
Dua kaedah: 1. Gunakan css() untuk menetapkan atribut apungan, tukar nilai kepada "tiada", dan sintaksnya ialah "element.css("float","none")". 2. Gunakan attr() untuk mengawal atribut gaya dan tetapkan gaya baharu Sintaks ialah "element.attr("style","float:none")".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Atribut apungan digunakan untuk menentukan sama ada kotak (elemen) harus terapung.
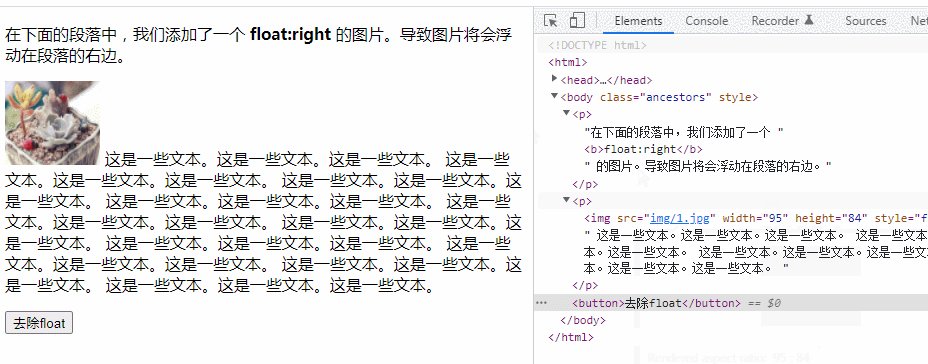
Ia tidak mempunyai kesan apabila nilai atribut ini tiada (elemen tidak terapung dan akan dipaparkan pada kedudukan di mana ia muncul dalam teks.).
Dalam jquery, anda boleh mengalih keluar atribut float dengan menetapkan nilai atribut kepada tiada.
Dua kaedah diperkenalkan di bawah:
1 Gunakan kaedah css()
css() untuk mengembalikan atau menetapkan satu atau lebih gaya elemen padanan. sifat-sifat.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("img").css("float","none");
});
});
</script>
<style>
img
{
float:right;
}
</style>
</head>
<body class="ancestors">
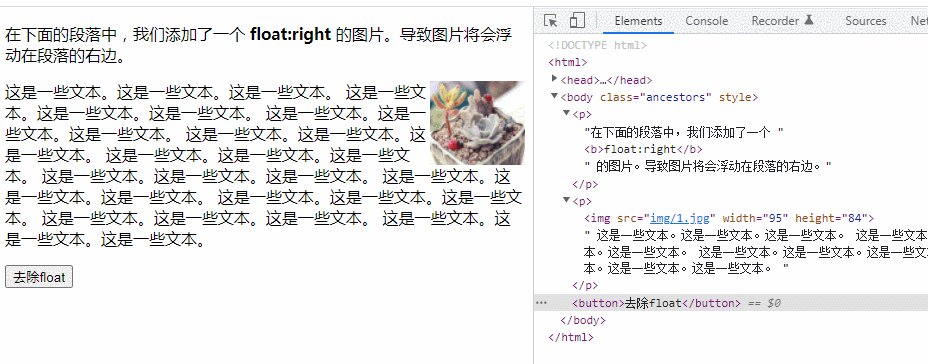
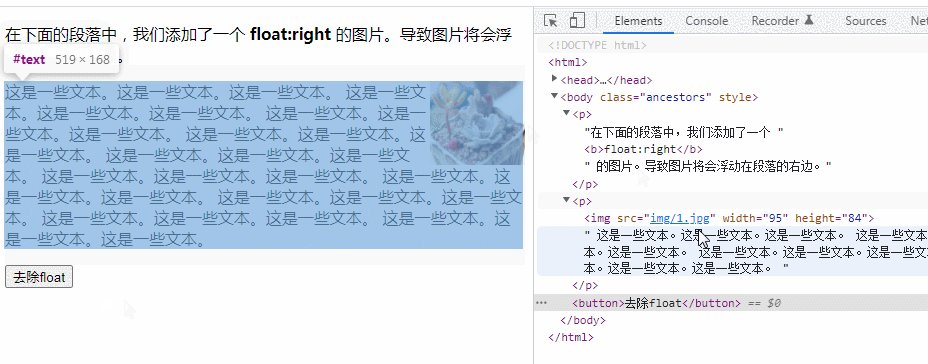
