 alat pembangunan
alat pembangunan
 VSCode
VSCode
 Bagaimana untuk membangunkan uni-app dalam VSCode? (Perkongsian tutorial)
Bagaimana untuk membangunkan uni-app dalam VSCode? (Perkongsian tutorial)
Bagaimana untuk membangunkan uni-app dalam VSCode? (Perkongsian tutorial)
Bagaimana untuk membangunkan uni-app dalam VSCode? Artikel berikut akan berkongsi dengan anda tutorial untuk membangunkan uni-app dalam VSCode Ini mungkin tutorial terbaik dan paling terperinci. Datang dan lihat!

Kami akan menggunakan VSCode untuk menulis uni-app Tidak seperti Hbuilder X, menggunakan VSCode mencipta projek melalui perancah Mengapa saya perlu menggunakan VSCode untuk menulisnya? Mungkin saya masih tidak biasa dengan Hbuilder , saya tidak akan pergi ke butiran di sini. [Pembelajaran yang disyorkan: "tutorial pengenalan vscode"]
dengan VSCode, terutamanya menulis program kecil Pengalaman keseluruhannya masih sangat baik. uni-app

Terangkan secara ringkas pengalamantutorial ini boleh membawa kepada pembangunan VSCode uni-app
- peningkatan
- Dan
pages.jsonpengalaman pembangunan (gesaan tatabahasa, blok warna, menulis komen)manifest.jsonPenciptaan satu klik halaman, komponen, sub-pembungkusan - Lengkap
- , komponen, gesaan sintaks uni.scss
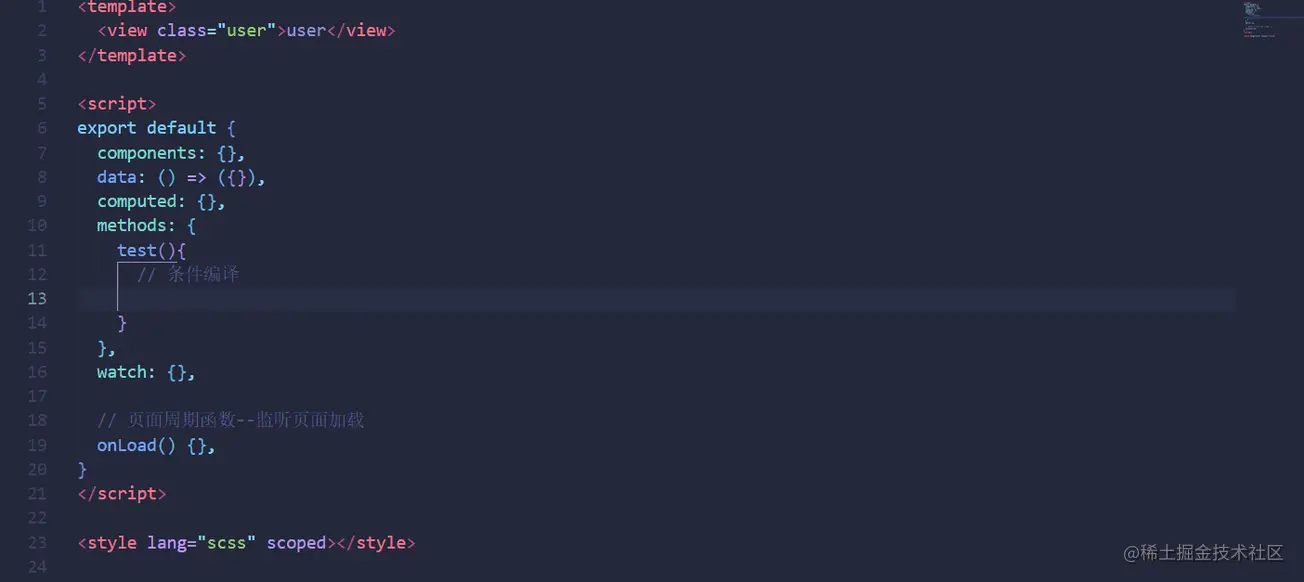
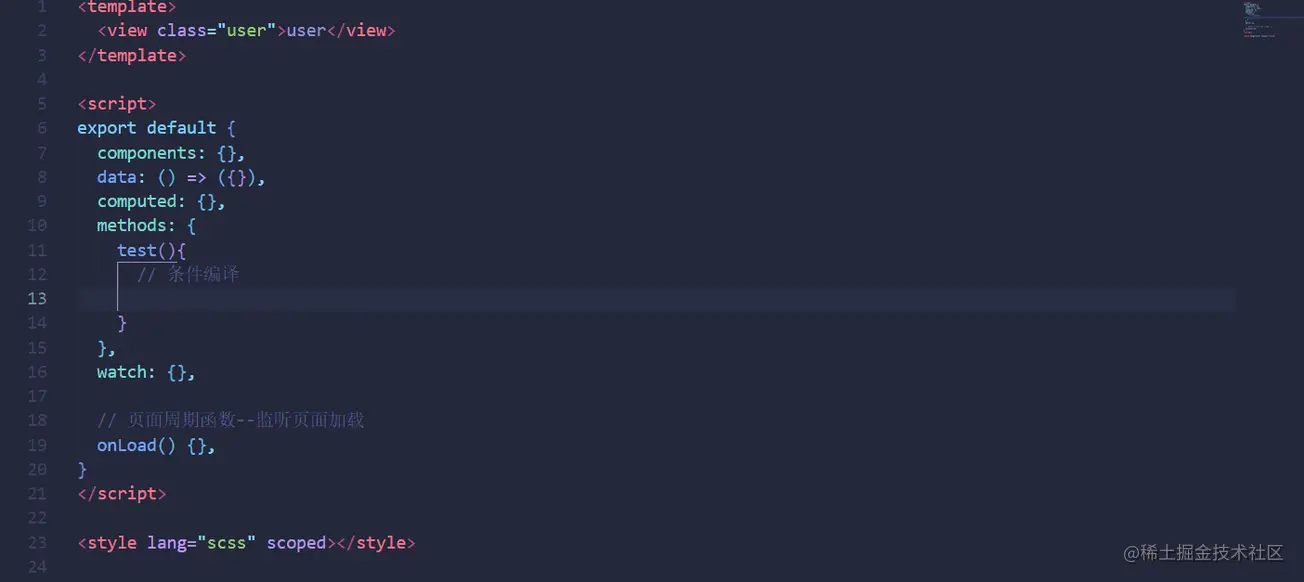
APIPenyorotan ulasan kompilasi bersyarat
