
Artikel ini akan berkongsi dengan anda 10 CSS petua praktikal untuk memudahkan pembangunan bahagian hadapan. Saya harap ia akan membantu semua orang.

CSS Terdapat kira-kira dua ratus sifat. Banyak atribut saling berkaitan, dan adalah mustahil untuk menyusun butiran setiap atribut. Oleh itu, artikel ini berkongsi beberapa CSS petua berguna untuk dirujuk oleh pembangun dan pereka. [Pembelajaran yang disyorkan: tutorial video css]
1. Kesan menaip

Reka bentuk web semakin kreatif. Diselaraskan dengan animasi CSS, halaman web anda akan kelihatan seperti hidup. Dalam contoh ini, kami akan menggunakan atribut animation dan @keyframes untuk mencapai kesan menaip.
Secara khusus, dalam tunjuk cara ini, kami menggunakan atribut steps() untuk mencapai kesan pemisahan teks. Pertama, anda perlu menentukan jumlah yang diluluskan dalam step(), yang dalam kes ini ialah panjang teks.
Kemudian, dalam langkah kedua, kami menggunakan @keyframes untuk mengisytiharkan bila hendak mula melaksanakan animasi.
Jika anda menambah kandungan selepas teks
Typing effect for texttanpa menukar nombor dalamstep(), ia tidak akan mempunyai kesan ini.
Kesan ini bukanlah sesuatu yang baru. Walau bagaimanapun, ramai pembangun menggunakan pustaka JavaScript untuk melaksanakan ini dan bukannya menggunakan CSS.
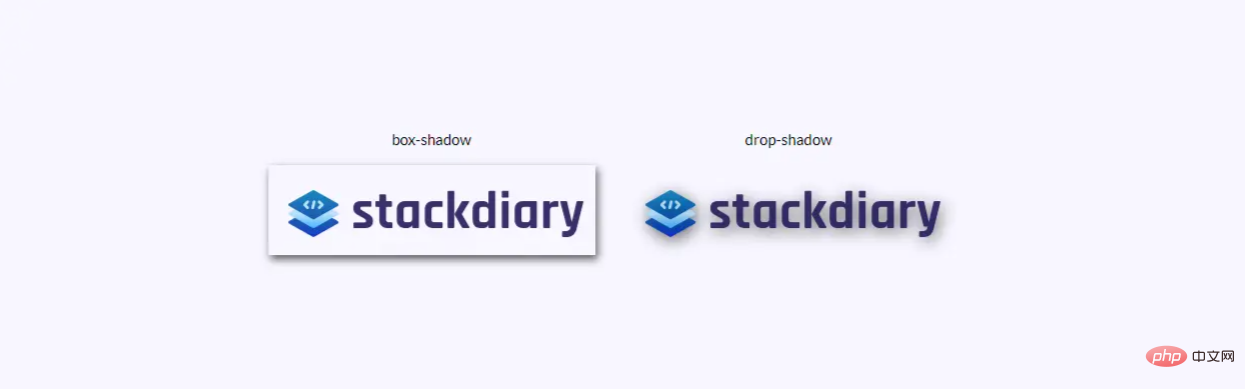
2. Kesan bayang gambar lutsinar

Pernahkah anda menggunakan box-shadow untuk menambah bayang-bayang jatuh pada imej lutsinar, menjadikannya kelihatan seperti jidar telah ditambahkan? Walau bagaimanapun penyelesaiannya adalah dengan menggunakan drop-shadow. Cara
drop-shadow berfungsi ialah ia mengikuti saluran Alpha yang diberikan imej. Jadi bayang-bayang adalah berdasarkan bentuk dalaman imej, bukannya muncul di luar imej.
3 Kursor Tersuai

