Kuasai objek JavaScript dalam satu artikel
May 09, 2022 pm 05:57 PMArtikel ini membawakan anda pengetahuan yang berkaitan tentang javascript, yang terutamanya memperkenalkan isu yang berkaitan dengan objek, termasuk berorientasikan objek, operasi objek, penamaan atribut, dll. Mari kita pelajari tentangnya bersama-sama Lihat, harap membantu semua orang.

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
JavaScript objek
, termasuk tujuh jenis data primitif (JavaScript, Number, BigInt, String, Boolean, null dan undefined) dan jenis kompleks symbol (iaitu jenis objek). object
dipanggil jenis kompleks kerana jenis primitif hanya boleh mewakili satu jenis data, seperti object mewakili nombor, Number mewakili rentetan, dsb. Dan String boleh mengandungi semua jenis data primitif dalam bentuk object pasangan nilai kunci .
untuk mewakili symbol objek, jenis ID untuk mewakili nama objek dan String untuk mewakili jantina objek, dsb. Setiap jenis data dalam objek dipanggil atribut Boolean objek secara teorinya boleh mempunyai atribut yang tidak terkira banyaknya, dan atribut ini dicipta dalam sepasang kurungan kerinting . {...}
Berorientasikan objek bukan sahaja ciri bahasa , tetapi sebenarnya dalam semua bahasa berorientasikan objek, seperti JavaScript, C , Java, Python Ini semua adalah konsep yang sangat penting. Jika anda ingin belajar C# dengan baik, anda mesti mahir atau pun mahir dalam ciri-ciri objek, kerana objek itu menembusi semua aspek JavaScript. JavaScript
Semuanya adalah objek Walaupun ini betul-betul betul, ia bukanlah jawapan yang dimahukan oleh penemuduga atau guru.
Berorientasikan objek ialah idea pengaturcaraan, cara menyusun kod, yang relatif kepadaberorientasikan proses. Dalam berorientasikan proses, pengaturcara adalah Tuhan, dan Tuhan mengarahkan dan mengarahkan segala-galanya. Sebagai contoh, kita sering memberi contoh: meletakkan gajah di dalam peti sejuk. Dalam proses menghadap Allah, anda perlu buka pintu peti ais dahulu, kemudian masukkan gajah ke dalam peti ais, dan akhir sekali tutup pintu peti ais. Semua proses dikendalikan oleh Tuhan sahaja.
Dalam berorientasikan objek, peti sejuk dan gajah adalah objek sedia ada, dan peti sejuk akan membuka pintu dengan sendirinya, gajah akan memasuki peti sejuk dengan sendirinya, dan kemudian peti sejuk akan menutup pintu dengan sendirinya. Seluruh proses diselaraskan oleh Allah, tetapi proses khusus melakukan sesuatu diselesaikan oleh subjek itu sendiri, seperti cara membuka pintu peti sejuk, cara memasuki peti sejuk, dll.
berikut: {..}
1 2 3 |
|
. Objek child mempunyai dua sifat (dua nilai), satu ialah child dan satu lagi ialah name. age Pasangan nilai kunci yang dipanggil (
) ialah pemetaan mudah antara nama dan nilai. key:value Contohnya,
dalam contoh di atas ialah pasangan nilai kunci, dengan name:'Tom' ialah kunci dan name ialah nilai yang sepadan. Dalam penggunaan sebenar, nilai yang sepadan boleh diperolehi melalui kunci, sama seperti menggunakan nama pembolehubah untuk mendapatkan nilai pembolehubah. "Tom"
kepada pembolehubah, atau kita boleh menggunakan kaedah lain: {}
1 2 3 |
|
dan sintaksnya ialah .. 对象名.变量名
1 2 3 |
|

dalam pembolehubah child, hanya gunakan name. child.name
增加属性
在一个对象变量创建完成后,我们还可以随时向变量中添加新的属性,方法如下:
1 2 3 |
|
代码执行结果如下:
向对象变量中添加新的属性,只需要直接使用.属性名,然后直接向新属性赋值即可。
如果我们此时查看变量child的内容,可以发现height属性已经位列其中了:

