
Artikel ini akan berkongsi dengan anda 9 perpustakaan komponen sumber terbuka Vue3 Melalui mereka, kita akan bercakap tentang trend popular di bahagian hadapan yang ditemui.

Rujuk pustaka komponen sumber terbuka berikut Oleh kerana sesetengah reka bentuk mempunyai berbilang versi dan rangka kerja, hanya versi Vue3 akan dibincangkan di sini. (Belajar perkongsian video: tutorial video vue)
elemen-tambah - klasik antara klasik, menyokong sepenuhnya Vue 3
tdesign-vue-next - Komponen UI berkualiti tinggi Kilang Angsa, alatan sokongan yang lengkap, reka bentuk yang kemas, dokumentasi yang jelas
arco-design-vue- Perpustakaan komponen UI Bytedance sumber terbuka, logik kilang besar, dokumen reka bentuk yang sempurna
ant-design-vue - Ant Perpustakaan UI bahagian hadapan untuk pertengahan dan bahagian belakang peringkat perusahaan
ui naif - Pustaka UI Treasure Vue, bintang yang semakin meningkat UI Vue, bermula dari Vue 3
vant - Pustaka komponen UI mudah alih sumber terbuka pasukan Youzan, menyokong sepenuhnya Vue 3
nutui - Dihasilkan oleh JD.com, Mesra Pelanggan Mudah Alih, berorientasikan kepada senario perniagaan e-dagang
vuetify - Vue UI veteran, berdasarkan pembangunan gaya Reka Bentuk Bahan Google
varlet - Varlet ialah perpustakaan komponen mudah alih gaya Material yang dibangunkan berdasarkan Vue3 Ia merangkumi ekologi Vue3 sepenuhnya dan diselenggara oleh perpustakaan komponen pasukan yang ditubuhkan oleh masyarakat.
| 名称 | TypeScript | Monorepo | 包管理器 | esbuild | SVG Icon | CSS 变量 |
|---|---|---|---|---|---|---|
| element-plus | true | true | pnpm | true | true | true scss |
| tdesign-vue-next | true | submodule | 没有lock文件,npm | true | true svg & iconfont | true less |
| arco-design-vue | true | true | yarn | vite默认 true | true | false less |
| ant-design-vue | true | false | 没有lock文件,npm | true | true | true less |
| naive-ui | true | false | 没有lock文件,npm | true | true xicons | 一个全新模式 |
| vant | true | true | pnpm | true | false iconfont | true less |
| nutui | true | false | 没有lock文件,npm | vite默认 true | false iconfont | false scss |
| vuetify | true | true | yarn | false | false iconfont | true |
| varlet | true | true | pnpm | vite默认 true | false iconfont | true |
流行度:100%
Trend popular ini telah menjadi tidak dapat dielakkan, dan kini semakin banyak temu bual berkaitan dengan TS.
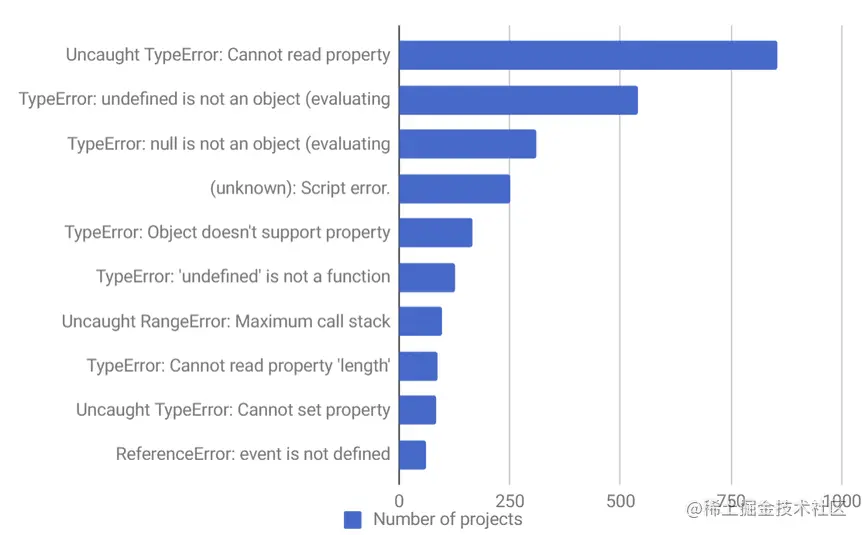
rollbar ialah platform pemantauan anomali Pada tahun 2018, rollbar dikira 10 jenis ralat teratas dalam projek bahagian hadapan:

Banyak ralat di sini kosong atau tidak ditentukan. Ralat ini boleh dielakkan dengan mudah jika anda menggunakan TypeScript.
