
Dalam jquery, maksud prev ialah mengembalikan elemen saudara sebelumnya kaedah ini digunakan untuk mengembalikan elemen sebelumnya yang berkongsi elemen induk yang sama, dan kaedah ini hanya mengembalikan satu elemen, yang akan berada di sepanjang hadapan elemen DOM. Elemen adik beradik dilalui ke belakang dan sintaksnya ialah "elemen object.prev (ungkapan pemilih yang mencari julat elemen adik beradik sebelumnya)".

Persekitaran pengendalian tutorial ini: sistem windows10, versi jquery3.2.1, komputer Dell G3.
Kaedah prev() mengembalikan elemen adik-beradik sebelumnya bagi elemen yang dipilih.
Elemen adik beradik ialah elemen yang berkongsi elemen induk yang sama.
Nota: Kaedah ini hanya mengembalikan satu elemen.
Pokok DOM: Kaedah ini merentasi ke belakang di sepanjang elemen adik-beradik sebelumnya bagi elemen DOM.
Kaedah berkaitan:
prevAll() - Mengembalikan semua elemen adik-beradik sebelum elemen yang dipilih
prevUntil() - Mengembalikan setiap elemen antara dua parameter yang diberikan Sintaks untuk semua adik-beradik elemen sebelum elemen
ialah:
$(selector).prev(filter)
penapis Pilihan. Menentukan ungkapan pemilih yang mengecilkan carian untuk elemen adik-beradik sebelumnya.
Contoh adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
.siblings *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("li.start").prev().css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li (兄弟节点)</li>
<li>li (类名为"start"的li节点的上一个兄弟节点)</li>
<li class="start">li (类名为"start"的li节点)</li>
<li>li (兄弟节点)</li>
<li>li (兄弟节点)</li>
</ul>
</div>
</body>
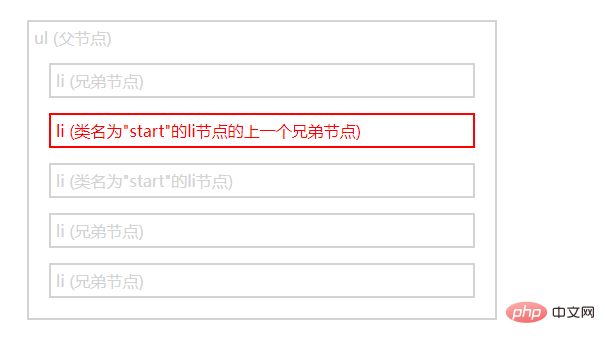
</html>Hasil keluaran:

Tutorial video berkaitan yang disyorkan: jQuery tutorial video
Atas ialah kandungan terperinci Apakah maksud prev dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!