 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Apakah rangka kerja front-end yang ada untuk jquery?
Apakah rangka kerja front-end yang ada untuk jquery?
Apakah rangka kerja front-end yang ada untuk jquery?
Rangka kerja bahagian hadapan jquery termasuk: 1. EasyUI, koleksi pemalam antara muka pengguna berdasarkan jQuery 2. MiniUI, perpustakaan kawalan WebUI profesional yang boleh memendekkan masa pembangunan dan mengurangkan jumlah kod ; 3. UI jQuery, satu Set pemalam UI halaman 4. UI Pintar 5. UI Liger, dsb.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
rangka kerja bahagian hadapan jquery
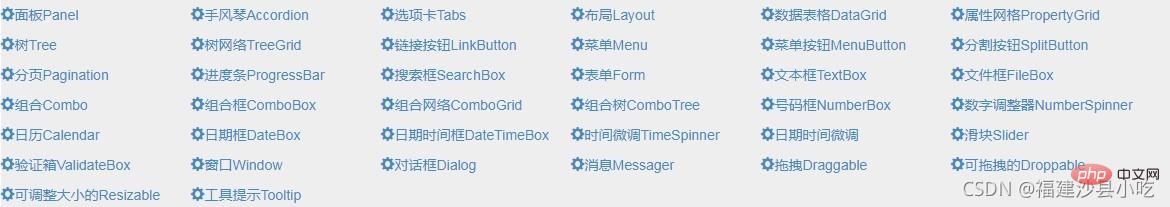
1 EasyUI ialah koleksi pemalam antara muka pengguna berdasarkan
jQuery. easyui menyediakan fungsi yang diperlukan untuk mencipta aplikasi JavaScript yang moden, interaktif. Menggunakan easyui anda tidak perlu menulis banyak kod, anda hanya perlu menentukan antara muka pengguna dengan menulis beberapa tag HTML mudah. Kelebihan: Sumber terbuka dan percuma, serta halamannya bagus.
Bermula dengan easyUI:
Halaman ini memperkenalkan fail gaya js dan css yang diperlukan Susunan pengenalan fail ialah:
Kemudian hanya tulis kod easyUI pada halaman easyUI menyediakan banyak gaya:
<!-- 引入 JQuery --> <script></script> <!-- 引入 EasyUI --> <script></script> <!-- 引入 EasyUI 的中文国际化 js,让 EasyUI 支持中文 --> <script></script> <!-- 引入 EasyUI 的样式文件--> <link> <!-- 引入 EasyUI 的图标样式文件--> <link>
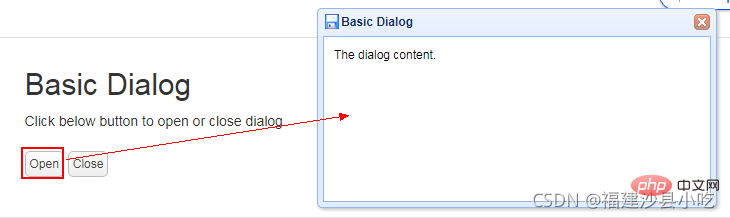
Contohnya adalah seperti berikut:
Kod pelaksanaan adalah seperti berikut: 

2. MiniUI
nbsp;html> <meta> <title>Basic Dialog - jQuery EasyUI Demo</title> <link> <link> <link> <script></script> <script></script> <h2 id="Basic-Dialog">Basic Dialog</h2> <p>Click below button to open or close dialog.</p> <div> <a>Open</a> <a>Close</a> </div> <div> The dialog content. </div>
jQuery MiniUI - Pustaka kawalan WebUI profesional. Ia boleh memendekkan masa pembangunan, mengurangkan jumlah kod, membolehkan pembangun menumpukan lebih pada perniagaan dan pelayan, melaksanakan pembangunan antara muka dengan mudah dan membawa pengalaman pengguna yang sangat baik.
Menggunakan MiniUI, pembangun boleh membuat Ajax dengan pantas tanpa muat semula, kemasukan data pantas B/S, CRUD, Butiran Induk, bar alat menu, panel timbul, navigasi reka letak, pengesahan data, jadual halaman, pokok, pokok Antara muka sistem aplikasi WEB biasa seperti jadual grafik.
Kelemahan: Caj, tiada kod sumber, jika anda ingin mengembangkan fungsi berdasarkan perkembangan ini, anda perlu mencari pasukan mereka untuk naik taraf!
Menyediakan kategori kawalan berikut:
Kawalan pepohon kawalan jadualKawalan reka letak: panel tajuk , panel timbul, pembahagi lipat, susun atur, susun atur borang, dsb.
- Kawalan navigasi: navigator halaman, menu navigasi, tab, menu, bar alat, dsb.
- Kawalan borang: kotak input berbilang pilihan, kotak pilihan pop timbul, kotak input teks, kotak input nombor, kotak pilihan tarikh, kotak pilihan lungsur, pemilihan pokok lungsur kotak, kotak pilihan jadual lungsur , kawalan muat naik fail, kotak berbilang pilihan, kotak senarai, kumpulan kotak berbilang pilihan, kumpulan butang radio, butang, dsb.
