
Kaedah tetapan: 1. Buka fail "jquery.easyui.min.js" 2. Tukar "var _64f=wrap.width();" kepada "var _64f=wrap.width() 20; "; 3. Tetapkan ketinggian grid data kepada auto.

Persekitaran pengendalian tutorial ini: sistem windows10, versi jquery3.2.1, komputer Dell G3.
Buka jquery.easyui.min.js
Cari var _64f=wrap.width(); kod
Ubah suai kepada ar _64f=wrap.width() 20; kemudian
Selain itu, jika ketinggian grid data di latar depan ditetapkan kepada auto
, bar skrol menegak tidak akan muncul, dan mengikut pertanyaan, Ketinggian penyesuaian data ialah
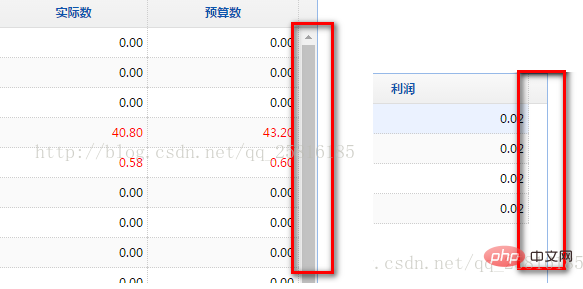
Contohnya adalah seperti berikut:
 .
.
Buka fail jquery.easyui.min.js, cari lokasi wrap.width();, tukar kepada wrap.width() 20;, atau lengkapkannya dengan mengubah suai css, find :
class="panel datagrid easyui-fluid"
class="datagrid-wrap panel-body panel-body-noheader", mengurangkan atribut lebar sebanyak 20. Pada masa ini, bar skrol tidak lagi dipaparkan, tetapi yang terbaik adalah untuk mengubah suai gaya kelas berikut:
class="datagrid-view"
class="datagrid-view2"
class="datagrid-header"
class="datagrid-body"
class="datagrid-footer"
Kurangkan atribut lebar sebanyak 20. Tangkapan skrin selepas pengubahsuaian:

Tutorial video berkaitan yang disyorkan: tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana untuk mengalih keluar bar skrol dari datagrid dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!