Contoh asas kecil untuk bermula dengan JQuery (1)_jquery
Mula-mula tunjukkan kesan yang dicapai oleh contoh ini:
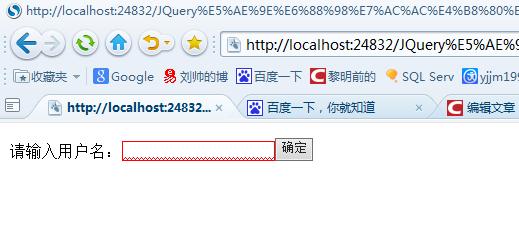
Apabila halaman baru dimuatkan, ia dipaparkan seperti yang ditunjukkan dalam gambar:

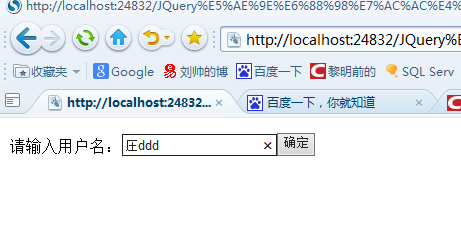
Selepas memasukkan data dalam kotak teks, tanda merah kotak teks hilang, seperti yang ditunjukkan dalam rajah:

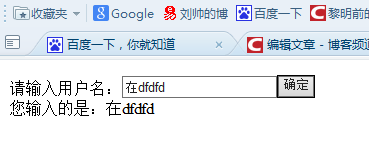
Selepas mengklik butang OK, data akan dikeluarkan ke halaman melalui latar belakang, seperti yang ditunjukkan dalam rajah:

Kod bahagian hadapan adalah seperti berikut (asp.net):
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <script src="js/jquery-1.9.1.min.js"></script> <script src="js/UserVerify.js"></script> <link href="css/StyleSheet.css" rel="stylesheet" /> </head> <body> <form id="form1" runat="server"> 请输入用户名:<input type="text" class="userName" id="userName" /><input type="button" id="verifyButton" value="确定" /> <div id="returnVal"></div> </form> </body> </html>
CSS()
.userName {
border:1px solid red;
background-image:url("../images/userVerify.gif");
background-position:bottom;
background-repeat:repeat-x;
} adalah seperti berikut:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
string userName =HttpUtility.UrlDecode(Request.QueryString["userName"]);
//HttpContext.Current.Response.Write(userName);
if (userName != null)
{
Response.Write("您输入的是:"+userName);
Response.End();
}
}
} Fail UserVerify.js yang ditambahkan adalah seperti berikut:
/// <reference path="jquery-1.9.1.min.js" />
//上面这句话,可以在我们当前的JS里显示智能提示。
$("document").ready(function () {
var userName = $("#userName");
$("#verifyButton").click(function () {
var value = userName.val();
if (value=="") {
alert("请输入用户名!");
}
else {
//两次encodeURI解决中文乱码问题
$.get("Default.aspx?userName="+ encodeURI(encodeURI(value)), function (response) {
$("#returnVal").html(response);
});
}
});
userName.keyup(function () {
var value = userName.val;
if (value != "") {
userName.removeClass();
}
else {
userName.addClass();
}
});
}); Contoh pengenalan kecil Jquery yang sangat sesuai untuk pemula untuk belajar. Saya harap anda akan menyukainya.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1387
1387
 52
52
 Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Soalan dan penyelesaian yang sering ditanya untuk percetakan tiket kertas terma depan dalam pembangunan front-end, percetakan tiket adalah keperluan umum. Walau bagaimanapun, banyak pemaju sedang melaksanakan ...
 Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Tidak ada gaji mutlak untuk pemaju Python dan JavaScript, bergantung kepada kemahiran dan keperluan industri. 1. Python boleh dibayar lebih banyak dalam sains data dan pembelajaran mesin. 2. JavaScript mempunyai permintaan yang besar dalam perkembangan depan dan stack penuh, dan gajinya juga cukup besar. 3. Faktor mempengaruhi termasuk pengalaman, lokasi geografi, saiz syarikat dan kemahiran khusus.
 Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
JavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana cara menggabungkan elemen array dengan ID yang sama ke dalam satu objek dalam JavaScript? Semasa memproses data, kita sering menghadapi keperluan untuk mempunyai id yang sama ...
 Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Perbincangan mengenai realisasi kesan animasi tatal dan elemen Parallax dalam artikel ini akan meneroka bagaimana untuk mencapai yang serupa dengan laman web rasmi Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ... ...
 Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbincangan mendalam mengenai punca-punca utama perbezaan dalam output konsol.log. Artikel ini akan menganalisis perbezaan hasil output fungsi Console.log dalam sekeping kod dan menerangkan sebab -sebab di belakangnya. � ...
 Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Pembelajaran JavaScript tidak sukar, tetapi ia mencabar. 1) Memahami konsep asas seperti pembolehubah, jenis data, fungsi, dan sebagainya. 2) Pengaturcaraan asynchronous tuan dan melaksanakannya melalui gelung acara. 3) Gunakan operasi DOM dan berjanji untuk mengendalikan permintaan tak segerak. 4) Elakkan kesilapan biasa dan gunakan teknik debugging. 5) Mengoptimumkan prestasi dan mengikuti amalan terbaik.
 Bolehkah PowerPoint menjalankan JavaScript?
Apr 01, 2025 pm 05:17 PM
Bolehkah PowerPoint menjalankan JavaScript?
Apr 01, 2025 pm 05:17 PM
JavaScript boleh dijalankan di PowerPoint, dan boleh dilaksanakan dengan memanggil fail JavaScript luaran atau membenamkan fail HTML melalui VBA. 1. Untuk menggunakan VBA untuk memanggil fail JavaScript, anda perlu mendayakan makro dan mempunyai pengetahuan pengaturcaraan VBA. 2. Benamkan fail HTML yang mengandungi JavaScript, yang mudah dan mudah digunakan tetapi tertakluk kepada sekatan keselamatan. Kelebihan termasuk fungsi lanjutan dan fleksibiliti, sementara kelemahan melibatkan keselamatan, keserasian dan kerumitan. Dalam praktiknya, perhatian harus dibayar kepada keselamatan, keserasian, prestasi dan pengalaman pengguna.