pada dasarnya telah diselesaikan. Terdapat banyak tempat yang saya rasa pengalaman itu lebih baik. uni-app
Artikel itu agak panjang dan ditulis dengan lebih terperinci, jadi orang baru pun boleh memahaminya.Mulakan projekKami menggunakan vue2 untuk mencipta projek sebagai contoh Terdapat juga banyak perpustakaan komponen dan pemalam dalam versi Vue2 bagi uni-app, iaitu stabil dan mempunyai sedikit masalah. Anda boleh merujuk ke laman web rasmi dahulu Dokumen: Memandangkan anda menggunakan perancah vue, anda mesti memasangnya secara global
jika anda sudah memasang itu, anda boleh melangkaunya. @vue/cli
Nota: Untuk projek yang dibuat oleh Vue2, versi scaffolding mesti menggunakan versi @4 Jika anda menjalankan projek dengan versi @5, ralat akan dilaporkan disyorkan @4.5.15
npm install -g @vue/cli
vue create -p dcloudio/uni-preset-vue uni_vue2_cli
templat lalai.

pada asasnya sama dengan direktori akar yang dicipta oleh src, menunjukkan dua projek Penukaran adalah agak mudah. HbuilderX
Petua: Memandangkan ia adalah projek Vue2 dan terdapat fail , anda mesti memasang dua pemalam
scssdanveturAda di sana sesiapa yang belum memilikinya?sass


dalam direktori akar projek tanpa menulis apa-apa, dan kemudian konfigurasikan ts ini dalam tsconfig.json. files
dalam direktori akar projek bermaksud boneka, haha Anda boleh memilih nama di sini. puppet.ts

