Mana satu lebih besar, vue atau react?
Apr 29, 2022 pm 04:12 PMReact bersaiz lebih besar; dalam ujian penanda aras, versi mampat React hampir dua kali lebih besar daripada Vue; , manakala Vue Kos penggunaan adalah lebih rendah, lebih fleksibel dan bersaiz lebih kecil.

Persekitaran pengendalian tutorial ini: Sistem Windows 10, bertindak balas versi 17.0.1, komputer Dell G3.
Yang manakah lebih besar, vue atau react?
React
React menyokong konsep pengaturcaraan berfungsi dan mencapai pembangunan berprestasi tinggi dan cekap bagi antara muka hadapan , bertindak balas sangat baik dalam mengendalikan halaman berkomponen. Laman web rasmi React menyebut ciri utama "belajar sekali, tulis di mana-mana", yang membolehkan anda membina aplikasi mudah alih dalam JavaScript menggunakan rangka kerja React. Dalam React, semua fungsi pemaparan komponen bergantung pada JSX, yang merupakan sambungan sintaks untuk JavaScript yang sangat mudah dan berguna semasa membuat komponen UI dan penyahpepijatan.
Vue
Vue ialah rangka kerja JavaScript yang progresif. "Rangka kerja progresif" dan "reka bentuk pembangunan tambahan bawah ke atas" ialah dua konsep yang dibangunkan oleh Vue. Vue boleh digunakan dalam mana-mana jenis projek lain, dengan kos yang lebih rendah, lebih fleksibiliti dan tuntutan yang lebih lemah juga boleh disepadukan dengan mudah dengan teknologi lain untuk pembangunan. Ciri-ciri: mudah digunakan (kos penggunaan yang rendah), fleksibel (ekosistem lengkap, sesuai untuk projek dalam sebarang saiz), cekap (saiz kecil, pengoptimuman yang baik, prestasi yang baik).
Yang manakah lebih besar, vue atau bertindak balas?
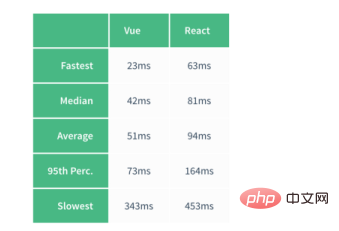
Pembangun teras Vue menyediakan ujian penanda aras, yang menunjukkan bahawa sistem pemaparan Vue lebih pantas daripada React. Kaedah ujian adalah untuk membuat senarai 10,000 item 100 kali.

Dari sudut pandangan praktikal, penanda aras ini hanya relevan untuk kes tepi dan tidak kerap dilakukan dalam kebanyakan aplikasi, jadi ia tidak boleh dianggap sebagai perkara penting daripada perbandingan.
Walau bagaimanapun, saiz halaman adalah relevan untuk semua projek dan Vue sekali lagi berada di hadapan dalam hal ini, dengan versi semasanya hanya 25.6KB dimampatkan.
Untuk mencapai fungsi yang sama dalam React, anda memerlukan React DOM (37.4KB) dan React with Addon library (11.4KB), berjumlah 44.8KB, iaitu hampir dua kali ganda saiz Vue. Dua kali ganda saiz tidak membawa dua kali ganda fungsi.
Ringkasan
Kelebihan Vue termasuk: pemilihan templat dan fungsi pemaparan yang fleksibel, sintaks mudah dan penciptaan projek, kelajuan pemaparan yang lebih pantas dan saiz yang lebih kecil; termasuk: Lebih sesuai untuk aplikasi berskala besar dan kebolehujian yang lebih baik, sesuai untuk kedua-dua apl web dan asli, lebih banyak sokongan dan alatan yang dibawa oleh ekosistem yang lebih besar.
Malah, React dan Vue kedua-duanya adalah rangka kerja yang sangat baik. Mereka mempunyai lebih banyak persamaan daripada perbezaan, dan kebanyakan ciri terbaik mereka adalah sama. Jika anda ingin mengurangkan kos pembelajaran atau menyepadukan rangka kerja JavaScript bahagian hadapan ke dalam aplikasi sedia ada, Vue ialah pilihan yang lebih baik Jika anda ingin membina projek aplikasi yang besar atau menggunakan JavaScript untuk membina aplikasi mudah alih, React sememangnya pilihan terbaik.
Pembelajaran yang disyorkan: "tutorial video bertindak balas"
Atas ialah kandungan terperinci Mana satu lebih besar, vue atau react?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Artikel Panas

