
Artikel ini membawa anda pengetahuan yang berkaitan tentang javascript, yang terutamanya memperkenalkan pembina dan pengendali objek baharu Pembina ialah kaedah ahli yang paling awal untuk dipanggil di bawah ini saya harap ia dapat membantu semua.

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Kaedah penciptaan objek yang disebutkan di atas semuanya secara langsung menggunakan sintaks let obj = {...}, kaedah khusus As berikut:
let user = {
name:'xiaoming',
...}Walaupun kaedah penciptaan objek sedemikian mudah dan langsung, kod objek tidak boleh digunakan semula Apabila mencipta banyak objek serupa, jumlah kod akan menjadi sangat tinggi.
Pada masa ini, anda perlu menggunakan pembina dan operator new untuk membina objek yang serupa.
Jika anda telah mempelajari bahasa berorientasikan objek lain, anda harus biasa dengan kaedah pembinaan, terutamanya mereka yang telah mempelajari C akan sangat kagum.
Dalam bahasa berorientasikan objek lain, pembina biasanya ditakrifkan seperti ini:
Pembina Ia adalah fungsi ahli khas dengan nama yang sama dengan nama kelas Ia dipanggil secara automatik oleh pengkompil apabila mencipta objek jenis kelas untuk memastikan setiap ahli data mempunyai nilai awal yang sesuai dan hanya dipanggil sekali semasa kitaran hayat objek.
Kita hanya boleh memahami bahawa pembina adalah yang pertama dipanggil antara kaedah ahli semua objek. Selalunya digunakan untuk memulakan keadaan objek, seperti nama seseorang, bilangan bahagian kereta api, dsb.
dan pembina sepadan dengan pemusnah yang terakhir dipanggil antara kaedah ahli semua objek Ia selalunya objek yang kehilangan nilai kewujudannya dan digunakan untuk mengitar semula objek tersebut.
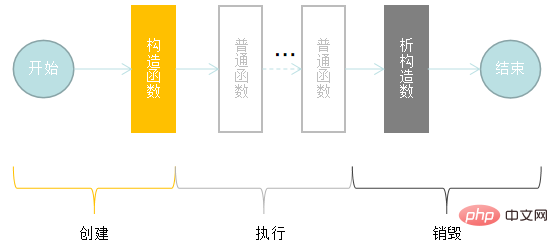
Sesuatu objek boleh dibahagikan kepada 3 peringkat daripada penciptaan hingga kitar semula, seperti ditunjukkan di bawah:

Antaranya, kerja utama dalam fasa penciptaan objek diselesaikan oleh pembina, termasuk pemulaan objek, sambungan hubungan, dsb. Fasa pelaksanaan terutamanya panggilan fungsi objek, digunakan untuk menyelaraskan pelaksanaan keseluruhan projek, dan biasanya diselesaikan oleh fungsi biasa (fungsi ahli objek). Fasa pemusnahan diambil alih oleh pemusnah, yang digunakan untuk mengosongkan ruang memori yang diduduki oleh objek dan mengelakkan kebocoran memori.
Berbanding dengan bahasa berorientasikan objek lain, JavaScriptpembina sesuatu objek adalah istimewa dalam objek. Hanya terdapat dua konvensyen:
new
function People(name){
this.name = name;} dalam kod di atas boleh digunakan sebagai pembina, dan ia juga merupakan fungsi biasa. Dalam bab tentang penunjuk People objek, kami telah memperkenalkan bahawa jika this digunakan dalam fungsi biasa, kandungan this bergantung pada objek yang memanggilnya (this Jika fungsi itu tidak dipanggil menggunakan objek, kemudian obj.func() Dalam mod tidak ketat ia adalah this, dalam mod ketat ia adalah Window. undefined
. new
objek menggunakan new kata kunci: People
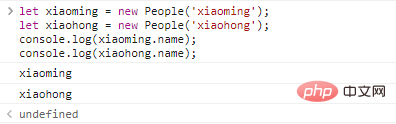
let xiaoming = new People('xiaoming');
let xiaohong = new People('xiaohong');
console.log(xiaoming.name);
console.log(xiaohong.name); 
untuk memanggil fungsi, fungsi tersebut akan menjadi pembina Pada masa ini, enjin akan melakukan tindakan berikut: new
{ }; this
this; thisAnda membacanya dengan betul, selepas memanggil fungsi menggunakan newKod return melakukan sesuatu yang serupa dengan kod berikut:
new People('xiaoming')Jadi selepas menggunakan
function People(name){
this = {};//隐式的创建一个空对象
this.name = name;
return this;//把创建的对象返回}使用new关键字的好处是,我们可以书写一次构造函数代码,然后在任意的地方创建类似的对象。
例如:
let xiaoming = new People('xiaoming');let xiaohong = new People('xiaohong');let mingming = new People('mingming');想象一下,如果对象的代码有上百行,这么做是不是比{...}方式要简便很多呢?这就是面向对象中的代码服用,可以极大程度上降低代码量,提高开发速度。
如果构造函数没有参数,我们可以省略调用时的括号:
let xiaoming = new People;//类似于这样let xiaoming = new People();//等价于这样Salin selepas log masuk但是个人推荐不要使用这种特性,仅仅是告知在规范中存在这种语法。
强调:
从技术上讲,任何函数(除了箭头函数,它没有自己的
this)都可以用作构造器。即可以通过new来运行,它会执行上面的算法。“首字母大写”是一个共同的约定,以明确表示一个函数将被使用new来运行。
如果我们只希望对象被创建一次,那么就可以简化构造函数的定义,使用new直接调用匿名函数,创建一个对象:
let xiaoming = new function(){
this.name = 'xiaoming';}console.log(xiaoming.name);代码的执行结果如下:

