
Kaedah: 1. Gunakan "$(elemen yang ditentukan).prepend(elemen baharu)" atau "$(elemen baharu).prependTo(elemen yang ditentukan)" untuk menambah elemen pada permulaan; (elemen yang ditentukan).append(elemen baharu)" atau "$(elemen baharu).appendTo(elemen yang ditentukan)" untuk menambah elemen pada penghujung.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Tambah elemen di dalam elemen, iaitu, tambah elemen anak pada elemen yang ditentukan. Dan jquery mempunyai empat cara untuk menambah sub-elemen:
kaedah prepend() dan prependTo(): tambah sub-elemen pada permulaan elemen yang dinyatakan
kaedah append() dan appendTo(): tambah sub-elemen pada akhir elemen yang ditentukan
1 . Gunakan kaedah prepend() dan prependTo ()
Kaedah prepend() dan prependTo() kedua-duanya memasukkan kandungan ke "permulaan" di dalam elemen yang dipilih, tetapi objek operasi kedua-duanya diterbalikkan .
$(A).prepend(B) bermaksud memasukkan B pada permulaan A.
$(A).prependTo(B) bermaksud memasukkan A ke dalam permulaan B.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
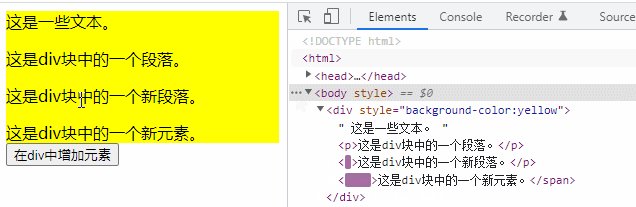
$("div").prepend("<p>这是div块中的一个新段落。</p>");
$("<span>这是div块中的一个新元素。</span>").prependTo("div");
});
});
</script>
</head>
<body>
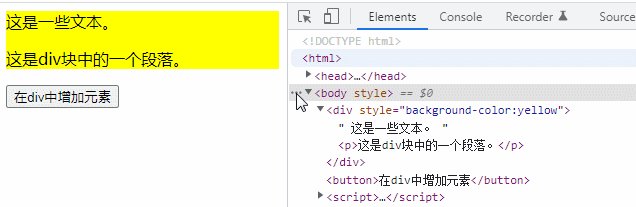
<div style="background-color:yellow">
这是一些文本。
<p>这是div块中的一个段落。</p>
</div>
<button>在div中增加元素</button>
</body>
</html>
2 Gunakan kaedah append() dan appendTo()
tambah(. ) Kedua-dua kaedah appendTo() dan kaedah appendTo() memasukkan kandungan ke dalam "hujung" elemen yang dipilih, tetapi objek operasi kedua-duanya diterbalikkan.
$(A).append(B) bermaksud memasukkan B di hujung A.
$(A).appendTo(B) bermaksud memasukkan A di hujung B.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
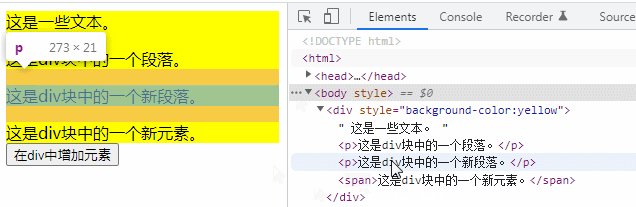
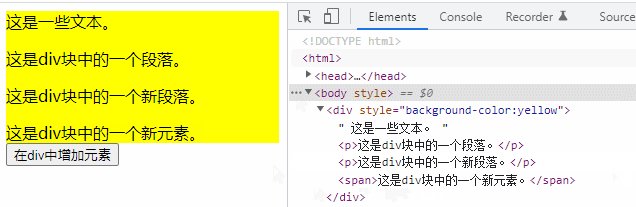
$("div").append("<p>这是div块中的一个新段落。</p>");
$("<span>这是div块中的一个新元素。</span>").appendTo("div");
});
});
</script>
</head>
<body>
<div style="background-color:yellow">
这是一些文本。
<p>这是div块中的一个段落。</p>
</div>
<button>在div中增加元素</button>
</body>
</html>
[Pembelajaran yang disyorkan: tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk menambah elemen di dalam elemen dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Bagaimana untuk menyambungkan fail html dan fail css
Bagaimana untuk menyambungkan fail html dan fail css