
3 kaedah: 1. Gunakan "click element.unbind()" untuk membatalkan semua acara klik bagi elemen yang dipilih. 2. Gunakan "click element.off()" untuk membatalkan acara klik yang ditambahkan dengan on() dalam elemen yang dipilih. 3. Gunakan "elemen induk.undelegate()" untuk membatalkan acara klik yang dibatalkan oleh delegate().

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
jquery menyediakan berbilang kaedah untuk membatalkan acara klik
1 Gunakan kaedah unbind()
Kaedah unbind() mengalih keluar pengendali acara bagi elemen yang dipilih.
Kaedah ini boleh mengalih keluar semua atau pengendali acara yang dipilih, atau menamatkan pelaksanaan fungsi yang ditentukan apabila peristiwa berlaku.
Kaedah ini juga boleh membuka ikatan pengendali acara melalui objek acara. Kaedah ini juga digunakan untuk menyahikat peristiwa dalam dirinya sendiri (seperti memadamkan pengendali acara selepas peristiwa dicetuskan beberapa kali).
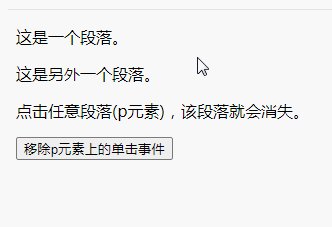
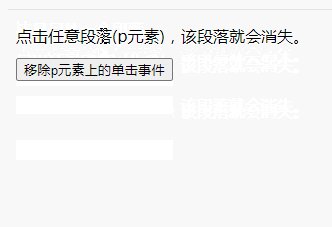
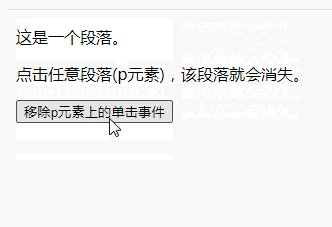
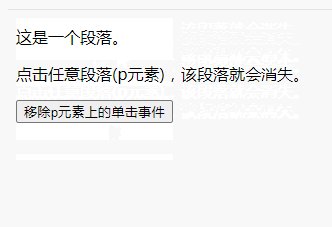
Contoh: Batalkan acara klik
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("p").click(function() {
$(this).slideToggle();
});
$("button").click(function() {
$("p").unbind();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
<p>点击任意段落(p元素),该段落就会消失。</p>
<button>移除p元素上的单击事件</button>
</body>
</html>
2 Gunakan kaedah off()
off The () kaedah biasanya digunakan untuk mengalih keluar pengendali acara yang ditambahkan melalui kaedah on().
<script>
$(document).ready(function() {
$("p").on("click", function() {
$(this).slideToggle();
});
$("button").click(function() {
$("p").off();
});
});
</script>
3 Gunakan kaedah undelegate()
undelegate() kaedah untuk memadam satu yang ditambahkan oleh delegate(. ) kaedah atau pengendali acara berbilang.
<script>
$(document).ready(function() {
$("body").delegate("p", "click", function() {
$(this).slideToggle();
});
$("button").click(function() {
$("body").undelegate();
});
});
</script>
[Pembelajaran yang disyorkan: tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk membatalkan acara klik dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Pengenalan kepada penggunaan pelayan ftp
Pengenalan kepada penggunaan pelayan ftp
 Apakah itu Bitcoin? Adakah ia satu penipuan?
Apakah itu Bitcoin? Adakah ia satu penipuan?