang boleh dilihat dalam port pandangan
(# Anjakan Reka Letak Terkumpul). Ia diukur sebagai jumlah markah untuk anjakan reka letak yang tidak dijangka yang berlaku setiap kali elemen berlaku sepanjang hayat halaman. Setiap kali kedudukan permulaan elemen visual berbeza dalam dua bingkai pemaparan, LS (Anjakan Tata Letak) dikatakan telah berlaku.
70 mata差异, dalam talian Adalah mungkin untuk mencapai status lulus Jika terdapat keperluan untuk pengoptimuman prestasi, semua orang boleh mengendalikannya mengikut kesesuaian (tetapi saya rasa lulus sudah cukup. Lagipun, , warisan tidak boleh hilang, dan kita perlu berbelanja. lebih banyak masa. ciri dalam halaman anda Kesesakan prestasi biasa dan cadangan untuk pengoptimuman, seperti: 大学考试有曰:60分万岁,61分浪费

Jadi untuk cadangan pengoptimuman ini, kita perlu melakukan beberapa pengoptimuman biasa:
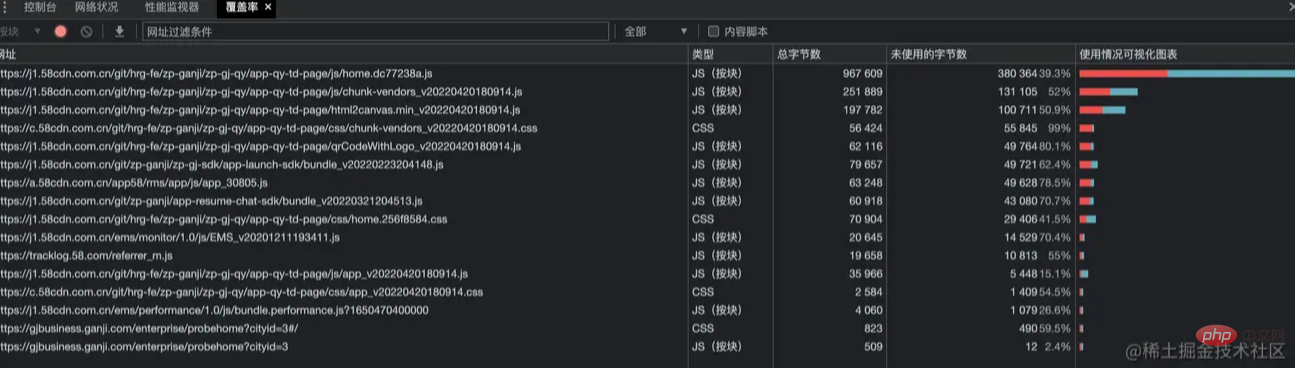
Kurangkan javascript yang tidak digunakan
Alihkan sumber penyekat pemaparan
Mampatan kualiti imej
Hadkan bilangan fon yang digunakan dan gunakan sesedikit variasi yang mungkin
Optimumkan laluan pemaparan kritikal: muatkan hanya sumber yang diperlukan yang diperlukan untuk pemaparan halaman semasa dan muatkan sumber kedua selepas pemaparan halaman selesai
Kami tahu bahawa terdapat enam penunjuk prestasi dalam rumah api, dan antara enam penunjuk ini, LCP、 FCP、speed index, ketiga-tiga indeks ini amat penting, kerana secara umum Dalam kes ini, ketiga-tiga penunjuk ini akan menjejaskan skor TTI、TBT、CLS
, jadi apabila kami mengoptimumkan, kami perlu meningkatkan skor LCP, FCP dan speedIndex Selepas ujian, walaupun halaman kosong akan mempunyai masa Skor awal pada dasarnya adalah 0.8 saat
Nota: Perlu diingat bahawa semua ujian semasa kami adalah berdasarkan, 移动端 (sebab mengapa kami menggunakan terminal mudah alih adalah kerana PC Kuasa pengkomputeran yang kuat, beberapa kesesakan prestasi), dan halaman mesti mempunyai kandungan berikut untuk mendapatkan skor Kandungan mesti mengandungi satu atau lebih daripada

FCP (First Contentful Paint)
