
Bagaimanakah data merangkak nod? Artikel berikut akan berkongsi dengan anda contoh perangkak nod dan bercakap tentang cara menggunakan nod untuk merangkak bab novel saya harap ia akan membantu semua orang.

Jika anda akan menggunakan electron untuk membuat alat bacaan novel untuk diamalkan, perkara pertama yang perlu diselesaikan ialah masalah data, iaitu teks novel.
Di sini kita akan menggunakan nodejs untuk merangkak laman web novel, cuba merangkak novel seterusnya, data tidak akan disimpan dalam pangkalan data, mula-mula gunakan txt sebagai storan teks
Untuk permintaan tapak web dalam node, sudah ada perpustakaan http dan https, yang mengandungi kaedah permintaan request.
Contoh:
1 2 3 4 5 6 7 8 9 |
|
Tetapi itu sahaja Ia hanya mengakses data teks html dan tidak boleh mengekstrak elemen dalaman ( Anda juga boleh mendapatkannya dengan kerap, tetapi ia terlalu rumit) .
Saya menyimpan data yang diakses melalui kaedah fs.writeFile, iaitu hanya html keseluruhan halaman web

Tetapi ada perkara lain yang saya mahu Kandungan dalam bab, dengan cara ini, anda perlu mendapatkan hiperpautan bab, membentuk senarai pautan pautan dan merangkaknya

Jadi, di sini kami akan memperkenalkan perpustakaan js, cheerio
Dokumen rasmi: https://cheerio.js.org/
Dokumen Cina : https: //github.com/cheeriojs/cheerio/wiki/Chinese-README
Dalam dokumentasi, anda boleh menggunakan contoh untuk nyahpepijat

Apabila cheerio menghuraikan html, kaedah mendapatkan nod dom adalah serupa dengan jquery.
Cari data nod DOM yang anda inginkan berdasarkan html halaman utama buku yang diperoleh sebelum ini
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
|
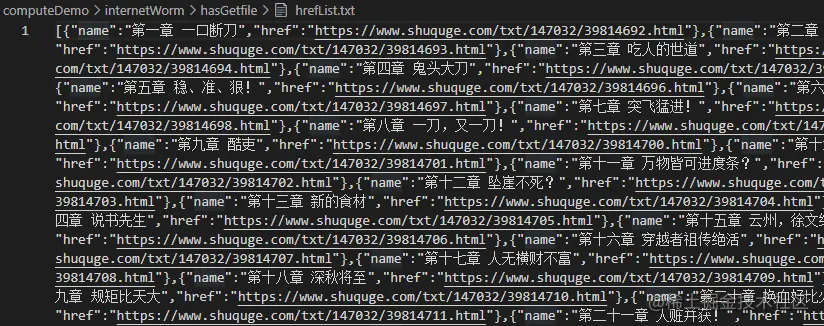
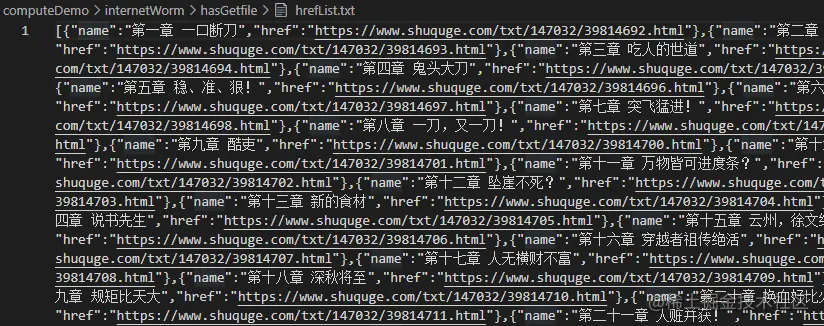
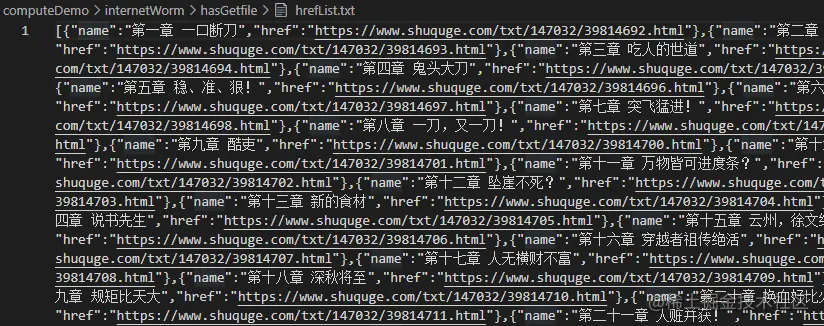
Cetak maklumat