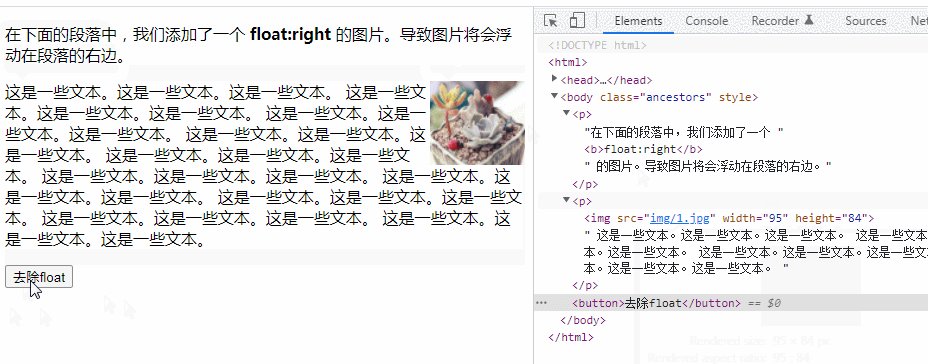
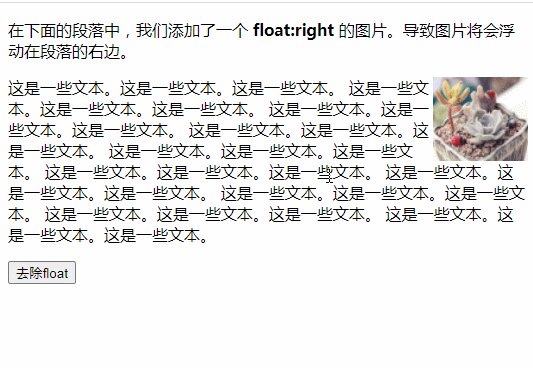
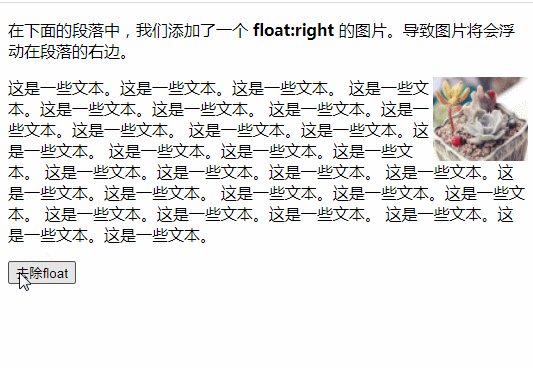
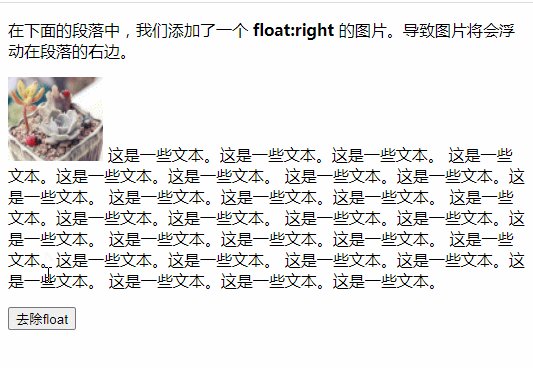
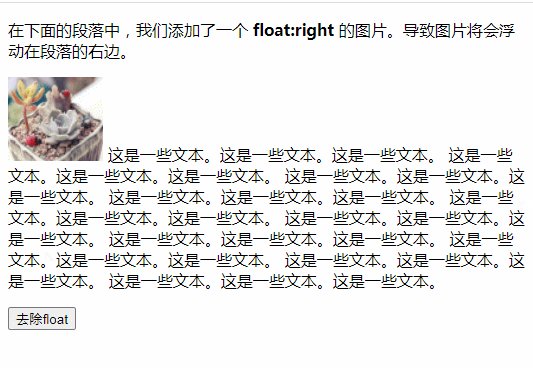
<p>在下面的段落中,我们添加了一个 <b>float:right</b> 的图片。导致图片将会浮动在段落的右边。</p>
<p>
<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" style="max-width:90%" style="max-width:90%" / alt="Bagaimana untuk mengalih keluar atribut float dalam jquery" >
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
</p>
<button>去除float</button>
</body>
</html>
2 Gunakan attr()
Gunakan kaedah attr() untuk mengawal atribut gaya dan tetapkan. gaya apungan baharu
$(document).ready(function() {
$("button").click(function() {
$("img").attr("style","float:none");
});
});
[Pembelajaran yang disyorkan: tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk mengalih keluar atribut float dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Bagaimana untuk melangkau sambungan ke Internet selepas boot Windows 11
Bagaimana untuk melangkau sambungan ke Internet selepas boot Windows 11