Menggunakan TypeScript boleh mengelakkan 80% ralat yang berkaitan, tetapi sudah tentu anyScript tidak boleh. .
Selain itu, TypeScript mempunyai lebih banyak kelebihan daripada itu, seperti gesaan pintar IDE, penyelenggaraan projek yang lebih mudah, dsb. Jika anda belum menggunakan TS lagi, eloklah anda mencubanya sekarang.
流行度:55%
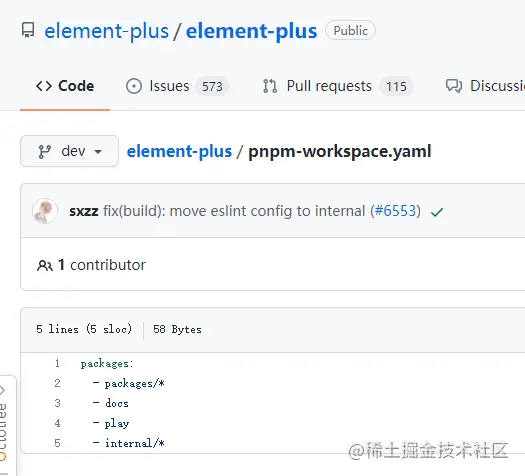
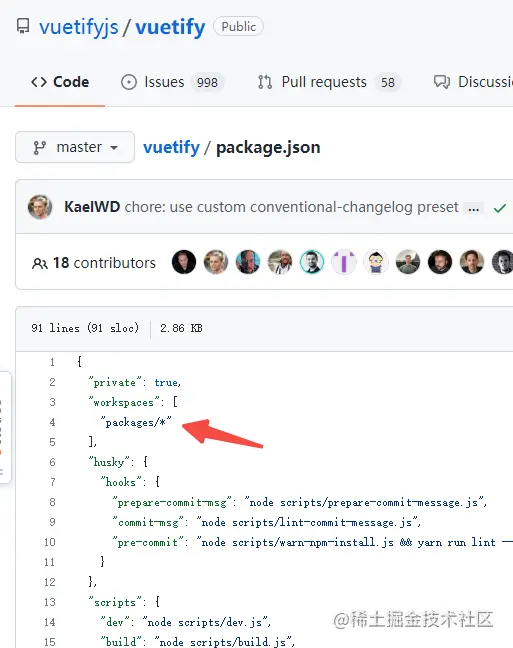
Lebih banyak projek termasuk vue、Reac、Babel mula menggunakan Monorepo


Monorepo merujuk kepada strategi pengurusan projek untuk meletakkan semua kod ke dalam satu gudang kod.
Git、IDE akan menjadi lagi Datang ke YueKa. Git Direktori tidak mempunyai sistem pengurusan kebenaran terbina dalam Keseluruhan projek tidak mempunyai cara untuk membezakan projek yang dibuka oleh jabatan tertentu dan projek yang dibuka oleh jabatan tertentu ditutup. Monorepo pastinya bukan peluru perak, dan strategi Monorepo tidak sempurna, tetapi dalam beberapa aspek ia menyelesaikan pengalaman penyelenggaraan dan pembangunan beberapa projek.
