
Dalam bootstrap, anda boleh menggunakan pemalam popover untuk melaksanakan kotak terapung di sebelah kanan Pemalam ini digunakan untuk memberikan pandangan lanjutan Anda boleh menetapkan arah paparan kotak terapung atribut "penempatan data" dalam elemen Sintaks ialah: "
".

Persekitaran pengendalian tutorial ini: sistem Windows 10, bootstrap versi 3.3.7, komputer DELL G3
Bootstrap Popover plug-in
Popover adalah serupa dengan Tooltip, memberikan paparan yang diperluaskan. Untuk mengaktifkan popover, pengguna hanya menuding pada elemen. Kandungan kotak pop timbul boleh diisi sepenuhnya menggunakan API Data Bootstrap. Kaedah ini bergantung pada petua alat.
Penggunaan
Pemalam Popover menjana kandungan dan markup mengikut keperluan Secara lalai, popover diletakkan di belakang elemen pencetusnya. Anda boleh menambah popover dalam dua cara berikut:
Mengikut atribut data: Untuk menambah popover, cuma tambah data pada teg anchor/button -toggle="popover" akan dilakukan. Tajuk sauh ialah teks popover. Secara lalai, pemalam meletakkan popover di bahagian atas.
<a href="#" data-toggle="popover" title="Example popover">
请悬停在我的上面
</a>Melalui JavaScript: Dayakan popover melalui JavaScript:
$('#identifier').popover(options)
Popover The (Popover) plag -in bukanlah pemalam CSS tulen seperti menu lungsur turun dan pemalam lain yang dibincangkan sebelum ini. Untuk menggunakan pemalam, anda mesti mengaktifkannya menggunakan jquery (baca javascript). Gunakan skrip berikut untuk mendayakan semua popover pada halaman:
$(function () { $("[data-toggle='popover']").popover(); });Contoh berikut menunjukkan penggunaan pemalam popover melalui atribut data.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap 实例 - 弹出框(Popover)插件</title>
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container" style="padding: 100px 50px 10px;" >
<button type="button" class="btn btn-warning" title="Popover title"
data-container="body" data-toggle="popover" data-placement="right"
data-content="右侧的 Popover 中的一些内容">
右侧的 Popover
</button>
</div>
<script>
$(function () {
$("[data-toggle='popover']").popover();
});
</script>
</body>
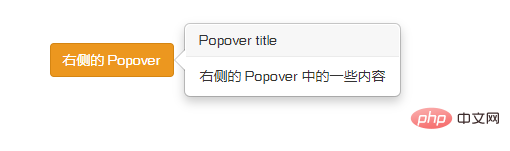
</html>Hasil keluaran:

Cadangan berkaitan: tutorial bootstrap
Atas ialah kandungan terperinci Bagaimana untuk melaksanakan kotak terapung di sebelah kanan dalam bootstrap. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah maksud wifi dinyahaktifkan?
Apakah maksud wifi dinyahaktifkan?
 Apakah yang perlu saya lakukan jika msconfig tidak boleh dibuka?
Apakah yang perlu saya lakukan jika msconfig tidak boleh dibuka?
 Peranan alat formatfactory
Peranan alat formatfactory
 Perbezaan antara gelung while dan gelung do while
Perbezaan antara gelung while dan gelung do while
 Bagaimana untuk menyelesaikan aksara Cina yang kacau devc
Bagaimana untuk menyelesaikan aksara Cina yang kacau devc
 Bagaimana untuk mendaftar dompet Bitcoin
Bagaimana untuk mendaftar dompet Bitcoin
 Pasaran riak hari ini
Pasaran riak hari ini
 Pemacu papan kekunci Lenovo
Pemacu papan kekunci Lenovo