 applet WeChat
applet WeChat
 Pembangunan program mini
Pembangunan program mini
 Ringkaskan dan susun komponen bentuk biasa program mini WeChat
Ringkaskan dan susun komponen bentuk biasa program mini WeChat
Ringkaskan dan susun komponen bentuk biasa program mini WeChat
Artikel ini membawa anda pengetahuan yang berkaitan tentang Program Mini WeChat Ia terutamanya memperkenalkan beberapa komponen bentuk biasa, termasuk butang, kotak pilihan, input, label dan isu-isu lain yang berkaitan ia membantu semua orang.

[Cadangan pembelajaran berkaitan: Tutorial Pembelajaran Program Mini]
1 >
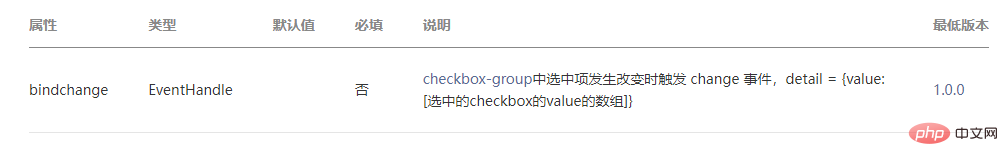
Butang 1.1ialah komponen butang, yang merupakan salah satu komponen borang yang biasa digunakan dan digunakan untuk mencetuskan acara dan penyerahan borang. Jadual atributnya ditunjukkan di bawah.
<button></button>
 Contoh kod:
Contoh kod:
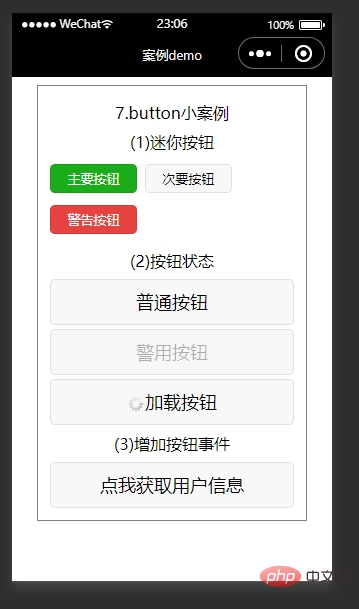
<view> <view>7.button小案例</view> <view>(1)迷你按钮</view> <button>主要按钮</button> <button>次要按钮</button> <button>警告按钮</button> <view>(2)按钮状态</view> <button>普通按钮</button> <button>警用按钮</button> <button>加载按钮</button> <view>(3)增加按钮事件</view> <button>点我获取用户信息</button></view>
 1.2 kotak pilihan
1.2 kotak pilihan
ialah cek kotak Komponen kotak sering digunakan untuk memilih berbilang data dalam bentuk.
kotak semak ialah kawalan ibu bapa dan beberapa <checkbox></checkbox> kawalan anak bersarang di dalamnya. <checkbox-group></checkbox-group><checkbox></checkbox>
<checkbox-group></checkbox-group>

<checkbox></checkbox>
 Contoh kod:
Contoh kod:
checkbox.wxml
checkbox.js<view>
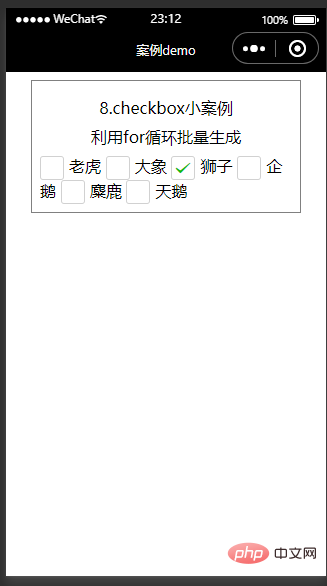
<view>8.checkbox小案例</view>
<view>利用for循环批量生成</view>
<checkbox-group>
<label>
<checkbox></checkbox>{{item.value}}
</label>
</checkbox-group>
</view>Page({
data: {
items: [
{ name: "tiger", value: "老虎" },
{ name: "elephant", value: "大象" },
{ name: "lion", value: "狮子", checked: "true" },
{ name: "penguin", value: "企鹅" },
{ name: "elk", value: "麋鹿" },
{ name: "swan", value: "天鹅" },
]
},
checkboxChange:function(e) {
console.log("checkbox发生change事件,携带value值为:", e.detail.value)
}}) 1.3 input