对象的属性类型可以是任意的,我们可以直接使用child.isBoy=true向对象中添加布尔值,或者使用child.money=null添加一个值为空的属性。
更改属性
JavaScript对象更改属性值也非常简单,直接向变量赋值就可以了,举个简单的小李子:
1 2 3 |
|
代码执行结果如下:

可以看到,age变量已经从8变成了12。
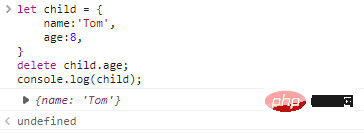
删除属性
对象删除属性需要使用一个新的关键字delete,使用delet 对象名.属性名删除对象的属性:
1 2 3 |
|
代码执行结果如下:

从代码的执行结果可以看到属性age已经被删掉了。
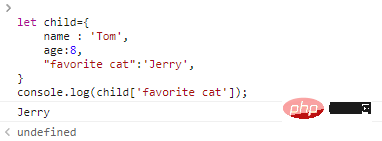
多单词键值
对象的属性名(键)还能够使用空格隔开的多个单词,不过在创建此类属性时需要使用双引号把键名包裹起来。
举个例子:
1 2 3 4 |
|
以上代码就创建了一个键名为"favorite cat"的键值对,但是在访问属性值的时候,如果使用:
1 |
|
这种方式是错误的,引擎会把favorite当作一个键名,并在遇到cat时报错。
访问此类键值,就需要方括号。
方括号
.可以访问普通的属性名,在例如"favorite cat"之类的变量时可以使用[],举个例子:
1 2 3 4 |
|
代码执行结果如下:

方括号提供了.之外的属性访问方式,我们完全可以通过方括号代替.来操作对象的属性。
例如:
1 2 3 4 5 6 7 |
|
除了常规的属性操作之外,方括号还能通过变量访问对象属性:
1 2 3 |
|
通过变量访问属性值的能力为我们提供了非常有用的变量访问方式,例如我们可以在程序中计算出属性的键名,然后再通过键名访问键值。
举个栗子:
1 2 3 4 5 6 |
|
代码执行结果如下:
1 2 3 4 5 6 7 8 |
|
上例中的[propName]就是一个计算属性,意义也非常简单,就是使用变量propName中存储的值(此处为"name")作为对象的键名。
以上的代码本质上和下面的代码作用相同:
1 2 |
|
方括号中还可以使用复杂的表达式:
1 |
|
代码执行结果如下:
1 2 3 4 5 |
|
这种情况下,我们就可以简写对象属性,如下:
1 2 3 |
|
代码的执行结果:
1 2 3 4 5 6 7 8 9 10 |
|
代码执行结果:
1 2 3 4 5 6 7 8 |
|
数字作为属性名称时,会被隐式转换为字符串,在访问属性时,不能使用.,必须使用方括号代替。
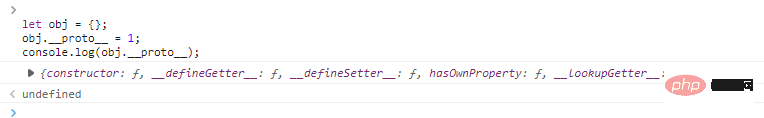
属性名称中的陷阱
在命名中,有一个小陷阱,我们不能使用__proto__作为属性的名称,这个属性是对象的一个特殊,后继会特别介绍。
举个例子:
1 |
|

in 操作符
JavaScript有一个需要注意的特性,即使访问一个不存的属性时也不会报错,仅仅是返回undefined。
那我们如何知道,属性是否存在于对象之中呢?
最简单的方式是使用if语句:
1 2 |
|
这么做在大部分情况下是没有问题的,但是当属性名称的值就是undefined本身时,就会出现错误:
1 2 |
|
代码执行结果:
1 2 3 4 5 6 7 8 |
|
这么做是不是优雅了许多呢?
1 2 3 4 5 6 7 8 9 |
|
举个简单的小李子:
1 2 3 4 5 |
|
代码执行结果如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
|
代码执行结果:
1 2 3 4 5 6 7 8 9 10 |
|
Atas ialah kandungan terperinci Kuasai objek JavaScript dalam satu artikel. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat panas Tag

Artikel Panas

Alat panas Tag

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
 Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript






