 alat pembangunan
alat pembangunan
 VSCode
VSCode
 Lihat 16 atribut praktikal dalam pilihan vscode Prettier untuk menjadikan kod itu cantik!
Lihat 16 atribut praktikal dalam pilihan vscode Prettier untuk menjadikan kod itu cantik!
Lihat 16 atribut praktikal dalam pilihan vscode Prettier untuk menjadikan kod itu cantik!
Artikel ini melihat pada pilihan vscode Lebih cantik, dan meringkaskan serta berkongsi 16 atribut yang menjadikan kod anda cantik, saya harap ia akan membantu semua orang.

Saya telah melakukan pembangunan bahagian hadapan untuk masa yang lama, tetapi setiap kali saya bergantung pada templat kod perancah atau sumber terbuka untuk menulis kod dalam gaya bersatu Apabila saya menemui sesuatu yang saya tidak suka, saya tidak tahu bagaimana untuk menyesuaikannya , Baidu gagal melakukannya beberapa kali, jadi ia hanya dapat melakukannya Kali ini, saya secara khusus melihat Lebih cantik Pilihan Memahami ini sekali gus agak besar dalam senario pemformatan kod (20,533,053 pemasangan). [Pembelajaran yang disyorkan: "tutorial pengenalan vscode"]
Pengenalan dan konfigurasi penggunaan yang lebih cantik:
Lebih Cantik ialah alat yang menyokong berbilang bahasa pengaturcaraan untuk pemformatan kod dengan konfigurasi yang kurang, dan telah menyepadukan serta menyediakan pemalam dalam editor yang paling biasa digunakan.
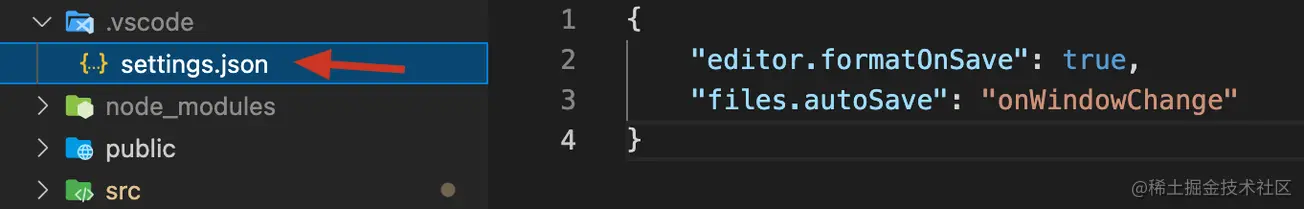
Kita boleh menggunakan alamat pemalam yang disediakan di penghujung artikel atau cari di kedai dalam VSCode untuk mencari alamat dengan volum muat turun terbesar. Selepas memasang pemalam, kami boleh mengkonfigurasi gaya tersuai dengan mengkonfigurasi fail .prettierrc dalam direktori akar projek Adalah disyorkan untuk menggunakan gabungan format JSON untuk kandungan fail. Sudah tentu, kaedah penamaan dan penulisan fail konfigurasi lain juga disokong Alamat dokumen asal yang sepadan juga disediakan di penghujung artikel. Ingat untuk memilih pemformat lalai sebagai Lebih Cantik.


Ia juga disyorkan untuk memformat kod apabila menyimpan dalam VSCode di bawah projek, dan menyimpan secara automatik apabila status tetingkap berubah, kerana Terlalu banyak penjimatan boleh menyebabkan masalah yang tidak perlu.

Pengenalan atribut:
Lebar Cetakan:
- Pengenalan dan penjelasan: Lebar baris kod, pengesyoran umum ialah panjang maksimum setiap baris ialah 100/120, tetapi sebaiknya jangan melebihi dua nombor ini.
- API:
printWidth - Jenis parameter: int
- Nilai lalai: 80
Lebar Tab:
- Pengenalan dan penerangan: Nyatakan bilangan ruang untuk setiap lekukan.