1.3 input
ialah komponen kotak input, selalunya digunakan untuk memasukkan teks (seperti nama, umur, dsb.). Jadual atribut adalah seperti berikut:
<input>

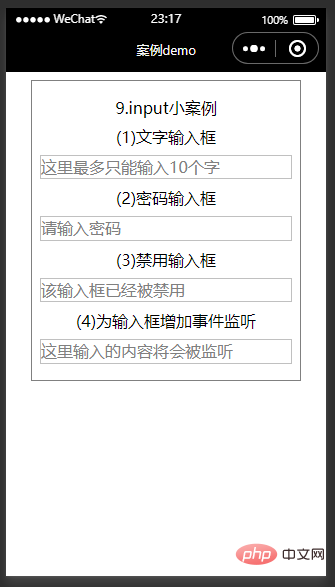
<view> <view>9.input小案例</view> <view>(1)文字输入框</view> <input> <view>(2)密码输入框</view> <input> <view>(3)禁用输入框</view> <input> <view>(4)为输入框增加事件监听</view> <input></view>
 1.4 label
1.4 label
ialah komponen label dan tidak akan memberikan sebarang kesan, tetapi boleh digunakan untuk meningkatkan kebolehgunaan komponen borang. Apabila pengguna mengklik teks dalam elemen label, kawalan ini akan dicetuskan, iaitu, apabila pengguna memilih label, acara akan dihantar ke kawalan borang yang berkaitan dengan label id, atau anda boleh meletakkan ruang dalam Di dalam teg, sifat komponen yang sepadan adalah seperti berikut.
<label></label>
 wxml
wxml
<view> <view>10.lable小案例</view> <view>(1)利用for属性</view> <checkbox-group> <checkbox></checkbox> <label>老虎</label> <checkbox></checkbox> <label>大象</label> <checkbox></checkbox> <label>狮子</label> </checkbox-group> <view>(2)label包裹组件</view> <checkbox-group> <label> <checkbox></checkbox>老虎 </label> <label> <checkbox></checkbox>大象 </label> <label> <checkbox></checkbox>狮子 </label> </checkbox-group></view>
ialah komponen kawalan borang, digunakan untuk menyerahkan kandungan dalam borang komponen.
Pelbagai komponen boleh bersarang di dalam komponen kawalan. <form></form><form></form> Sifat komponen adalah seperti berikut:
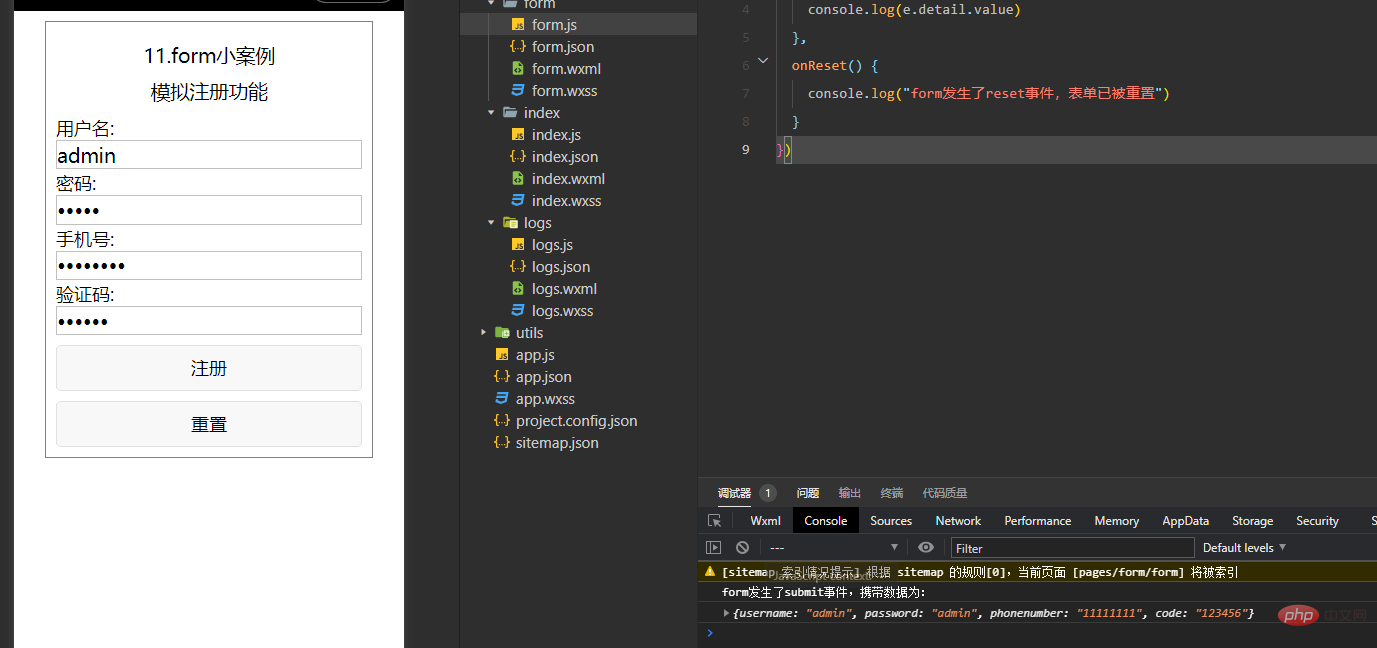
 form.wxml
form.wxml
<view> <view>11.form小案例</view> <view>模拟注册功能</view> <form> <text>用户名:</text> <input> <text>密码:</text> <input> <text>手机号:</text> <input> <text>验证码:</text> <input> <button>注册</button> <button>重置</button> </form></view>
Page({
onSubmit(e) {
console.log("form发生了submit事件,携带数据为:")
console.log(e.detail.value)
},
onReset() {
console.log("form发生了reset事件,表单已被重置")
}}) Radio 1.6
Radio 1.6
ialah komponen butang radio, yang sering digunakan dengan komponen
Teg <radio></radio> bersarang dalam <radio-group></radio-group>Antaranya. <radio></radio><radio-group></radio-group>
<radio-group></radio-group>