Anda tidak perlu memaksa pelawat tapak anda menggunakan kursor unik. Sekurang-kurangnya, bukan untuk tujuan pengalaman pengguna. Walau bagaimanapun, perkara yang perlu diperhatikan tentang atribut cursor ialah ia membolehkan anda memaparkan imej, yang setara dengan memaparkan petua alat dalam format foto.
Sesetengah kes penggunaan termasuk membandingkan dua foto berbeza tanpa memaparkannya dalam tetingkap paparan. Contohnya: atribut cursor boleh digunakan dalam reka bentuk anda untuk menjimatkan ruang. Kerana anda boleh mengunci kursor tertentu dalam elemen div tertentu, ini div tidak boleh memberi kesan.
Pada masa ini terdapat had pada saiz imej, pembaca boleh menukar pengesahan sendiri
4. Gunakan attr() untuk memaparkan petua alat

attr() atribut yang saya temui baru-baru ini, dan ia adalah penemuan yang paling membanggakan. Saya pada asalnya bercadang untuk menambah fungsi tooltip pada tapak saya, tetapi mendapati saya perlu memperkenalkan pemalam, yang memperkenalkan perkara yang tidak perlu dan menjadikan tapak saya kelihatan kembung. Syukurlah, ini boleh dielakkan menggunakan attr().
attr() Cara atribut berfungsi sangat mudah, izinkan saya menganalisisnya langkah demi langkah:
tooltip class untuk menandakan elemen mana yang perlu memaparkan maklumat tooltip. Kemudian tambah gaya yang anda suka pada elemen Untuk demonstrasi kemudahan ini, kami menggunakan gaya dotted border-bottom. :before unsur pseudo yang akan mengandungi kandungan content, menunjuk kepada attr() tertentu. Ini merujuk kepada attr(tooltip-data). :hover yang akan menetapkan opacity kepada 1 apabila pengguna mengarahkan tetikus ke atas elemen. Selain itu, anda boleh menyertakan gaya tersuai. Bergantung pada data yang anda tetapkan untuk tooltp, anda mungkin perlu melaraskan lebar atau jidarnya. Setelah anda menyediakan kelas tooptip-data arrt(), anda boleh menggunakannya pada bahagian lain reka bentuk anda.
5. >Seperti yang saya katakan pada awalnya, semakin matang. Demo senarai dinamik ini ialah contoh yang baik.
Kami menggunakan jenis input  , ditambah dengan kelas pseudo
, ditambah dengan kelas pseudo
mengembalikan kes CSS, kami menggunakan atribut
checkboxAnda boleh mencapai pelbagai matlamat menggunakan kaedah ini. Sebagai contoh, apabila pengguna mengklik pada kotak pilihan yang ditentukan, kandungannya disembunyikan. Digunakan dalam input :checked taip radio dan kotak semak, sudah tentu, ini juga boleh digunakan pada elemen :checked dan true. transform
Coretan kodinput<option></option><select></select>
6 Gunakan :is()
dan <span style="font-size: 18px;">:is()</span> tambah gaya elemen <span style="font-size: 18px;">:where()</span>
moden beroperasi adalah melalui penggunaan  pemilih logik bersyarat
pemilih logik bersyarat
