
Dalam jQuery, kanak-kanak bermaksud "kanak-kanak" dan merupakan penapis yang digunakan untuk menapis kanak-kanak objek jQ semasa dan mendapatkan kanak-kanak yang layak, iaitu, untuk mencari semua elemen kanak-kanak ialah "objek. kanak-kanak; penapis)", parameter "penapis" digunakan untuk menetapkan keadaan dan menyempitkan skop pencarian elemen anak.

Persekitaran pengendalian tutorial ini: sistem windows7, versi jquery3.2.1, komputer Dell G3.
Dalam jQuery, kanak-kanak bermaksud "kanak-kanak".

kanak-kanak adalah penapis Seperti namanya, ia boleh menapis kanak-kanak objek jQ semasa dan mendapatkan kanak-kanak yang layak, iaitu, mencari elemen kanak-kanak . Kaedah
kanak-kanak() mengembalikan semua anak langsung bagi elemen yang dipilih. Kaedah ini hanya merentasi satu tahap ke bawah pokok DOM.
Sintaks:
$(selector).children(filter)
Parameter "penapis": digunakan untuk menetapkan keadaan dan menentukan ungkapan pemilih untuk mengecilkan julat carian sub-elemen.
Contoh 1: Kembalikan semua elemen anak langsung
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.2.1.min.js"></script>
<style>
.descendants * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("ul").children().css({
"color": "red",
"border": "2px solid red"
});
});
</script>
</head>
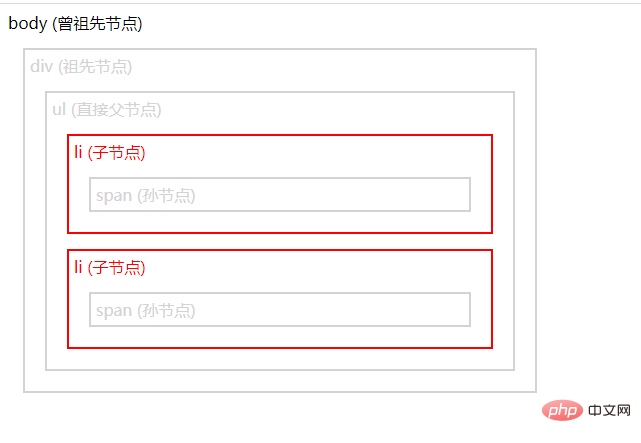
<body class="descendants">body (曾祖先节点)
<div style="width:500px;">div (祖先节点)
<ul>ul (直接父节点)
<li>li (子节点)
<span>span (孙节点)</span>
</li>
<li>li (子节点)
<span>span (孙节点)</span>
</li>
</ul>
</div>
</body>
</html>
Contoh 2: Zum keluar Skop carian
menggunakan parameter penapis untuk mengembalikan semua
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.descendants * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("ul").children("li.1").css({
"color": "red",
"border": "2px solid red"
});
});
</script>
</head>
<body class="descendants">body (曾祖先节点)
<div style="width:500px;">div (祖先节点)
<ul>ul (直接父节点)
<li class="1">li (子节点)
<span>span (孙节点)</span>
</li>
<li class="2">li (子节点)
<span>span (孙节点)</span>
</li>
</ul>
</div>
</body>
</html> nama "1" >
tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Apakah maksud kanak-kanak dalam jQuery?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!