<radio></radio>
 radio.wxml
radio.wxml
<view>
<view>14.radio小案例</view>
<view>利用for循环批量生成</view>
<radio-group>
<block>
<radio></radio>{{item.value}} </block>
</radio-group></view>Page({
data: {
radioItems: [
{ name: 'tiger', value: '老虎' },
{ name: 'elephant', value: '大象' },
{ name: 'lion', value: '狮子', checked: 'true' },
{ name: 'penguin', value: '企鹅' },
{ name: 'elk', value: '麋鹿' },
{ name: 'swan', value: '天鹅' },
]
},
radioChange:function(e) {
console.log("radio发生change事件,携带value值为:", e.detail.value)
}}) 1.7 gelangsar
1.7 gelangsar
ialah pemilih gelongsor, gunakan Untuk menukar nilai pembolehubah secara visual secara dinamik. Jadual atribut adalah seperti berikut:
<slider></slider>
 slider.wxml
slider.wxml
<view> <view>15.slider小案例</view> <view>(1)滑动条右侧显示当前进度值</view> <slider></slider> <view>(2)自定义滑动条颜色与滑块样式</view> <slider></slider> <view>(3)禁用滑动条</view> <slider></slider> <view>(4)增加滑动条监听事件</view> <slider></slider></view>
1.8 switch
<switch></switch>为开关选择器,常用于表单上地开关功能,属性表如下所示。

switch.wxml
<view> <view>16.switch小案例</view> <view>增加switch事件监听</view> <switch></switch> <switch></switch></view>

1.9 textarea
<textarea></textarea>为多行输入框,常用于多行文字的输入。
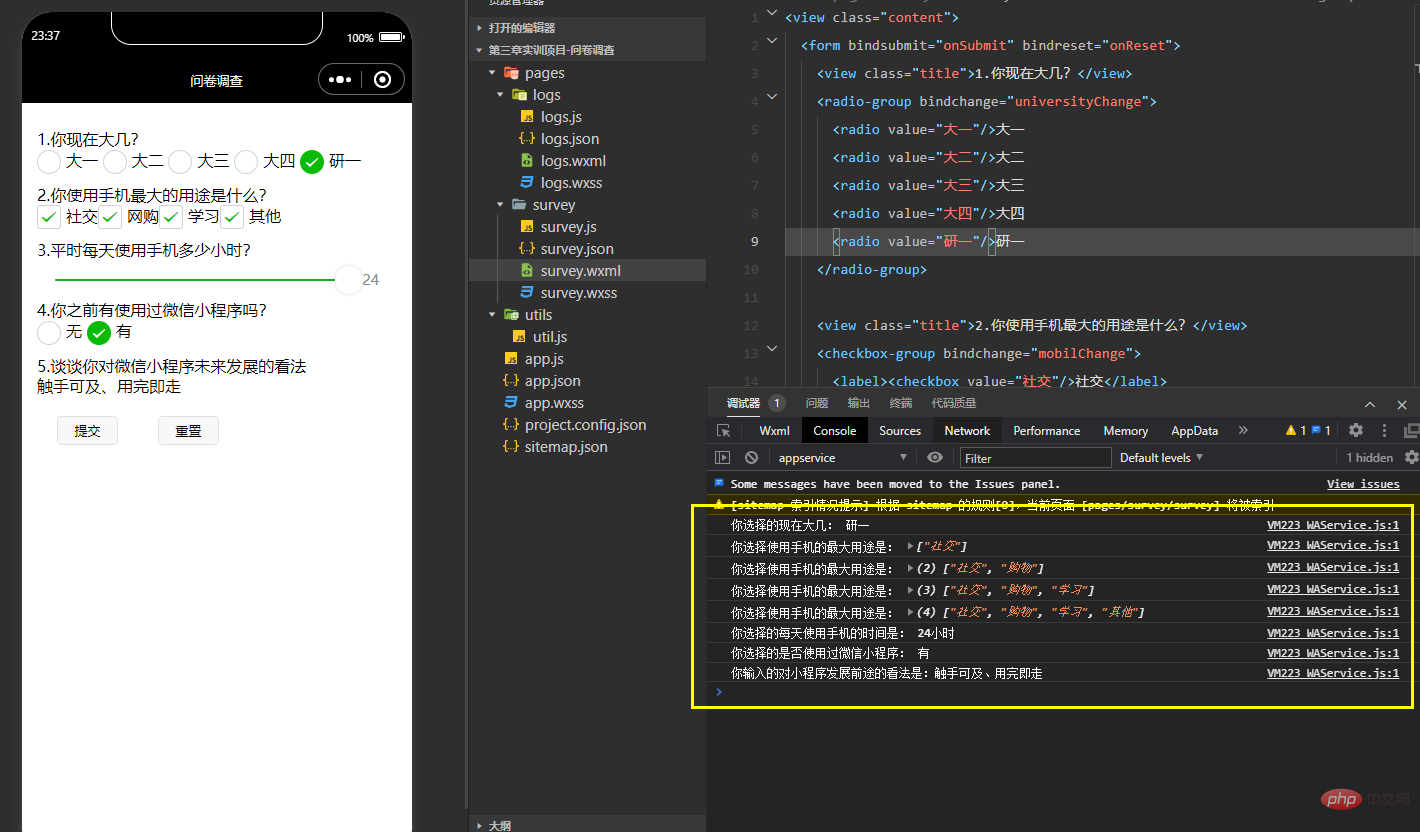
2、实训小案例–问卷调查
survey.wxml
<view> <form> <view>1.你现在大几?</view> <radio-group> <radio></radio>大一 <radio></radio>大二 <radio></radio>大三 <radio></radio>大四 </radio-group> <view>2.你使用手机最大的用途是什么?</view> <checkbox-group> <label><checkbox></checkbox>社交</label> <label> <checkbox></checkbox>网购</label> <label> <checkbox></checkbox>学习</label><label> <checkbox></checkbox>其他</label> </checkbox-group> <view>3.平时每天使用手机多少小时?</view> <slider></slider> <view>4.你之前有使用过微信小程序吗?</view> <radio-group> <radio></radio>无 <radio></radio>有 </radio-group> <view>5.谈谈你对微信小程序未来发展的看法</view> <textarea></textarea> <button>提交</button> <button>重置</button> </form></view>
survey.js
Page({
universityChange: function (e) {
console.log("你选择的现在大几:", e.detail.value)
},
mobilChange: function (e) {
console.log("你选择使用手机的最大用途是:", e.detail.value)
},
timechange: function (e) {
console.log("你选择的每天使用手机的时间是:", e.detail.value + "小时")
},
programChange: function (e) {