Maklumat ini juga boleh disimpan pada masa yang sama

Sekarang nombor bab dan pautan bab tersedia, anda boleh mendapatkan kandungan bab.
Oleh kerana merangkak batch akhirnya memerlukan proksi IP, kami belum bersedia buat sementara waktu, kami akan menulis kaedah untuk mendapatkan kandungan bab tertentu dalam novel
Merangkak bab tertentu Kandungan sebenarnya agak mudah:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
|

Dengan cara ini, anda boleh mencipta antara muka panggilan berdasarkan kaedah di atas dan lulus dalam parameter bab yang berbeza Dapatkan data bab semasa
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
|
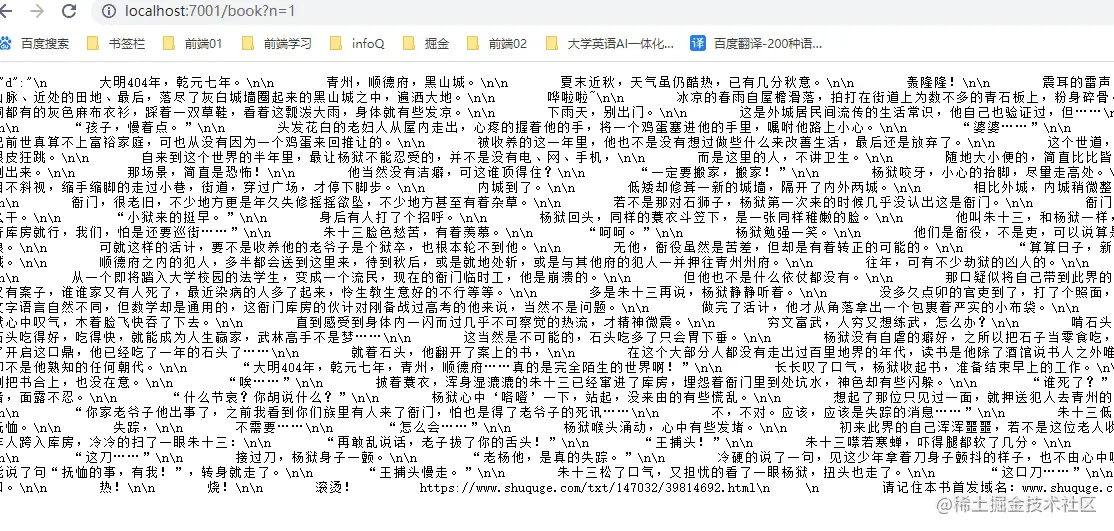
Kesan:

Kini, antara muka carian bab yang mudah. sudah sedia, dan beberapa parameter juga boleh dibuat Di luar pertimbangan.
Untuk antara muka data yang berbeza, kaedah pemprosesan perangkak juga berbeza Walau bagaimanapun, dalam pautan yang dirangkak kali ini, paparan kandungan tidak dipaparkan secara dinamik oleh bahagian hadapan, jadi anda boleh merangkak terus html statik. Boleh. Jika data adalah rentetan json yang diperolehi melalui Ajax atau seumpamanya, maka data mesti diminta melalui antara muka rangkaian.
Untuk lebih banyak pengetahuan berkaitan nod, sila lawati: tutorial nodejs!
Atas ialah kandungan terperinci Contoh data rangkak nod: Mari kita bincangkan tentang cara merangkak bab novel. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 apa itu nodejs
apa itu nodejs
 Nodejs melaksanakan perangkak
Nodejs melaksanakan perangkak
 penyahpepijatan node.js
penyahpepijatan node.js
 Bagaimana untuk menyelesaikan masalah perisian antivirus win11 tidak boleh dibuka
Bagaimana untuk menyelesaikan masalah perisian antivirus win11 tidak boleh dibuka
 Bagaimana untuk membuka ramdisk
Bagaimana untuk membuka ramdisk
 Bagaimana untuk mematikan pusat keselamatan windows
Bagaimana untuk mematikan pusat keselamatan windows
 animasi jquery
animasi jquery
 Struktur Data dan Tutorial Algoritma
Struktur Data dan Tutorial Algoritma
 Tutorial penggunaan Kindeditor
Tutorial penggunaan Kindeditor