Seperti namanya, ia adalah, iaitu masa apabila kandungan pertama kali dilukis pada halaman, tetapi memandangkan halaman yang kami bangunkan sekarang adalah aplikasi spa, jadi permulaan pada peringkat rangka kerja mesti mempunyai 首次内容绘制 tertentu dengan mengambil perancah yang dibina oleh vue-cli sebagai contoh, apabila saya memulakan perancah kosong, bungkus dan muat naiknya. kepada CDN untuk penggunaan, FCP akan dinaikkan daripada 0.8s Sehingga 1.5 saat, dapat dilihat bahawa perbezaan vue bukan 性能损耗 dan ia juga akan mengalami kehilangan prestasi. (Belajar perkongsian video: 免费tutorial vuejs)
atau defer, dan beberapa pemalam pihak ketiga yang memerlukan CDN perlu diletakkan di bahagian bawah halaman (kerana diletakkan di bahagian atas, penghuraiannya. akan menghalang penghuraian html, sekali gus menjejaskan muat turun css dan fail lain This Also one of asnyc) 雅虎军规
加载当前路由对应的js代码
Optimumkan struktur projek Permulaan setiap komponen adalah 性能损耗 atas dasar memastikan 可维护性, cuba kurangkan bilangan komponen yang dimulakan yang dimuatkan
hari ini, unit mereka sendiri secara amnya membolehkan kaedah pengoptimuman ini dalam awan. pelayan secara lalai, seperti menghidupkan 云服务器, menggunakan gzip, dsb. cdn
dan 减少初始化视图内容 减少初始化下载资源大小
LCP (Largest Contentful Paint)
Seperti namanya, ia adalah Bila hendak melaporkan LCP, kata pegawai itu ini 最大内容绘制
largest-contentful-paintPerformanceEntry sejurus selepas melukis bingkai pertama, yang digunakan untuk mengenal pasti elemen kandungan terbesar . Walau bagaimanapun, selepas memaparkan bingkai berikutnya, penyemak imbas menghantar satu lagi PerformanceEntry apabila elemen kandungan terbesar berubah.
yang atribut largest-contentful-paint biasanya merujuk kepada element atau <p></p>. Kemudian, setelah imej pertama selesai dimuatkan, penyemak imbas akan menghantar entri <h1></h1> kedua yang atribut largest-contentful-paintnya akan merujuk element . <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/574/798/467/1651200456727439.png" class="lazy" alt="Kumpulkan kaedah pengoptimuman prestasi projek Vue ini dan anda akan dapat menggunakannya suatu hari nanti!" >
tempoh penyekatan fon. Dalam kes ini, elemen yang lebih kecil mungkin dilaporkan sebagai elemen kandungan terbesar, tetapi setelah elemen yang lebih besar selesai dipaparkan, ia akan dilaporkan melalui objek yang lain. PerformanceEntry
akan melaporkan LCP图片、视频以及大量文本绘制完成后
https://tinypng.com/
SpeedIndex (indeks kelajuan)