console.log("你选择的是否使用过微信小程序:", e.detail.value)
},
onSubmit(e) {
console.log("你输入的对小程序发展前途的看法是:"+e.detail.value.textarea)
},
onReset() {
console.log("表单已被重置")
}})
【相关学习推荐:小程序学习教程】
Atas ialah kandungan terperinci Ringkaskan dan susun komponen bentuk biasa program mini WeChat. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Program mini Xianyu WeChat dilancarkan secara rasmi
Feb 10, 2024 pm 10:39 PM
Program mini Xianyu WeChat dilancarkan secara rasmi
Feb 10, 2024 pm 10:39 PM
Program mini WeChat rasmi Xianyu telah dilancarkan secara senyap-senyap Dalam program mini, anda boleh menghantar mesej peribadi untuk berkomunikasi dengan pembeli/penjual, melihat maklumat dan pesanan peribadi, mencari item, dsb. Jika anda ingin tahu apakah program mini Xianyu WeChat. dipanggil, lihat sekarang. Apakah nama applet Xianyu WeChat Jawapan: Xianyu, transaksi terbiar, jualan terpakai, penilaian dan kitar semula. 1. Dalam program mini, anda boleh menghantar mesej terbiar, berkomunikasi dengan pembeli/penjual melalui mesej peribadi, melihat maklumat dan pesanan peribadi, mencari item yang ditentukan, dsb. 2. Pada halaman program mini, terdapat halaman utama, berdekatan, post idle, messages, and mine 5 functions; 3. Jika anda ingin menggunakannya, anda mesti mengaktifkan pembayaran WeChat sebelum anda boleh membelinya;
 Applet WeChat melaksanakan fungsi muat naik imej
Nov 21, 2023 am 09:08 AM
Applet WeChat melaksanakan fungsi muat naik imej
Nov 21, 2023 am 09:08 AM
Applet WeChat melaksanakan fungsi muat naik gambar Dengan perkembangan Internet mudah alih, applet WeChat telah menjadi bahagian yang amat diperlukan dalam kehidupan orang ramai. Program mini WeChat bukan sahaja menyediakan pelbagai senario aplikasi, tetapi juga menyokong fungsi yang ditentukan oleh pembangun, termasuk fungsi muat naik imej. Artikel ini akan memperkenalkan cara untuk melaksanakan fungsi muat naik imej dalam applet WeChat dan memberikan contoh kod khusus. 1. Kerja persediaan Sebelum mula menulis kod, kita perlu memuat turun dan memasang alat pembangun WeChat dan mendaftar sebagai pembangun WeChat. Pada masa yang sama, anda juga perlu memahami WeChat