Jika projek anda mempunyai berbilang gudang yang berkaitan, atau anda masih menggunakan kaedah submodule untuk mengurus berbilang gudang, anda boleh mencuba Monorepo.
Terdapat 55% menggunakan 非npm, dan selebihnya 45% tidak dapat memberitahu alat pengurusan pakej yang digunakan bahawa mereka semua Tiada fail lock Saya benar-benar tidak faham ini Sebagai projek sumber terbuka, bukankah ia memerlukan versi pergantungan bersatu?
Generasi pertama npm akan menyebabkan pemasangan kebergantungan yang berulang Contohnya, A bergantung pada C, dan B juga bergantung kepada C. C ini akan dipasang dua kali. (Ia dipasang dua kali, bukan dimuat turun dua kali. Ia akan dimuat turun ke cache tempatan.)
Oleh kerana ia adalah struktur pokok, node_modules tahap bersarang terlalu dalam (yang akan menyebabkan laluan fail menjadi terlalu dalam) Soalan panjang)
Adegan modul tidak boleh dikongsi. Sebagai contoh, React mempunyai beberapa pembolehubah dalaman yang diperkenalkan dalam dua pakej berbeza bukan contoh modul yang sama, jadi pembolehubah dalaman tidak boleh dikongsi, membawa kepada beberapa pepijat yang tidak dapat diramalkan.
Bermula dari npm3 dan yarn, kami akan menyelesaikan masalah di atas dengan meratakan kebergantungan .
Semua kebergantungan telah diratakan ke dalam direktori node_modules dan tiada lagi hubungan bersarang yang mendalam. Dengan cara ini, apabila memasang pakej baharu, mengikut mekanisme node require, ia akan terus mencari node_modules yang lebih tinggi Jika pakej versi yang sama ditemui, ia tidak akan dipasang semula Ini menyelesaikan masalah pemasangan berulang sebilangan besar pakej dan bergantung pada Tahapnya juga tidak terlalu dalam.
Tetapi pada masa yang sama, ini juga membawa masalah baharu
Ghost dependencies - pakej yang tidak ditulis dalam package.json juga boleh digunakan dalam projek .
Kebergantungan klon - Contohnya, A dan B kedua-duanya bergantung pada C, tetapi versi kebergantungan C berbeza, satu 1.0.0 dan satu lagi 2.0.0. Pada masa ini, bergantung pada kedudukan A dan B dalam package.json, C yang digunakan mungkin versi 1.0.0 atau versi 2.0.0.
Jubin untuk mengurangkan pemasangan tidak menjimatkan masa Kerana algoritma, masa sebenarnya meningkat.
Versi ini memperkenalkan fail lock untuk menyelesaikan node_modules ketidakpastian dalam pemasangan. Ini membolehkan anda mempunyai struktur yang sama tidak kira berapa kali anda memasangnya node_modules.
Walau bagaimanapun, kerumitan algoritma jubin dan masalah seperti kebergantungan hantu masih belum dapat diselesaikan.
Dalam versi 2.x yarn, mod pemasangan sifar Plug’n’Play(PnP) telah dilancarkan dan node_modules telah ditinggalkan untuk memastikan lebih banyak pergantungan Kebolehpercayaan dan kelajuan binaan juga telah dipertingkatkan.
yarn 2.x Buang node_modules untuk pemasangan pantas dan pemuatan modul; dan pergantungan hantu dielakkan.
Walau bagaimanapun, kaedah resolver pemprosesan Node require yang dibina sendiri memisahkan diri daripada ekosistem sedia ada Node dan mempunyai keserasian yang lemah.
pnpm mempunyai kelebihan pemasangan yang pantas, menjimatkan ruang cakera, dan penampilannya juga untuk menyelesaikan masalah npm dan yarn masalah.