使用匿名函数当作构造函数的结果和常规构造函数没有任何区别,唯一的区别是匿名构造函数不能重复调用(因为没有名字)。这种使用方法常用在无需复用代码的场景中。
常规情况下,构造函数不需要使用return语句,它的唯一用途就是把对象的属性写入this,然后直接默认返回this对象就好了。
但是,由于JavaScript对构造函数几乎没有任何约束,如果我们在一个普通函数中写了返回语句,会发生什么呢?引擎会做下面两个选择:
return返回的是一个对象,就返回这个对象,不再返回this;return返回的是一个基础类型,则忽略返回语句,继续返回this;从引擎的处理方式中不难看出,构造函数的主要任务就是创建对象,处理并返回,如果使用构造函数返回一个基础类型,是没有意义的。
举个栗子:
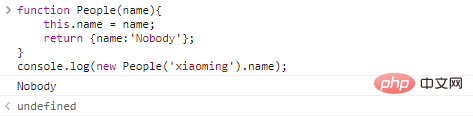
function People(name){
this.name = name;
return {name:'Nobody'};}console.log(new People('xiaoming').name);代码执行结果如下:

可以看出,name为’xiaoming’的对象没有被返回,而是Nobody对象代替了xiaoming。
如果使用return返回一个基础类型,案例如下:
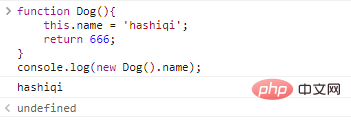
function Dog(){
this.name = 'hashiqi';
return 666;}console.log(new Dog().name);代码执行结果如下:

可见,在返回基础类型时,return语句是不生效的。
强调:
通常对象的构造函数没有返回值,我们也没有必要利用引擎对构造函数返回值的特殊处理,编写特别的构造函数。
在构造函数中不仅可以添加对象的属性,由于JavaScript的函数同样可以赋值给变量,我们还可以用构造函数初始化对象的成员方法。
例如,我们可以给People对象增加一个sing方法:
function People(name){
this.name = name;
this.sing = function(){
console.log(`${name} is a happy boy.`);
}}let xiaoming = new People('xiaoming');xiaoming.sing();以上代码在构造函数中为对象添加了一个方法,代码执行结果如下:

截止到目前,我们介绍的对象都只是以JavaScript的一个特殊数据类型(数据结构)角度出发的,实际上,在面向对象领域,类才是绝对的主角。
我们会在后文逐步深入介绍JavaScript的各种特性,包括面向对象知识,类、继承等。
本文主要介绍了JavaScript对象的构造方法和new关键字,需要掌握并注意的点包括:
thistutorial video javascriptnew]Atas ialah kandungan terperinci Pembina dan pengendali baharu objek JavaScript (contoh terperinci). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!