
Perbezaan: 1. Kaedah val boleh mendapatkan nilai yang dimasukkan secara manual, tetapi kaedah attr tidak boleh 2. Jika anda menggunakan val untuk menetapkan nilai, anda boleh menggunakan kaedah val untuk mendapatkannya, tetapi attr kaedah tidak boleh mendapatkannya; 3. Gunakan Apabila attr diberikan nilai, jika nilai input diubah secara manual, val boleh memperoleh nilai terkini, manakala attr masih memperoleh nilai awal.

Persekitaran pengendalian tutorial ini: sistem windows10, versi jquery3.2.1, komputer Dell G3.
2 Gunakan val untuk menetapkan nilai, val boleh mendapatkan nilai, attr tidak boleh
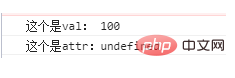
3 val dan attr boleh mendapatkan nilai, jika anda menukar nilai input secara manual, val boleh Dapatkan nilai terkini yang dibaca attr masih merupakan nilai yang ditetapkan kepada attr pada permulaan
Masukkan nombor secara manual dahulu
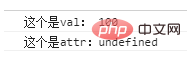
. dan kemudian gunakan val() dan attr masing-masing ("nilai") mencetak
console.log("这个是val: "+$("#jibengongzi").val());
console.log("这个是attr:"+$("#jibengongzi").attr("value")); Gunakan next val() untuk menetapkan nilai (ruleForm.jibengongzi ialah nombor)
Gunakan next val() untuk menetapkan nilai (ruleForm.jibengongzi ialah nombor)
$("#jibengongzi").val(ruleForm.jibengongzi);
$("#jibengongzi").attr("value",ruleForm.jibengongzi); Tutorial video berkaitan yang disyorkan:
Tutorial video berkaitan yang disyorkan:
Atas ialah kandungan terperinci Apakah perbezaan antara attr dan val dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!