- API:
tabWidth - Jenis parameter: int
- Nilai lalai: 2
Tab:
- Pengenalan dan penjelasan: Sama ada hendak menggunakan tab dan bukannya ruang untuk melakukan lekukan.
- API:
useTabs - Jenis parameter: bool
- Nilai lalai: palsu
Noma bertitik:
- Pengenalan dan penerangan: Sama ada hendak menambah koma bernoktah di hujung penyataan kod.
- API:
semi - Jenis parameter: bool
- Nilai lalai: benar
Petikan
- Pengenalan dan penjelasan: Sama ada hendak menggunakan petikan tunggal, JSX ditetapkan secara berasingan.
- API:
singleQuote - Jenis parameter: bool
- Nilai lalai: palsu
Petikan JSX
- Pengenalan dan penjelasan: Sama ada hendak menggunakan petikan tunggal dalam JSX.
- API:
jsxSingleQuote - Jenis parameter: bool
- Nilai lalai: palsu
Koma Mengekor
- Pengenalan dan penjelasan: Dalam sintaks berbilang baris yang dipisahkan dengan koma, tambahkan koma di belakang sebanyak mungkin.
- API:
trailingComma - Jenis parameter: es5/tiada/semua
- Nilai lalai: es5
| es5 | 在ES5中进行补充,如(对象,数组) |
|---|---|
| none | 不进行补充 |
| all | 尽可能补充,包括函数参数、函数调用,支持TS |
Jarak Kurungan
- Pengenalan dan penerangan: Sama ada hendak mengisi ruang antara sifat objek dan pendakap.
- API:
bracketSpacing - Jenis parameter: bool
- Nilai lalai: benar
Baris Kurungan
- Pengenalan dan penjelasan: Sama ada kurungan sudut kanan teg permulaan mengikuti penghujung baris terakhir atribut.
- Prasyarat: teg bukan tutup sendiri, atribut berbilang baris HTML (HTML, JSX, Vue, Angular)
- API:
bracketSameLine - Jenis parameter: bool
- Nilai lalai: palsu
Kurung Fungsi Anak Panah
- Pengenalan dan Penjelasan: Fungsi anak panah parameter tunggal menggunakan kurungan.
- API:
arrowParens - Jenis parameter: sentiasa/elakkan
- Nilai lalai: sentiasa
Memerlukan Pragma
- Pengenalan dan penjelasan: Sama ada hendak memformatkan kod sahaja dengan ulasan khas pada permulaan fail.
- API:
requirePragma - Jenis parameter: bool
- Nilai lalai: palsu
/** * @prettier */ or /** * @format */
Sisipkan Pragma
- Pengenalan dan penjelasan: Sama ada hendak memasukkan tanda dalam fail menunjukkan bahawa fail telah diformatkan.
- API:
insertPragma - Jenis parameter: bool
- Nilai lalai: palsu
Skrip fail Vue dan lekukan tag gaya
- Pengenalan dan penjelasan: Sama ada hendak mengensot kod dan teg, bahagian skrip dan gaya dalam fail Vue.
- API:
vueIndentScriptAndStyle - Jenis parameter: bool
- Nilai lalai: palsu
Tamat Baris
- Pengenalan dan penjelasan: Tetapkan gaya baris baharu untuk mengelakkan sejumlah besar perbezaan kod yang disebabkan oleh sistem pengendalian yang berbeza.
- API:
endOfLine - Jenis parameter: lf/crlf/cr/auto
- Nilai lalai: lf
Terbenam Pemformatan Bahasa
- Pengenalan dan penerangan: Sama ada hendak memformatkan gaya coretan kod yang dibenamkan dalam sesetengah fail, jika pemalam dapat mengecamnya.
- API:
embeddedLanguageFormatting - Jenis parameter: mati/auto
- Nilai lalai: auto
Atribut Tunggal Setiap Baris
- Pengenalan dan penjelasan: Sama ada hendak memaksa setiap atribut untuk menduduki satu baris dalam Html, Vue dan JSX.