tsconfig.json:
{
"compilerOptions": {
"types": ["@dcloudio/types", "miniprogram-api-typings", "mini-types"]
},
"files": ["puppet.ts"]
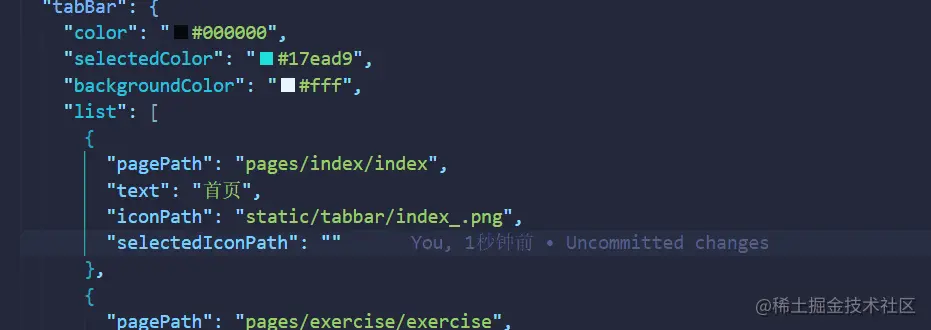
} dan pages.json, kami dapati mesej merah akan muncul Ini kerana ulasan tidak boleh ditulis dalam manifest.json, tetapi ulasan boleh ditulis dalam json. jsonc

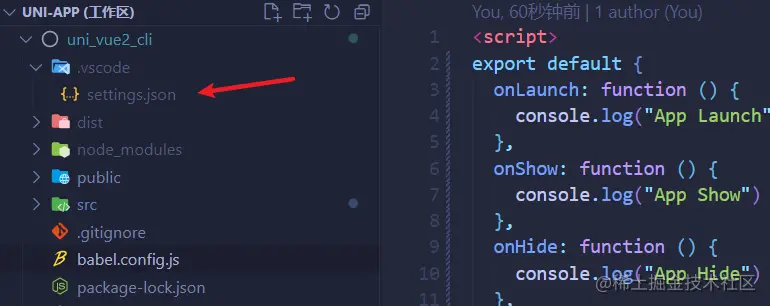
Penyelesaian: Kami mengaitkan dua fail dan pages.json kepada manifest.json, kemudian tulis ulasan . Buka jsonc dalam tetapan dan tambah: settings.json

千万不要把所有json文件都关联到jsonc中,你感觉在json中都能写注释了,觉得更好用了,其实不然,json就是json,jsonc就是jsonc,这两个是不一样的,例如,你在package.json写注释VSCode是不报错了,但编译的时候还是会报错的,因为package.json就是不能写注释的。
语法提示
很多人刚开始使用VSCode写uni-app时,因为pages.json没有任何语法提示,直接被劝退了,当初我也差点被劝退了,不过经过我的不懈努力,终于解决了。
其实现在VSCode已经有第三方插件提供语法提示和简单的校验了,体验也是相当的不错。

而且鼠标悬浮还有提示,相当的贴心了。

颜色块显示
VSCode在json文件是不显示像css中一样的颜色块,但有个插件可以帮我们做到。

当然,我们要对这个插件进行相关的配置,以便更好的使用。
"color-highlight.enable": true, // 开启插件 // 颜色块的样式,这里我选择了跟VSCode中css差不多样子的颜色块,自己选择喜欢的就行 "color-highlight.markerType": "dot-before", // 这个插件起效果的语言,这里设置只在jsonc起作用 "color-highlight.languages": ["jsonc"], // 是否在旁边的滚条显示颜色,个人觉得不好看,关了 "color-highlight.markRuler": false, // 是否匹配单词,如white,black "color-highlight.matchWords": false,

一键创建页面、组件、分包
然后就是怎么快速创建页面、组件、分包,那就要推荐以下这款插件了,支持一键创建,并且添加到paegs,json中。



条件编译注释高亮
在Hubilder X条件注释是有高亮的,以便区分开普通注释,在VSCode也有对应的插件可以实现,不得不说,VSCode的生态真的太好了,要啥插件都有。


这个插件可以定制化我们的注释,比如颜色、加粗、斜体,怎么好看怎么来。
"better-comments.tags":[
{
"tag": "#",
"color": "#18b566",
"strikethrough": false,
"underline": false,
"backgroundColor": "transparent",
"bold": true,
"italic": false
},
]API,组件,uni.scss语法提示
API语法提示
用Vue2创建的uni-app的cli项目默认是已经安装对应的Api语法提示,并且默认已经在tscongfig.json配置好了,有三个:
- @dcloudio/types,
uni语法提示 - miniprogram-api-typings,微信小程序
wx语法提示 - mini-types,支付宝小程序
my语法提示


