
Kaedah: 1. Gunakan "$("th").hide()" untuk menyembunyikan dengan menambahkan gaya paparan; 2. Gunakan "$("th").fadeOut()" atau "$( " th").fadeTo(milisaat,0)", sembunyikannya dengan mengubahsuai ketelusan; 3. Gunakan "$("th").slideUp()".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3. Teg
Contoh:
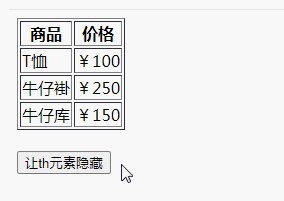
<table border="1"> <tr> <th>商品</th> <th>价格</th> </tr> <tr> <td>T恤</td> <td>¥100</td> </tr> <tr> <td>牛仔褂</td> <td>¥250</td> </tr> <tr> <td>牛仔库</td> <td>¥150</td> </tr> </table><br>

Kemudian gunakan jquery untuk menyembunyikan elemen ke
1 Gunakan kaedah hide()
hide() untuk menyembunyikan elemen yang dipilih (sembunyikannya dengan menambahkan gaya paparan:none pada elemen).
$(document).ready(function() {
$("button").click(function() {
$("th").hide();
});
});
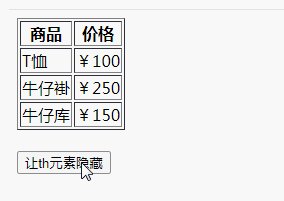
2 Gunakan kaedah fadeOut()
fadeOut() untuk menukar kelegapan elemen yang dipilih, daripada Bersembunyi (kesan pudar) kelihatan.
$(document).ready(function() {
$("button").click(function() {
$("th").fadeOut();
});
});
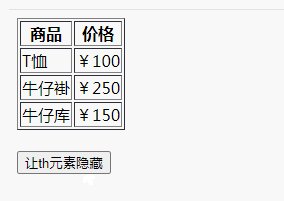
3 Gunakan kaedah fadeTo()
fadeTo() untuk menukar kelegapan elemen yang dipilih kepada secara beransur-ansur. nilai yang ditentukan (kesan pudar).
Hanya tetapkan kelegapan akhir kepada 0.
$(document).ready(function() {
$("button").click(function() {
$("th").fadeTo(1000,0);
});
});
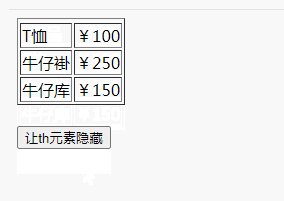
4. Gunakan kaedah slideUp()
slideUp() untuk menyembunyikan elemen yang dipilih secara gelongsor.
$(document).ready(function() {
$("button").click(function() {
$("th").slideUp();
});
});
[Pembelajaran yang disyorkan: tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk menyembunyikan elemen ke dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 penggunaan fungsi fungsi
penggunaan fungsi fungsi
 Bagaimana untuk menyembunyikan sambungan fail
Bagaimana untuk menyembunyikan sambungan fail