dan CSS boleh digunakan untuk menggayakan berbilang elemen reka bentuk pada masa yang sama. Tetapi, yang lebih penting, anda boleh menggunakan sifat ini untuk menanyakan elemen yang anda perlukan untuk memproses secara individu. Coretan :is() di bawah ialah contoh kecil, anda boleh mengetahui lebih lanjut tentang :where() dan
. CSSMDN:is()Coretan kod:where()
7 Gunakan bingkai utama untuk mencapai kesan tarik-turun akordion
perpustakaan, seperti  dsb., walaupun anda ingin menggunakan fungsi zum mudah, anda perlu mengimportnya sepenuhnya. Nasib baik, terdapat beberapa
dsb., walaupun anda ingin menggunakan fungsi zum mudah, anda perlu mengimportnya sepenuhnya. Nasib baik, terdapat beberapa
JavaScriptJika anda melihat dengan teliti jQuery, Cash trend reka bentuk semasa, anda akan menemui kesan reka bentuk akordion pada halaman pendaratan. Ini adalah cara untuk memekatkan kandungan untuk menjimatkan ruang reka bentuk. Soalan lazim, ciri produk, petua penggunaan dan fungsi lain semuanya boleh dilaksanakan dalam akordion. Berikut ialah coretan kod CSS tulen dalam tindakan.
webCoretan kodCSS
8 Kesan tuding bar sisi
Adakah terdapat bar sisi yang boleh menggunakan Untuk keserasian, saya mengujinya pada berbilang terminal mudah alih dan ia berasa agak bagus. Walaupun kesan ini berfungsi dengan lancar pada desktop berbanding pada mudah alih. Dalam latihan ini, menggunakan 9 Gunakan huruf pertama untuk menggunakan huruf pertama <.> , elemen untuk menambah gaya secara individu. Walau bagaimanapun, seperti yang ditunjukkan oleh kod di bawah, anda masih boleh menggunakannya pada berbilang elemen walaupun elemen itu sudah muncul. Coretan kod 10 Gunakan::sebelum menambah ikon butang dalam coretan kod ialah 
CSS untuk mencapai kesan Hover dinamik? Sudah tentu, ini boleh dilakukan berkat atribut transform dan :hover. position: sticky; untuk mencipta bar sisi yang tajam berfungsi dengan baik. 
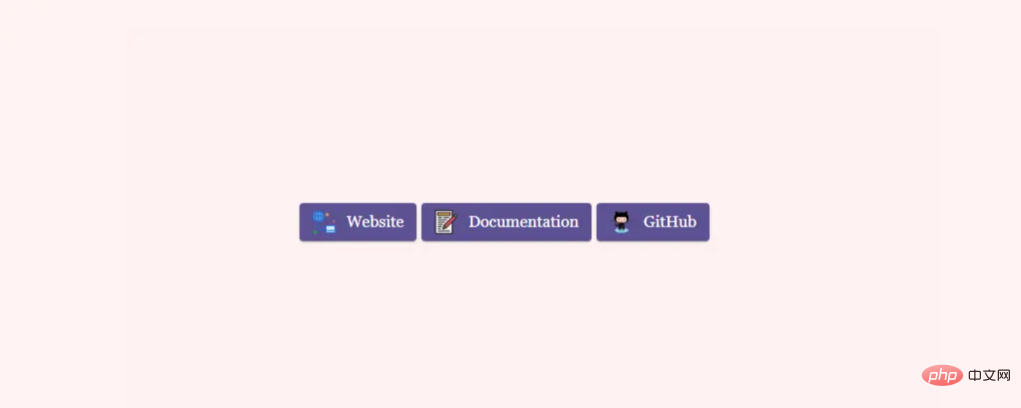
CSS tertentu boleh dipilih. Dalam contoh ini, kami menggunakan kelas pseudo first-of-type untuk mencapai kesan penggunaan huruf besar huruf pertama. Kelas ini membolehkan kami menambah gaya dengan lebih bebas. Jadi, anda boleh melaraskan gaya huruf besar agar sepadan dengan gaya reka bentuk tapak anda. ::first-letterfirst-of-type Setiap kali saya perlu memaut ke sumber luaran lain, saya akan menggunakan butang tersuai untuk mencapainya. Lebih tepatnya, ia adalah butang untuk menambah ikon. Carian Google yang mudah dan anda akan menemui banyak
Setiap kali saya perlu memaut ke sumber luaran lain, saya akan menggunakan butang tersuai untuk mencapainya. Lebih tepatnya, ia adalah butang untuk menambah ikon. Carian Google yang mudah dan anda akan menemui banyak button generatorsJadi, untuk mencapai ini, saya mencipta :before pelarian content:"
Atas ialah kandungan terperinci Lihatlah! 10 petua praktikal CSS yang baik (kongsi). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!