组件提示
接下来就是组件语法提示,如<view>、<button>等uni-app原生组件,这个需要我们手动安装对应的依赖包。
npm i @dcloudio/uni-helper-json

如果你觉得还不够好用,你还可以安装第三方插件来提供和Hbuilder X一样的代码块,推荐插件:uniapp小程序扩展、uni-app-snippets
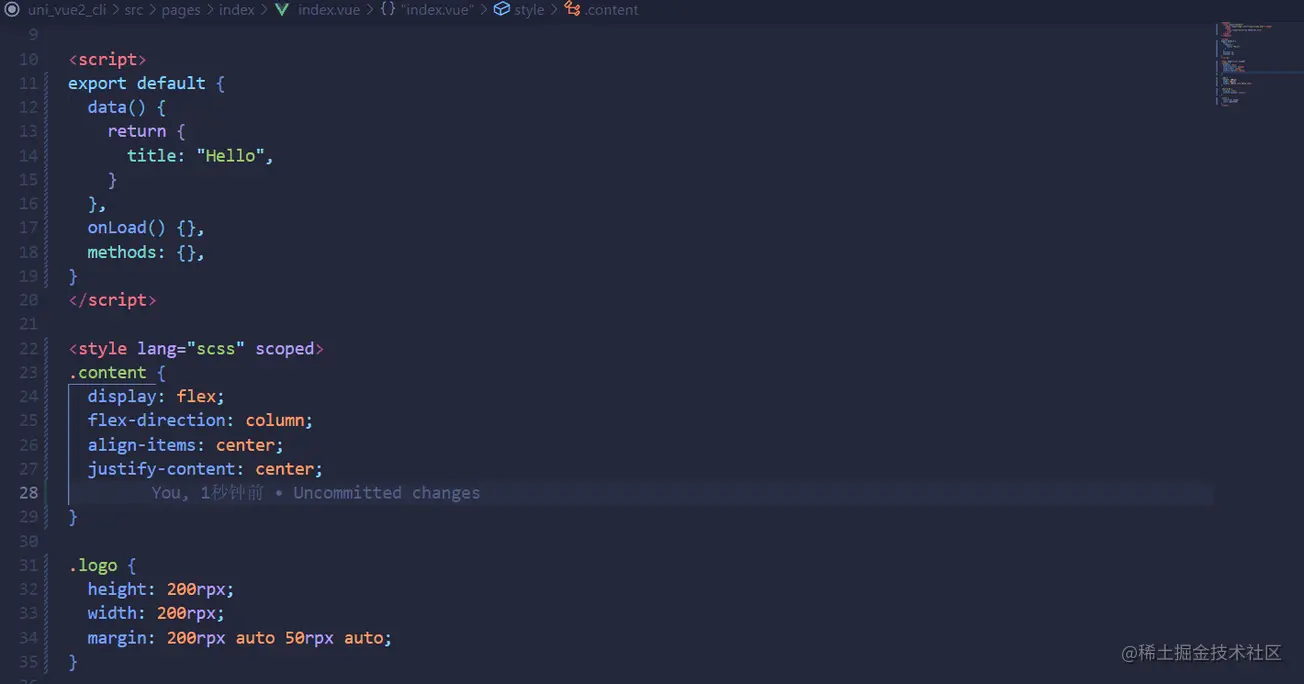
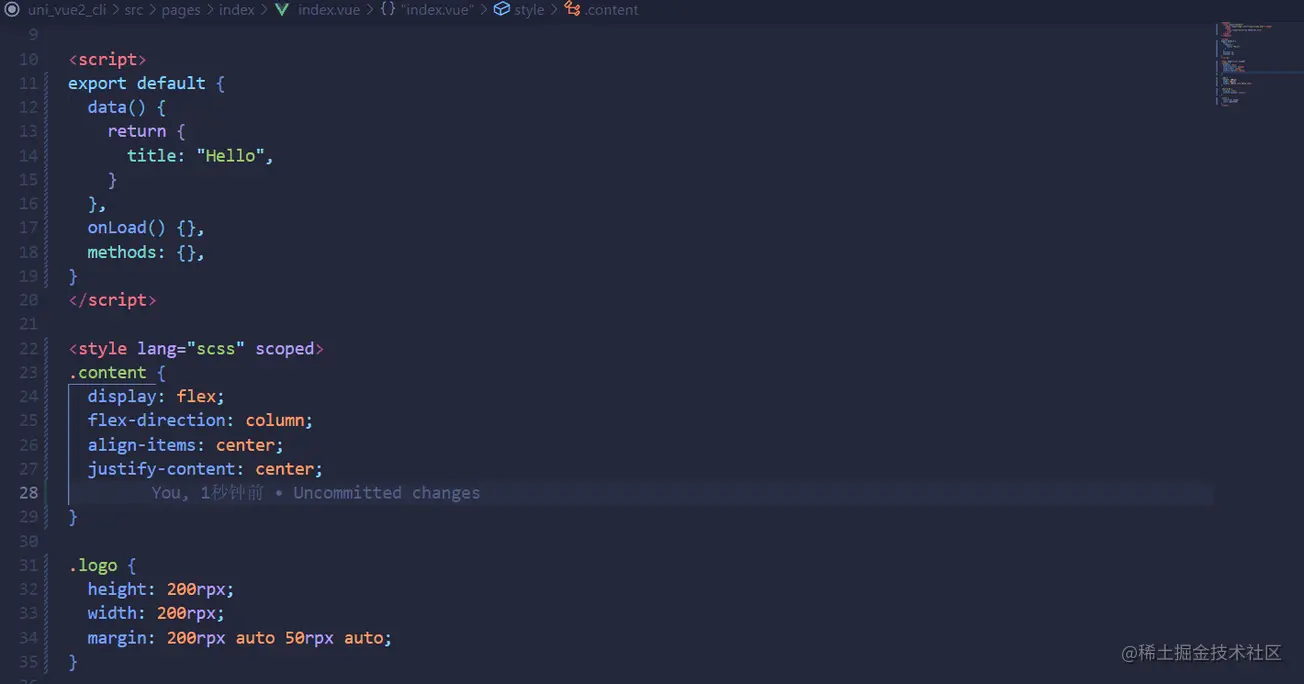
uni.scss变量提示
注意:cli创建的uni-app项目,跟web项目一样,需要安装对应的sass模块,才能写scss。安装sass-loader,建议版本@10,否则可能会导致vue与sass的兼容问题而报错。
npm i sass sass-loader@10 -D
安装SCSS IntelliSense插件,就可以提示你项目中scss文件中定义的变量了。