- API:
singleAttributePerLine - Jenis parameter: bool
- Nilai lalai: palsu
Tulis di hujung:
Sudah selesai, cepat simpannya Lain kali anda terlupa cara menggunakan atribut, baca sahaja artikel ini Cabaran kemas kini artikel April telah berakhir sekarang galakan.
Susunan pautan:
Lebih cantik: https://prettier.io/
Lebih cantik (vscode plug-in): https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode
Fail konfigurasi: https://prettier.io/docs /ms /configuration.html
Penyahpepijatan dalam talian: https://prettier.io/playground/
Untuk pengetahuan lanjut tentang VSCode, sila Lawati: tutorial vscode! !
Atas ialah kandungan terperinci Lihat 16 atribut praktikal dalam pilihan vscode Prettier untuk menjadikan kod itu cantik!. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 Bagaimana untuk melihat dokumen perkataan dalam vscode Bagaimana untuk melihat dokumen perkataan dalam vscode
May 09, 2024 am 09:37 AM
Bagaimana untuk melihat dokumen perkataan dalam vscode Bagaimana untuk melihat dokumen perkataan dalam vscode
May 09, 2024 am 09:37 AM
Mula-mula, buka perisian vscode pada komputer, klik ikon [Sambungan] di sebelah kiri, seperti yang ditunjukkan dalam ① dalam rajah Kemudian, masukkan [pemeriksa pejabat] dalam kotak carian antara muka sambungan, seperti yang ditunjukkan dalam ② dalam rajah . Kemudian, daripada carian Pilih [officeviewer] untuk memasang dalam hasil, seperti yang ditunjukkan dalam ③ dalam rajah Akhir sekali, buka fail, seperti docx, pdf, dsb., seperti yang ditunjukkan di bawah
 Cara melukis carta alir dengan vscode_Cara melukis carta alir dengan kod visual_studio
Apr 23, 2024 pm 02:13 PM
Cara melukis carta alir dengan vscode_Cara melukis carta alir dengan kod visual_studio
Apr 23, 2024 pm 02:13 PM
Mula-mula, buka kod studio visual pada komputer, klik empat butang segi empat sama di sebelah kiri, kemudian masukkan draw.io dalam kotak carian untuk menanya pemalam, klik Pasang Selepas pemasangan, buat fail test.drawio baharu, kemudian pilih fail test.drawio, masukkan mod penyuntingan di sebelah kiri Terdapat pelbagai grafik di sebelah Anda boleh melukis carta alir dengan memilih sesuka hati, klik Fail → Benamkan → svg dan kemudian pilih Salin svg kod. Tampal kod svg yang disalin ke dalam kod html Buka halaman web html dan anda boleh melihatnya. Klik pada gambar pada halaman web untuk melompat ke carta alir carta alir Di sini, kami memilih untuk mengklik pada corak pensel di sudut kanan bawah untuk melompat ke halaman web.