 Apakah nama applet WeChat Xianyu?
Feb 27, 2024 pm 01:11 PM
Apakah nama applet WeChat Xianyu?
Feb 27, 2024 pm 01:11 PM
Program mini WeChat rasmi Xianyu telah dilancarkan secara senyap-senyap Ia menyediakan pengguna dengan platform yang mudah yang membolehkan anda menerbitkan dan berdagang item terbiar dengan mudah. Dalam program mini, anda boleh berkomunikasi dengan pembeli atau penjual melalui mesej peribadi, melihat maklumat peribadi dan pesanan, dan mencari item yang anda inginkan. Jadi apa sebenarnya yang dipanggil Xianyu dalam program mini WeChat ini akan memperkenalkannya kepada anda secara terperinci Pengguna yang ingin tahu, sila ikuti artikel ini dan teruskan membaca! Apakah nama applet Xianyu WeChat Jawapan: Xianyu, transaksi terbiar, jualan terpakai, penilaian dan kitar semula. 1. Dalam program mini, anda boleh menghantar mesej terbiar, berkomunikasi dengan pembeli/penjual melalui mesej peribadi, melihat maklumat dan pesanan peribadi, mencari item yang ditentukan, dsb. 2. Pada halaman program mini, terdapat halaman utama, berdekatan, post melahu, mesej, dan 5 fungsi;
 Laksanakan kesan menu lungsur dalam applet WeChat
Nov 21, 2023 pm 03:03 PM
Laksanakan kesan menu lungsur dalam applet WeChat
Nov 21, 2023 pm 03:03 PM
Untuk melaksanakan kesan menu lungsur dalam Program Mini WeChat, contoh kod khusus diperlukan Dengan populariti Internet mudah alih, Program Mini WeChat telah menjadi bahagian penting dalam pembangunan Internet, dan semakin ramai orang telah mula memberi perhatian kepada dan. gunakan Program Mini WeChat. Pembangunan program mini WeChat adalah lebih mudah dan pantas daripada pembangunan APP tradisional, tetapi ia juga memerlukan penguasaan kemahiran pembangunan tertentu. Dalam pembangunan program mini WeChat, menu lungsur ialah komponen UI biasa, yang mencapai pengalaman pengguna yang lebih baik. Artikel ini akan memperkenalkan secara terperinci cara melaksanakan kesan menu lungsur dalam applet WeChat dan menyediakan praktikal
 Bagaimana untuk menggunakan PHP untuk membangunkan fungsi transaksi terpakai applet WeChat?