运行、发布项目
对应的命令在package.json,中,可以自行查看。
- npm run dev:%PLATFORM%
- npm run build:%PLATFORM%
发现命令还是比较长的,其实有更简便的方式,VSCode支持一键运行npm脚本,我们以微信小程序为例。


VSCode跟Hbuilder x 不同的是,VSCode不会自动在微信开发者工具导入项目并打开,我们需要手动导入项目,只需要导入一次就行了,以后直接打开微信开发者工具就行了。
需要注意的是,需要在manifest.json配置微信小程序appid,不然微信开发者工具会报错。

在微信开发者工具导入打包出来的文件夹。


然后,就可以愉快的写代码了。不管是运行项目,还是差量化编译速度还是非常快的。
使用 vue3 创建工程
尤雨溪宣布Vue 3 在 2022 年 2 月 7 日成为新的默认版本,但目前uni-app对应的Vue3版的组件库和插件还是有点少了。
使用Vue3创建项目跟Vue2有点区别,Vue3创建的项目采用的是vite,有一说一,vite是真的快,初始化项目的时候遇到了一些坑,这里说一下。

我一开始也卡住了,访问仓库失败,官方文档也说了解决方案,看了下,就是去更新下@dcloudio/uvm。
npx @dcloudio/uvm
然后再试一下就没问题了,这里以javascript模板为例
npx degit dcloudio/uni-preset-vue#vite uni_vue3_cli
还有一个坑,就是Vue3创建的项目默认不安装API语法提示依赖,所以要我们手动去安装一下,然后去tsconfig.json配置一下。
npm i @dcloudio/types miniprogram-api-typings mini-types -D
VSCode有尤雨溪团队专门为Vue3打造的插件Volar,写Vue3就用 Volar,再配合Vite,开发体验真的很nice,这里就不过多讲了。

DCloud插件市场的使用
VSCode不能像Hbuilder X一样一键导入插件,一般用cli创建的项目要使用插件,一般有两种方式,第一种是支持npm安装的,那就用npm最好,如uViewUI,另一种不支持npm安装的,那就下载对应的zip压缩包,放到项目中,这种一般会有两个版本,我们选择非uni_modules版本,如uCharts。