Menggunakan kemajuan Visual visual pemuatan halaman, mengira skor keseluruhan untuk kelajuan kandungan dilukis. Untuk melakukan ini, anda perlu terlebih dahulu dapat mengira bilangan bahagian yang "dilengkapkan" pada pelbagai titik masa semasa pemuatan halaman. Dalam WebPagetest, ini dilakukan dengan merakam video halaman yang dimuatkan dalam penyemak imbas dan menyemak setiap bingkai video (10 bingkai sesaat dalam ujian dengan penangkapan video didayakan, tetapi buat masa ini, anggap kita boleh Tugaskan). peratusan lengkap untuk setiap bingkai video (nombor yang dipaparkan di bawah setiap bingkai) Speed Index

一图胜千言
请求后端伙伴协助,也是性能优化的一个方案
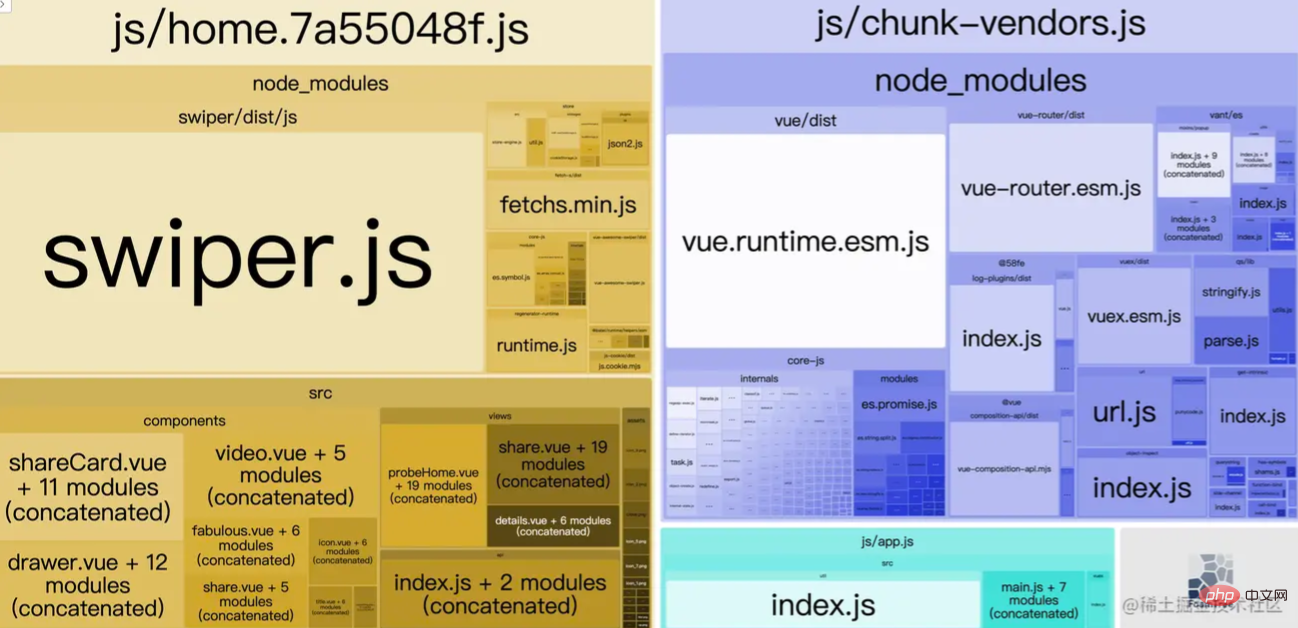
Selesaikan masalah kesesakan prestasi <.> Analisis di atas menyediakan beberapa kaedah pengoptimuman konvensional berdasarkan tiga penunjuk Antara kaedah pengoptimuman ini, beberapa daripadanya boleh disemak dan dioptimumkan dengan segera. saiz fon Bekerjasama dengan pelayan untuk menggunakan mekanisme caching penyemak imbas Dayakan cdn, dayakan gzip, dsb. Kurangkan proses rangkaian. protokol Penggunaan, kurangkan permintaan http, kurangkan pertanyaan dns, elakkan ubah hala Optimumkan laluan pemaparan kritikal, muatkan js secara tak segerak, dsb. Tetapi ada Adalah Tidak mudah bagi kami untuk menyelesaikan masalah kaedah pengoptimuman kerana ia disertakan dalam pakej Fail js ini mengandungi banyak logik Berikut adalah dua kaedah yang boleh membantu mengenal pasti di mana kesesakan prestasi berlaku: Dalam keadaan biasa, titik pengoptimuman yang tidak dapat kami nilai semuanya adalah selepas pembungkusan Kami tidak boleh menganalisis bahawa perkara itu bukan yang kami perlukan pada skrin pertama, jadi kami tidak boleh Untuk membuat pengoptimuman baharu dan menyelesaikan masalah semasa, pengeluar bundle utama juga mempunyai penyelesaian pakej analisis mereka sendiriAmbil vue-cli sebagai contoh Seperti yang ditunjukkan dalam rajah di bawah, Kemudian syarikat kami adalah vue, dan kami perlu mendapatkan cara vue Picture Lazy memuatkan Apa yang dipanggil memuatkan imej yang malas bermakna halaman itu hanya memaparkan imej dalam kawasan yang kelihatan semasa Ini mengurangkan bilangan imej lain yang dipaparkan dan boleh meningkatkan dan masa, dengan itu meningkatkan skor https: //github. com/hilongjw/vue-lazyload Tatal maya Pada halaman yang mengandungi senarai panjang, pernahkah anda mendapati bahawa semakin banyak anda menatal ke bawah, semakin anda tersekat Pada masa ini, penatalan maya berguna?
