
Kaedah: Hanya gunakan CSS() untuk menetapkan nilai atribut gaya tetikus "kursor" kepada "tidak dibenarkan". )" atau "elemen.css({"kursor":"tidak dibenarkan"})".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Untuk menetapkan gaya lumpuhkan tetikus, hanya gunakan atribut kursor.
Hanya gunakan CSS() untuk menetapkan nilai atribut gaya tetikus "kursor" kepada "tidak dibenarkan".
Terdapat dua sintaks tetapan:
元素对象.css("cursor","not-allowed")
元素对象.css({"cursor":"not-allowed"})Contoh pelaksanaan:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
// $("p").css("cursor","not-allowed");
$("p").css({"cursor":"not-allowed"});
});
});
</script>
</head>
<body>
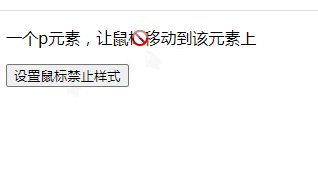
<p>一个p元素,让鼠标移动到该元素上</p>
<button>设置鼠标禁止样式</button>
</body>
</html>
Penerangan:
Atribut kursor mentakrifkan bentuk kursor yang digunakan apabila penunjuk tetikus diletakkan dalam sempadan elemen.
Apabila nilai atribut atribut kursor adalah "tidak dibenarkan", bentuk kursor tetikus ialah corak terlarang.
nilai atribut kursor adalah seperti berikut, nilai lalai adalah lalai
silang; |
Crosshair Heart | kursor muncul sebagai crosshair |
| kursor: penunjuk; jaga IE5, yang hanya mengenali tangan. | TanganKursor menunjukkan sambungan dalam bentuk pembayang (jari) | |
| tunggu/jam pasir | Kursor menunjukkan bahawa program semasa sedang sibuk (biasanya Jam tangan atau jam pasir) | |
| bantuan | Kursor menunjukkan bahawa bantuan tersedia di lokasi semasa (biasanya tanda soal atau belon) | |
| Tidak boleh dilepaskan | kursor: no-drop; | |
| Teks/Edit | Kursor menunjukkan bahawa kedudukan semasa ialah kandungan teks | |
| Objek boleh alih | Kursor membayangkan bahawa sesuatu harus dialihkan | |
| Ubah saiz ke atas (Utara) | Tepi boleh bergerak ke atas (Utara) | |
| Ubah saiz ke bawah (Selatan) | Tepi boleh bergerak ke bawah (selatan) | |
| ke arah Kanan ubah saiz (Timur) | Pinggir kotak boleh dialihkan ke sebelah kanan (Timur) | |
| Ubah saiz ke kiri (Barat) | Tepi boleh bergerak ke kiri (Barat) | |
| Ubah saiz dan kanan (Timur Utara) | Kotak petunjuk kursor Tepi boleh dialihkan ke kanan atas (arah timur laut) | |
Tukar saiz ke atas dan ke kiri (Barat Laut) |
Tepi boleh dialihkan ke atas dan ke kiri (Barat Laut) |
|
kursor: se-resize; |
Ubah saiz ke bawah ke kanan (Tenggara Tenggara) |
Edge can turun ke kanan Move(Tenggara) |
kursor: sw-resize; |
Ubah Saiz Bawah dan Kiri ( Barat Daya) |
Tepi boleh bergerak ke kiri bawah (barat daya) |
kursor: auto; |
Secara automatik |
Pelayar menetapkan kursor |
kursor:bukan- dibenarkan; |
Dilarang |
kursor: tidak dibenarkan; |
kursor: kemajuan; |
Memproses |
kursor: kemajuan; |
kursor: lalai ; |
Sistem lalai |
Keadaan kursor lalai (biasanya anak panah) |
kursor: url(' # '); . |
Ditentukan pengguna (animasi tersedia) | Sesuaikan kedudukan url kursor Nota: Sesuaikan selepas menentukan Tambah kursor umum pada penghujung selepas kursor, sekiranya kursor yang ditakrifkan oleh url tidak boleh digunakan |
tutorial video jQuery, pembangunan bahagian hadapan web]
Atas ialah kandungan terperinci Cara menggunakan CSS() untuk menetapkan gaya larangan tetikus dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Perbezaan antara rawak dan pseudo-rawak
Perbezaan antara rawak dan pseudo-rawak
 winkawaksrom
winkawaksrom