
Terdapat 3 kaedah untuk fade in: 1. fadeIn(), yang boleh pudar dalam elemen tersembunyi, sintaksnya ialah "element object.fadeIn(fade in duration)" 2. fadeTo(), sintaks ialah "elemen object.fadeTo(duration, 1)"; 3. fadeToggle(), sintaks "object.fadeToggle(duration)".

Persekitaran pengendalian tutorial ini: sistem windows7, versi jquery3.2.1, komputer Dell G3.
Dalam jquery, terdapat tiga kaedah untuk mencapai kesan fade-in:
kaedah fadeIn()
fadeToggle () Kaedah
kaedah fadeTo()
1 kaedah fadeIn()
fadeIn () Digunakan untuk pudar dalam unsur tersembunyi.
Sintaks:
$(selector).fadeIn(speed,callback);
Parameter kelajuan pilihan menentukan tempoh kesan. Ia boleh mengambil nilai berikut: "perlahan", "cepat" atau milisaat. .
Parameter panggil balik pilihan ialah nama fungsi yang akan dilaksanakan selepas pudar selesai.
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
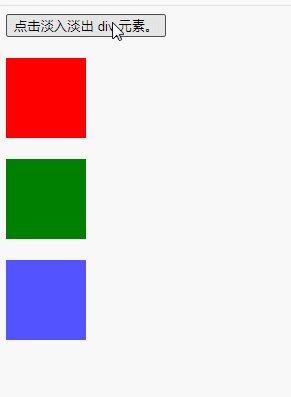
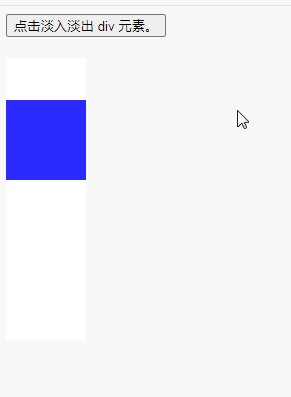
$("#div1").fadeIn();
$("#div2").fadeIn("slow");
$("#div3").fadeIn(3000);
});
});
</script>
</head>
<body>
<p>以下实例演示了 fadeIn() 使用了不同参数的效果。</p>
<button>点击淡入 div 元素。</button>
<br><br>
<div id="div1" style="width:80px;height:80px;display:none;background-color:red;"></div><br>
<div id="div2" style="width:80px;height:80px;display:none;background-color:green;"></div><br>
<div id="div3" style="width:80px;height:80px;display:none;background-color:blue;"></div>
</body>
</html>
kaedah fadeTo()
Kaedah fadeTo() membenarkan pudar kepada kelegapan tertentu (nilai antara 0 dan 1).
Sintaks:
$(selector).fadeTo(speed,opacity,callback);
Parameter kelajuan yang diperlukan menentukan tempoh kesan. Ia boleh mengambil nilai berikut: "perlahan", "cepat" atau milisaat.
Parameter kelegapan yang diperlukan dalam kaedah fadeTo() menetapkan kesan pudar kepada kelegapan yang diberikan (nilai antara 0 dan 1).
Parameter panggil balik pilihan ialah nama fungsi yang akan dilaksanakan selepas fungsi selesai.
Anda hanya perlu menetapkan nilai parameter opacityc kepada 1 untuk mencapai kesan fade-in.
$(document).ready(function() {
$("button").click(function() {
$("#div1").fadeTo("fast",1);
$("#div2").fadeTo("slow",1);
$("#div3").fadeTo(5000,1);
});
});
3 kaedah fadeToggle()
kaedah fadeToggle() boleh digunakan antara fadeIn() dan fadeOut () untuk bertukar antara kaedah.
Jika elemen disembunyikan, fadeToggle() menambah kesan fade-in pada elemen.
fadeToggle() menambah kesan fade-out pada elemen jika ia sudah dipaparkan.
$(document).ready(function() {
$("button").click(function() {
$("#div1").fadeToggle();
$("#div2").fadeToggle("slow");
$("#div3").fadeToggle(5000);
});
});
[Pembelajaran yang disyorkan: tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Kaedah yang manakah jquery fade-in?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!