Prinsip asasnya ialah untuk hanya memaparkan beberapa keping data dalam kawasan yang boleh dilihat, tetapi mensimulasikan kesan gelongsor biasa Kerana setiap kali ia hanya memaparkan data dalam kawasan mainan, prestasinya akan bertambah baik apabila meluncur <. 🎜>Terdapat dua pemalam yang lebih mudah digunakan dalam vue: Pada masa ini syarikat kami menggunakan vue-virtual-scroll-list Apabila menatal ke bawah, anda boleh menambah beberapa gesaan pemuatan di kawasan paging <. 🎜> Dalam Vue, kita tahu bahawa inisialisasi komponen menggunakan prestasi adalah yang berbeza. Tetapi dengan komponen yang berfungsi, masalah ini mudah diselesaikan Kerana fungsi adalah komponen Seperti namanya, ia adalah fungsi secara terang-terangan, ia hanyalah Gunakan v-show dan KeepAlive untuk menggunakan semula dom 我们知道v-show是通过display 控制dom的展示隐藏,他并不会删除dom 而我们在切换v-show的时候其实是减少了diff的对比,而KeepAlive 则是直接复用dom,连diff 的过程都没了,并且他们俩的合理使用还不会影响到初始化渲染。如此一来减少了js 的执行开销,但是值得注意的是, 分批渲染组件 在前面我们提到过SpeedIndex 的渐进渲染是提高SpeedIndex的关键,有了这个前提,我们就可以分批异步渲染组件。先看到内容,然后在渲染其他内容 举个例子: 上述例子比较简单可能描述的不太贴切,在这里特此说明一下,当前方法适用于组件内容较多,每次render 时间过长,导致白屏时间过长,比如, 性能优化一直是一个很火的话题, 不管从面试以及工作中都非常重要,有了这些优化的点,你在写代码或者优化老项目时都能游刃有余,能提前考虑到其中的一些坑,并且规避。 但是大家需要明白的是,不要为了性能优化而性能优化,我们在要 原文地址:https://juejin.cn/post/7089241058508275725 作者:好学习吧丶
Analisis kandungan pakej<p></p>
"report": "vue-cli-service build --report"


Di atas ialah beberapa kaedah pengoptimuman biasa yang boleh anda temui di mana-mana sahaja. Saya baru sahaja menyatakan sebab asas untuk melakukan pengoptimuman rutin ini. Selepas anda dapat memahami sebab-sebab ini dengan lebih jelas,
在性能瓶颈的时候能游刃有余,而不是为了面试死记硬背,一到用的时候就不灵SpeedIndexMemperkenalkan pemalam memuatkan malas imej dalam vue, pengesyoran pertama: vue-lazyloadLCPvue-virtual-scroller: https://github.com/Akryum/vue-virtual - scroller<p></p>
Komponen berfungsi dalam vuerender函数开销Apabila komponen anda mempunyai. tiada logik perniagaan dan hanya memaparkan kandungan, Ini adalah apabila komponen berfungsi berguna他并不能优化你初始化的性能,而是操作中的性能<template>
<div>
{{ data1 }}
</div>
<div v-if="data1">
{{ data2 }}
</div>
</template>
<script>
import { ref } from 'vue'
export default {
setup() {
let data1 = ref('')
let data2 = ref('')
// 假设 这是从后端取到的数据
const data = {
data1: '这是渲染内容1',
data2: '这是渲染内容2'
}
data1.value = data.data1
//利用requestAnimationFrame 在空闲的时候当前渲染之后在渲染剩余内容
requestIdleCallback(() => {
data2.value = data.data2
})
return {
data1,
data2
}
},
}
</script>一次拉取用户列表,那么分批渲染就非常合适,先展示一部分用户信息,最后直到慢慢将所有内容渲染完毕。如此对浏览器的SpeedIndex 也非常友好最后
因地制宜,在不破坏项目可维护性的基础上去优化,千万不要你优化个项目性能是好了,但是大家都看不懂了,这就有点得不偿失了,还是那句话,60分万岁61份浪费,差不多得了,把经历留着去干更重要的事情!