 Caltech Cina menggunakan AI untuk menumbangkan bukti matematik! Mempercepatkan 5 kali terkejut Tao Zhexuan, 80% langkah matematik adalah automatik sepenuhnya
Apr 23, 2024 pm 03:01 PM
Caltech Cina menggunakan AI untuk menumbangkan bukti matematik! Mempercepatkan 5 kali terkejut Tao Zhexuan, 80% langkah matematik adalah automatik sepenuhnya
Apr 23, 2024 pm 03:01 PM
LeanCopilot, alat matematik formal yang telah dipuji oleh ramai ahli matematik seperti Terence Tao, telah berkembang semula? Sebentar tadi, profesor Caltech Anima Anandkumar mengumumkan bahawa pasukan itu mengeluarkan versi diperluaskan kertas LeanCopilot dan mengemas kini pangkalan kod. Alamat kertas imej: https://arxiv.org/pdf/2404.12534.pdf Percubaan terkini menunjukkan bahawa alat Copilot ini boleh mengautomasikan lebih daripada 80% langkah pembuktian matematik! Rekod ini adalah 2.3 kali lebih baik daripada aesop garis dasar sebelumnya. Dan, seperti sebelum ini, ia adalah sumber terbuka di bawah lesen MIT. Dalam gambar, dia ialah Song Peiyang, seorang budak Cina
 Bagaimana untuk menambah fail ke vscode ruang kerja Bagaimana untuk menambah fail ke vscode ruang kerja
May 09, 2024 am 09:43 AM
Bagaimana untuk menambah fail ke vscode ruang kerja Bagaimana untuk menambah fail ke vscode ruang kerja
May 09, 2024 am 09:43 AM
1. Mula-mula, buka perisian vscode, klik ikon explorer, dan cari tetingkap ruang kerja 2. Kemudian, klik menu fail di sudut kiri atas dan cari pilihan tambah folder ke ruang kerja 3. Akhir sekali, cari lokasi folder dalam cakera tempatan , klik butang tambah
 Bagaimana untuk membolehkan kemas kini latar belakang dalam vscode Bagaimana untuk membolehkan kemas kini latar belakang dalam vscode
May 09, 2024 am 09:52 AM
Bagaimana untuk membolehkan kemas kini latar belakang dalam vscode Bagaimana untuk membolehkan kemas kini latar belakang dalam vscode
May 09, 2024 am 09:52 AM
1. Pertama, selepas membuka antara muka, klik menu fail di sudut kiri atas 2. Kemudian, klik butang tetapan dalam lajur pilihan 3. Kemudian, dalam halaman tetapan yang melompat, cari bahagian kemas kini. Akhir sekali, klik tetikus untuk menyemak dan mendayakannya Muat turun dan pasang butang versi VSCode baharu di latar belakang pada Windows dan mulakan semula program.
 Bagaimana untuk melumpuhkan fail konfigurasi wsl dalam vscode Bagaimana untuk melumpuhkan fail konfigurasi wsl dalam vscode
May 09, 2024 am 10:30 AM
Bagaimana untuk melumpuhkan fail konfigurasi wsl dalam vscode Bagaimana untuk melumpuhkan fail konfigurasi wsl dalam vscode
May 09, 2024 am 10:30 AM
1. Mula-mula, buka pilihan tetapan dalam menu tetapan 2. Kemudian, cari lajur terminal dalam halaman yang biasa digunakan 3. Akhir sekali, nyahtanda butang usewslprofiles di sebelah kanan lajur.
 Bagaimana untuk menetapkan sisipan lancar animasi dalam tutorial VScode VScode untuk menetapkan sisipan lancar animasi
May 09, 2024 am 09:49 AM
Bagaimana untuk menetapkan sisipan lancar animasi dalam tutorial VScode VScode untuk menetapkan sisipan lancar animasi
May 09, 2024 am 09:49 AM
1. Mula-mula, selepas membuka antara muka, klik antara muka ruang kerja 2. Kemudian, dalam panel penyuntingan terbuka, klik menu Fail 3. Kemudian, klik butang Tetapan di bawah lajur Keutamaan 4. Akhir sekali, klik tetikus untuk menyemak CursorSmoothCaretAnimation butang dan simpan Hanya tetapkannya
 Cara membuka kebenaran amanah ruang kerja dalam kaedah Vscode Vscode untuk membuka kebenaran amanah ruang kerja
May 09, 2024 am 10:34 AM
Cara membuka kebenaran amanah ruang kerja dalam kaedah Vscode Vscode untuk membuka kebenaran amanah ruang kerja
May 09, 2024 am 10:34 AM
1. Pertama, selepas membuka tetingkap penyuntingan, klik ikon konfigurasi di sudut kiri bawah 2. Kemudian, klik butang Urus Amanah Ruang Kerja dalam submenu yang terbuka 3. Kemudian, cari halaman dalam tetingkap penyuntingan. Akhir sekali, mengikut pejabat anda Hanya semak arahan yang berkaitan jika diperlukan



