
Kaedah: 1. Gunakan children() untuk mendapatkan semua nod anak langsung di bawah nod induk yang ditentukan, yang akan mengembalikan objek koleksi; 2. Gunakan pemilih ":first-child" untuk mendapatkan nod anak pertama dalam koleksi Hanya satu nod, sintaksnya ialah "$(parent node).children(":first-child")".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
jquery mendapat nod anak pertama nod induk
Dalam jquery, anda boleh menggunakan kaedah children() dan :first-child pemilihan Bekas untuk mendapatkan nod anak pertama nod induk.
Idea pelaksanaan:
Kaedah children() memperoleh semua nod anak langsung di bawah nod induk yang ditentukan
:first - Pemilih anak mendapat nod pertama dalam koleksi nod anak.
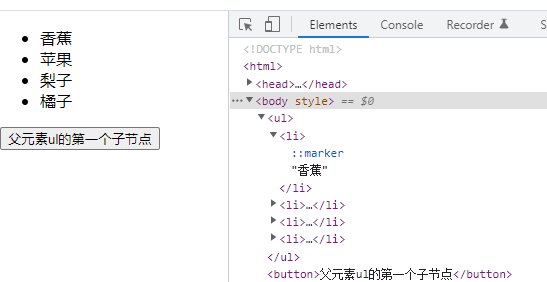
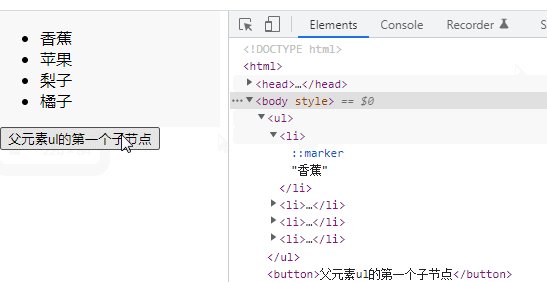
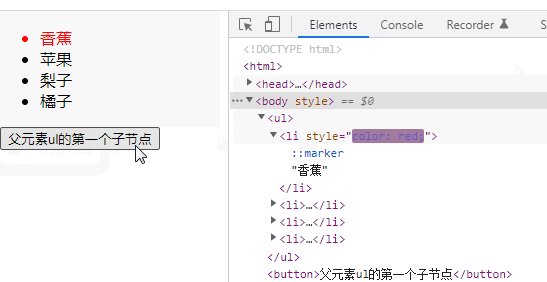
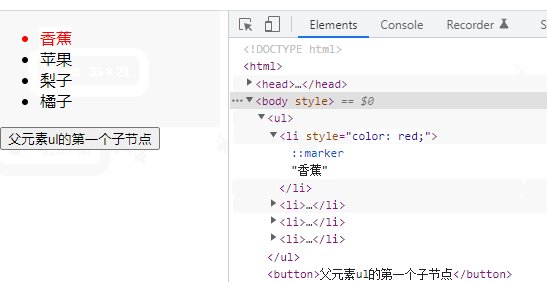
Contoh pelaksanaan:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
$("ul").children(":first-child").css("color","red");
})
})
</script>
</head>
<body>
<ul>
<li>香蕉</li>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
</ul>
<button>父元素ul的第一个子节点</button>
</body>
</html>
[Pembelajaran yang disyorkan: tutorial video jQuery, hujung hadapan web】
Atas ialah kandungan terperinci Bagaimana untuk mendapatkan nod anak pertama nod induk dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Bagaimana untuk menyelesaikan ralat pemulihan laman web
Bagaimana untuk menyelesaikan ralat pemulihan laman web