1. pnpm Selesaikan masalah yarn dan npm dengan menggabungkan pautan keras dan pautan simbolik.
pnpm akan menyimpan pautan keras projek store fail dalam global node_modules. Pautan keras membolehkan projek berbeza mencari kebergantungan yang sama daripada store global, dengan sangat menjimatkan ruang cakera. pnpm menggunakan pautan simbolik untuk mencari alamat kebergantungan dalam direktori cakera yang sepadan (.pnpm) apabila merujuk kebergantungan. Sebagai contoh, A bergantung pada B. Tiada node_modules di bawah A, tetapi pautan lembut. Fail sebenar sebenar terletak dalam direktori .pnpm yang sepadan dalam A@1.0.0/node_modules/A dan dipautkan keras kepada store global.
dan pergantungan B wujud dalam .pnpm/B@1.0.0/node_modules/B.
Dan B, yang bergantung kepada A, dipautkan ke 上面的地址 dengan pautan lembut, iaitu, B --> ../../B@1.0.0/node_modules/B
node_modules
├── A --> .pnpm/A@1.0.0/node_modules/A
└── .pnpm
├── B@1.0.0
│ └── node_modules
│ └── B ==> <store> /B
└── A@1.0.0
└── node_modules
├── B --> ../../B@1.0.0/node_modules/B
└── A ==> <store> /A
-->mewakili pautan lembut, dan==》mewakili pautan keras
Kelebihan struktur node_modules bersarang ini ialah hanya pakej yang sebenarnya dalam kebergantungan boleh diakses, yang menyelesaikan masalah kebergantungan hantu dengan baik. Selain itu, kerana kebergantungan sentiasa merupakan pautan keras dalam direktori store, kebergantungan yang sama hanya akan dipasang sekali sahaja dan masalah kebergantungan berbilang juga diselesaikan.
2. Sudah tentu pnpm juga terdapat beberapa batasan.
pnpm-lock.yaml dan package-lock.json tidak konsisten dan tidak serasi. Electron. patch-package asal dan alatan lain tidak boleh digunakan. Walaupun masih terdapat pelbagai masalah, secara keseluruhannya kelemahan itu tidak terhingga.
ni boleh difahami sebagai pengurus pengurus pakej, ni dengan mengandaikan anda menggunakan fail kunci (dan anda sepatutnya), Sebelum ia berjalan, ia mengesan yarn.lock / pnpm-lock.yaml / package-lock.json anda untuk mengetahui tentang pengurus pakej semasa dan menjalankan arahan yang sesuai. Perbezaan terbesar antara
cnpmcnpm dan npm dan yarn ialah struktur direktori node_modules yang dihasilkan adalah berbeza, yang mungkin menyebabkan beberapa masalah dalam beberapa soalan senario. Selain itu, lock fail tidak akan dijana. Tetapi cnpm memastikan struktur direktori node_modules jelas, yang boleh dikatakan mencari keseimbangan antara mod bersarang dan mod rata.
Ramai temuduga akan bertanya kenapa pnpm cepat Selain daripada yang di atas
storememastikan ia hanya dipasang secara global sekali, terdapat juga jaminan软连接ia tidak akan dipasang berulang kali. . Satu lagi ialah apabila memasang versi yang berbeza bagi kebergantungan yang sama, hanya bahagian yang berbeza akan disimpan semula.
Adalah disyorkan bahawa tidak kira apa alat pengurusan pakej yang anda gunakan, anda harus menambah fail lock untuk meningkatkan kebergantungan semasa kemas kini versi. untuk keselamatan yang lebih baik.
流行度:89%
esbuild ialah alat pembungkusan go yang ditulis dalam bahasa javascript、typescript, yang lebih pantas daripada webpack Lebih daripada 100 kali lebih pantas.
Walaupun alat pembungkusan berbeza, termasuk vite, webpack dan Rollup, pada akhirnya, pembungkusan esbuild digunakan. Hanya ada satu vuetify yang tidak berguna, tetapi vuetify masih belum dikeluarkan secara rasmi, dan mungkin akan diubah kemudian.