Oct 27, 2023 pm 05:15 PM
Bagaimana untuk menggunakan PHP untuk membangunkan fungsi transaksi terpakai applet WeChat?
Oct 27, 2023 pm 05:15 PM
Bagaimana untuk menggunakan PHP untuk membangunkan fungsi transaksi terpakai applet WeChat? Sebagai platform pembangunan aplikasi mudah alih yang popular, applet WeChat digunakan oleh semakin ramai pembangun. Dalam program mini WeChat, urus niaga terpakai adalah keperluan fungsian biasa. Artikel ini akan memperkenalkan cara menggunakan PHP untuk membangunkan fungsi transaksi terpakai applet WeChat dan memberikan contoh kod khusus. 1. Kerja penyediaan Sebelum memulakan pembangunan, anda perlu memastikan bahawa syarat berikut dipenuhi: persekitaran pembangunan applet WeChat telah disediakan, termasuk mendaftarkan AppID applet dan menetapkannya di latar belakang applet.
 Gunakan applet WeChat untuk mencapai kesan penukaran karusel
Nov 21, 2023 pm 05:59 PM
Gunakan applet WeChat untuk mencapai kesan penukaran karusel
Nov 21, 2023 pm 05:59 PM
Gunakan applet WeChat untuk mencapai kesan penukaran karusel WeChat applet ialah aplikasi ringan dengan ciri pembangunan dan penggunaan yang mudah dan cekap. Dalam program mini WeChat, adalah keperluan biasa untuk mencapai kesan penukaran karusel. Artikel ini akan memperkenalkan cara menggunakan applet WeChat untuk mencapai kesan penukaran karusel dan memberikan contoh kod khusus. Mula-mula, tambahkan komponen karusel pada fail halaman applet WeChat. Contohnya, anda boleh menggunakan teg <swiper> untuk mencapai kesan penukaran karusel. Dalam komponen ini, anda boleh lulus b
 Laksanakan kesan penapis imej dalam program mini WeChat
Nov 21, 2023 pm 06:22 PM
Laksanakan kesan penapis imej dalam program mini WeChat
Nov 21, 2023 pm 06:22 PM
Melaksanakan kesan penapis gambar dalam program mini WeChat Dengan populariti aplikasi media sosial, orang ramai semakin gemar menggunakan kesan penapis pada foto untuk meningkatkan kesan artistik dan daya tarikan foto. Kesan penapis gambar juga boleh dicapai dalam program mini WeChat, menyediakan pengguna dengan fungsi penyuntingan foto yang lebih menarik dan kreatif. Artikel ini akan memperkenalkan cara melaksanakan kesan penapis imej dalam program mini WeChat dan memberikan contoh kod khusus. Pertama, kita perlu menggunakan komponen kanvas dalam applet WeChat untuk memuatkan dan mengedit imej. Komponen kanvas boleh digunakan pada halaman
 Laksanakan kesan putaran imej dalam applet WeChat
Nov 21, 2023 am 08:26 AM
Laksanakan kesan putaran imej dalam applet WeChat
Nov 21, 2023 am 08:26 AM
Untuk melaksanakan kesan putaran imej dalam Program Mini WeChat, contoh kod khusus diperlukan Program Mini WeChat ialah aplikasi ringan yang menyediakan pengguna dengan fungsi yang kaya dan pengalaman pengguna yang baik. Dalam program mini, pembangun boleh menggunakan pelbagai komponen dan API untuk mencapai pelbagai kesan. Antaranya, kesan putaran gambar merupakan kesan animasi biasa yang boleh menambah minat dan kesan visual pada program mini. Untuk mencapai kesan putaran imej dalam program mini WeChat, anda perlu menggunakan API animasi yang disediakan oleh program mini. Berikut ialah contoh kod khusus yang menunjukkan cara untuk