这点确实没有Hbuilder X方便,不过导入第三方插件这种事情不是经常做,这还是可以接受的。
插件推荐
然后顺手推荐几个非常实用的插件,帮助我们提高开发效率。
- Image preview
- Path Intellisense
鼠标悬停可以预览图片。

"gutterpreview.showImagePreviewOnGutter": false,// 关闭在行号中显示缩列图
这个插件可以帮助我们配置路径别名,路径智能感知。

"path-intellisense.mappings": {
"@": "${workspaceRoot}/src/",
"static": "${workspaceRoot}/src/static"
},
还有两个是组件库语法提示、代码块的插件,自己根据需要去安装,这里就不过多赘述了。
- uniapp小程序扩展
- uni-ui-snippets
结语
我在github仓库里建了一个模板项目,可以参考一下:uni-vscode-template。
总的来说,配置起来还是比较麻烦的,插件也比较多,但最终获得体验也是非常不错的。
因为uni-app项目跟其他前端项目差异较大,我还是比较推荐为uni-app项目单独做个VSCode工作区。对于VSCode工作区概念,可以看看我的这篇文章:VSCode工作区指南:回归轻量,打造全能编辑器。

或者说,为每个项目单独做一个settings.json。
原文地址:https://juejin.cn/post/7090532271257714695
作者:小染Jun
更多关于VSCode的相关知识,请访问:vscode教程!!
Atas ialah kandungan terperinci Bagaimana untuk membangunkan uni-app dalam VSCode? (Perkongsian tutorial). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 Bagaimana untuk melihat dokumen perkataan dalam vscode Bagaimana untuk melihat dokumen perkataan dalam vscode
May 09, 2024 am 09:37 AM
Bagaimana untuk melihat dokumen perkataan dalam vscode Bagaimana untuk melihat dokumen perkataan dalam vscode
May 09, 2024 am 09:37 AM
Mula-mula, buka perisian vscode pada komputer, klik ikon [Sambungan] di sebelah kiri, seperti yang ditunjukkan dalam ① dalam rajah Kemudian, masukkan [pemeriksa pejabat] dalam kotak carian antara muka sambungan, seperti yang ditunjukkan dalam ② dalam rajah . Kemudian, daripada carian Pilih [officeviewer] untuk memasang dalam hasil, seperti yang ditunjukkan dalam ③ dalam rajah Akhir sekali, buka fail, seperti docx, pdf, dsb., seperti yang ditunjukkan di bawah
 Cara melukis carta alir dengan vscode_Cara melukis carta alir dengan kod visual_studio
Apr 23, 2024 pm 02:13 PM
Cara melukis carta alir dengan vscode_Cara melukis carta alir dengan kod visual_studio
Apr 23, 2024 pm 02:13 PM
Mula-mula, buka kod studio visual pada komputer, klik empat butang segi empat sama di sebelah kiri, kemudian masukkan draw.io dalam kotak carian untuk menanya pemalam, klik Pasang Selepas pemasangan, buat fail test.drawio baharu, kemudian pilih fail test.drawio, masukkan mod penyuntingan di sebelah kiri Terdapat pelbagai grafik di sebelah Anda boleh melukis carta alir dengan memilih sesuka hati, klik Fail → Benamkan → svg dan kemudian pilih Salin svg kod. Tampal kod svg yang disalin ke dalam kod html Buka halaman web html dan anda boleh melihatnya. Klik pada gambar pada halaman web untuk melompat ke carta alir carta alir Di sini, kami memilih untuk mengklik pada corak pensel di sudut kanan bawah untuk melompat ke halaman web.
 Caltech Cina menggunakan AI untuk menumbangkan bukti matematik! Mempercepatkan 5 kali terkejut Tao Zhexuan, 80% langkah matematik adalah automatik sepenuhnya
Apr 23, 2024 pm 03:01 PM
Caltech Cina menggunakan AI untuk menumbangkan bukti matematik! Mempercepatkan 5 kali terkejut Tao Zhexuan, 80% langkah matematik adalah automatik sepenuhnya
Apr 23, 2024 pm 03:01 PM