Alat panas Tag

Artikel Panas

Tag artikel panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Cara membina apl sembang masa nyata dengan React dan WebSocket
Sep 26, 2023 pm 07:46 PM
Cara membina apl sembang masa nyata dengan React dan WebSocket
Sep 26, 2023 pm 07:46 PM
Cara membina apl sembang masa nyata dengan React dan WebSocket
 Panduan untuk Bertindak balas pemisahan bahagian hadapan dan belakang: Cara mencapai penyahgandingan dan penggunaan bebas bagi bahagian hadapan dan belakang
Sep 28, 2023 am 10:48 AM
Panduan untuk Bertindak balas pemisahan bahagian hadapan dan belakang: Cara mencapai penyahgandingan dan penggunaan bebas bagi bahagian hadapan dan belakang
Sep 28, 2023 am 10:48 AM
Panduan untuk Bertindak balas pemisahan bahagian hadapan dan belakang: Cara mencapai penyahgandingan dan penggunaan bebas bagi bahagian hadapan dan belakang
 Cara membina aplikasi web yang ringkas dan mudah digunakan dengan React dan Flask
Sep 27, 2023 am 11:09 AM
Cara membina aplikasi web yang ringkas dan mudah digunakan dengan React dan Flask
Sep 27, 2023 am 11:09 AM
Cara membina aplikasi web yang ringkas dan mudah digunakan dengan React dan Flask
 Cara membina aplikasi pemesejan yang boleh dipercayai dengan React dan RabbitMQ
Sep 28, 2023 pm 08:24 PM
Cara membina aplikasi pemesejan yang boleh dipercayai dengan React dan RabbitMQ
Sep 28, 2023 pm 08:24 PM
Cara membina aplikasi pemesejan yang boleh dipercayai dengan React dan RabbitMQ
 Panduan penyahpepijatan kod tindak balas: Cara mencari dan menyelesaikan pepijat bahagian hadapan dengan cepat
Sep 26, 2023 pm 02:25 PM
Panduan penyahpepijatan kod tindak balas: Cara mencari dan menyelesaikan pepijat bahagian hadapan dengan cepat
Sep 26, 2023 pm 02:25 PM
Panduan penyahpepijatan kod tindak balas: Cara mencari dan menyelesaikan pepijat bahagian hadapan dengan cepat
 Cara membina aplikasi analisis data pantas menggunakan React dan Google BigQuery
Sep 26, 2023 pm 06:12 PM
Cara membina aplikasi analisis data pantas menggunakan React dan Google BigQuery
Sep 26, 2023 pm 06:12 PM
Cara membina aplikasi analisis data pantas menggunakan React dan Google BigQuery
 Panduan Pengguna Penghala React: Cara melaksanakan kawalan penghalaan bahagian hadapan
Sep 29, 2023 pm 05:45 PM
Panduan Pengguna Penghala React: Cara melaksanakan kawalan penghalaan bahagian hadapan
Sep 29, 2023 pm 05:45 PM
Panduan Pengguna Penghala React: Cara melaksanakan kawalan penghalaan bahagian hadapan
 Panduan reka bentuk responsif bertindak balas: Cara mencapai kesan susun atur bahagian hadapan yang adaptif
Sep 26, 2023 am 11:34 AM
Panduan reka bentuk responsif bertindak balas: Cara mencapai kesan susun atur bahagian hadapan yang adaptif
Sep 26, 2023 am 11:34 AM
Panduan reka bentuk responsif bertindak balas: Cara mencapai kesan susun atur bahagian hadapan yang adaptif