Pada masa hadapan ESM piawaian akan menjadi semakin popular, jadi rangkaian alat yang sepadan juga akan menjadi semakin popular.
Tegasnya, vite bukanlah alat pembungkusan, tetapi alat binaan bahagian hadapan sebenarnya menggunakan Rollup dan esbuild untuk pembungkusan.
流行度:55%
Mengenai kekurangan Icon Font, anda boleh membaca artikel iniInline SVG lwn Ikon Font Artikel. Aspek utama adalah seperti berikut:
Pelayar menganggapnya sebagai teks untuk pengoptimuman anti-aliasing, dan kadangkala hasilnya tidak setajam yang dijangkakan. Khususnya, algoritma yang berbeza untuk teks anti-aliasing di bawah sistem yang berbeza mungkin membawa kepada kesan paparan yang berbeza.
Icon Font Sebagai fon, saiz dan kedudukan paparan Icon mungkin dipengaruhi oleh sifat CSS seperti font-size, line-height, word-spacing, dsb. Gaya Icon bekas di mana CSS terletak mungkin menjejaskan kedudukan Icon, menjadikannya menyusahkan untuk melaraskan.
Menyusahkan untuk digunakan. Mula-mula, memuatkan Icon Font yang mengandungi ratusan ikon dan hanya menggunakan beberapa daripadanya membuang masa memuatkan. Ia juga sangat menyusahkan untuk membuat Icon Font sendiri dan menyepadukan ikon yang digunakan dalam berbilang Icon Font menjadi satu Font.
Untuk sokongan penyemak imbas maksimum, sekurang-kurangnya empat jenis fail fon yang berbeza mungkin disediakan. Termasuk TTF, WOFF, EOT dan fon yang ditakrifkan menggunakan format SVG.
Kelewatan rangkaian akan menyebabkan Icon memuatkan string terlebih dahulu. Kelebihan
SVG Icon boleh diterangkan dalam dokumentasi komponen
untuk kegunaan luar talian yang lengkap, tidak perlu memuat turun fail fon daripada CDN , dan ikon bukan Blok akan muncul kerana masalah rangkaian, dan tidak perlu menggunakan fail fon secara setempat.
SVG mempunyai kejelasan yang lebih baik pada peranti rendah.
Menyokong ikon berbilang warna.
Lebih banyak API boleh disediakan untuk menggantikan ikon terbina dalam tanpa memerlukan penggantian gaya. Kelemahan
SVG Icon, seperti keserasian. (IE: Apa?)
Sudah tentu, secara keseluruhan, Icon Font tidak mempunyai kesan yang besar terhadap prestasi. Mungkinkah ini sebabnya ia tidak begitu popular?
流行度:75%
Jumlah nombor dikira sebagai 8, naive-ui Saya tidak faham. Ia mungkin diperbetulkan kemudian.
Walaupun saya masih menggunakan bahasa prapemprosesan semasa menulis, saya akhirnya menemui cara untuk menukarnya kepada CSS var. Dari segi prestasi, spesifikasi W3C yang disokong oleh penyemak imbas pastinya lebih baik.
Walau bagaimanapun, banyak fungsi bahasa prapemprosesan dan fungsi lain tidak disokong dengan baik secara asli. Oleh itu, bahasa prapemprosesan masih diperlukan.
Baiklah, itu sahaja kandungan artikel ini, terima kasih semua kerana menonton.
Saya seorang pendatang baru yang bekerja keras untuk berkembang.
Alamat asal: https://juejin.cn/post/7092766235380678687
Pengarang: ARRON
(Belajar perkongsian video: web Pembangunan bahagian hadapan, Video pengaturcaraan asas)
Atas ialah kandungan terperinci Mari kita lihat trend popular di bahagian hadapan melalui 9 perpustakaan komponen Vue3!. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!