LeanCopilot, alat matematik formal yang telah dipuji oleh ramai ahli matematik seperti Terence Tao, telah berkembang semula? Sebentar tadi, profesor Caltech Anima Anandkumar mengumumkan bahawa pasukan itu mengeluarkan versi diperluaskan kertas LeanCopilot dan mengemas kini pangkalan kod. Alamat kertas imej: https://arxiv.org/pdf/2404.12534.pdf Percubaan terkini menunjukkan bahawa alat Copilot ini boleh mengautomasikan lebih daripada 80% langkah pembuktian matematik! Rekod ini adalah 2.3 kali lebih baik daripada aesop garis dasar sebelumnya. Dan, seperti sebelum ini, ia adalah sumber terbuka di bawah lesen MIT. Dalam gambar, dia ialah Song Peiyang, seorang budak Cina
 Bagaimana untuk menambah fail ke vscode ruang kerja Bagaimana untuk menambah fail ke vscode ruang kerja
May 09, 2024 am 09:43 AM
Bagaimana untuk menambah fail ke vscode ruang kerja Bagaimana untuk menambah fail ke vscode ruang kerja
May 09, 2024 am 09:43 AM
1. Mula-mula, buka perisian vscode, klik ikon explorer, dan cari tetingkap ruang kerja 2. Kemudian, klik menu fail di sudut kiri atas dan cari pilihan tambah folder ke ruang kerja 3. Akhir sekali, cari lokasi folder dalam cakera tempatan , klik butang tambah
 Bagaimana untuk membolehkan kemas kini latar belakang dalam vscode Bagaimana untuk membolehkan kemas kini latar belakang dalam vscode
May 09, 2024 am 09:52 AM
Bagaimana untuk membolehkan kemas kini latar belakang dalam vscode Bagaimana untuk membolehkan kemas kini latar belakang dalam vscode
May 09, 2024 am 09:52 AM
1. Pertama, selepas membuka antara muka, klik menu fail di sudut kiri atas 2. Kemudian, klik butang tetapan dalam lajur pilihan 3. Kemudian, dalam halaman tetapan yang melompat, cari bahagian kemas kini. Akhir sekali, klik tetikus untuk menyemak dan mendayakannya Muat turun dan pasang butang versi VSCode baharu di latar belakang pada Windows dan mulakan semula program.
 Bagaimana untuk melumpuhkan fail konfigurasi wsl dalam vscode Bagaimana untuk melumpuhkan fail konfigurasi wsl dalam vscode
May 09, 2024 am 10:30 AM
Bagaimana untuk melumpuhkan fail konfigurasi wsl dalam vscode Bagaimana untuk melumpuhkan fail konfigurasi wsl dalam vscode
May 09, 2024 am 10:30 AM
1. Mula-mula, buka pilihan tetapan dalam menu tetapan 2. Kemudian, cari lajur terminal dalam halaman yang biasa digunakan 3. Akhir sekali, nyahtanda butang usewslprofiles di sebelah kanan lajur.
 Bagaimana untuk menetapkan sisipan lancar animasi dalam tutorial VScode VScode untuk menetapkan sisipan lancar animasi
May 09, 2024 am 09:49 AM
Bagaimana untuk menetapkan sisipan lancar animasi dalam tutorial VScode VScode untuk menetapkan sisipan lancar animasi
May 09, 2024 am 09:49 AM
1. Mula-mula, selepas membuka antara muka, klik antara muka ruang kerja 2. Kemudian, dalam panel penyuntingan terbuka, klik menu Fail 3. Kemudian, klik butang Tetapan di bawah lajur Keutamaan 4. Akhir sekali, klik tetikus untuk menyemak CursorSmoothCaretAnimation butang dan simpan Hanya tetapkannya
 Cara membuka kebenaran amanah ruang kerja dalam kaedah Vscode Vscode untuk membuka kebenaran amanah ruang kerja
May 09, 2024 am 10:34 AM
Cara membuka kebenaran amanah ruang kerja dalam kaedah Vscode Vscode untuk membuka kebenaran amanah ruang kerja
May 09, 2024 am 10:34 AM
1. Pertama, selepas membuka tetingkap penyuntingan, klik ikon konfigurasi di sudut kiri bawah 2. Kemudian, klik butang Urus Amanah Ruang Kerja dalam submenu yang terbuka 3. Kemudian, cari halaman dalam tetingkap penyuntingan. Akhir sekali, mengikut pejabat anda Hanya semak arahan yang berkaitan jika diperlukan