- Editor teks kaya Kawalan carta: Graf Lajur, carta pai, graf garis, graf dwi-paksi, dsb.
- Mudah dipelajari dan digunakan: Reka bentuk API yang ringkas, kawalan boleh digunakan secara berasingan atau gabungan.
- Pengoptimuman prestasi: pemuatan malas data terbina dalam, overhed memori rendah, reka letak antara muka pantas dan mekanisme lain.
- Kawalan kaya: termasuk lebih daripada 50 kawalan seperti jadual, pepohon, pengesahan data, navigasi reka letak, dsb.
- Jadual super: Menyediakan fungsi seperti lajur berkunci, berbilang pengepala, pengisihan halaman, penapisan baris, ringkasan data, pengeditan sel, baris terperinci, eksport Excel, dsb.
- Keserasian pihak ketiga: Sepadu dengan lancar dengan mana-mana kawalan pihak ketiga seperti ExtJS, jQuery, YUI, Dojo, dsb. Keserasian penyemak imbas: menyokong IE6, FireFox, Chrome, dsb.
Sokongan merentas platform: menyokong Java, .NET, PHP, dll.
Contohnya adalah seperti berikut:
 3
3
<ul id="tree1" class="mini-tree" url="../data/tree.txt" style="max-width:90%" showTreeIcon="true" textField="text" idField="id" allowDrag="true" allowDrop="true" 4. > </ul>
UI jQuery ialah satu set pemalam UI halaman jQuery, termasuk banyak ruang halaman yang biasa digunakan, seperti Tab (seperti penjuru kanan sebelah atas halaman utama tapak ini), kesan tirai (sudut kiri atas halaman utama tapak ini) ), kotak dialog, kesan seret dan lepas, pemilihan tarikh, pemilihan warna, pengisihan data, saiz semula borang dan banyak lagi. Sorotan teknikal:
Mudah dan mudah digunakan: Mewarisi ciri mudah untuk digunakan jQuery, menyediakan antara muka yang sangat abstrak dan meningkatkan kebolehgunaan laman web dalam jangka pendek.- Sumber terbuka dan percuma: menggunakan pelesenan dwi-perjanjian MIT & GPL, ia boleh memenuhi pelbagai keperluan pelesenan dengan mudah daripada produk percuma kepada produk perusahaan.
- Serasi secara meluas: Serasi dengan semua penyemak imbas desktop utama. Termasuk IE 6, Firefox 2, Safari 3, Opera 9, Chrome 1. Ringan dan pantas: Komponennya agak bebas dan boleh dimuatkan atas permintaan untuk mengelakkan pembaziran lebar jalur dan melambatkan pembukaan halaman web.
- Standard lanjutan: menyokong WAI-ARIA, menyediakan peningkatan progresif melalui kod XHTML standard dan memastikan kebolehaksesan dalam persekitaran rendah.
Cantik dan pelbagai: hampir 20 tema pratetap disediakan dan sehingga 60 peraturan gaya boleh dikonfigurasikan boleh disesuaikan, menyediakan 24 pilihan tekstur latar belakang. Cari api jQueryUI pada Du Niang Penggunaannya serupa dengan easyUI dan MiniUI, jadi tiada contoh akan diberikan di sini.
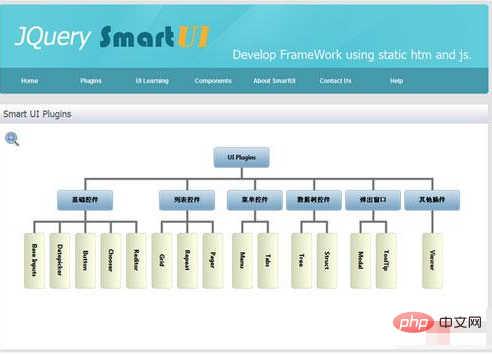
4. UI Pintar
Alamat laman web rasmi http://smartui.chinamzz.com
UI Pintar ialah rangka kerja pembangunan Ajax berdasarkan JQuery, yang merealisasikan pemisahan bahagian hadapan dan belakang, fungsi dan data Lapisan UI semuanya dilengkapkan menggunakan htm js json, dan data ditukar dengan pelayan melalui antara muka data bersatu.
Ia terutamanya terdiri daripada tiga bahagian:
1 Satu set pemalam JQuery untuk kegunaan harian (serupa dengan UI JQuery, JQuery EasyUI), terasnya ialah. berdasarkan pemalam templat template.js, dengan keupayaan penyesuaian yang berkuasa.

2. Rangka kerja pembangunan bahagian hadapan (js, css) yang memenuhi pelbagai senario asas dan mempunyai pengkapsulan serta kebolehskalaan yang baik. Sistem secara automatik menyelesaikan operasi yang membosankan seperti mencipta halaman secara dinamik, berinteraksi dengan latar belakang, dan mendapatkan semula serta memberikan nilai.
3. Rangka kerja data latar belakang (.net) disepadukan dengan lancar dengan UI Pintar.
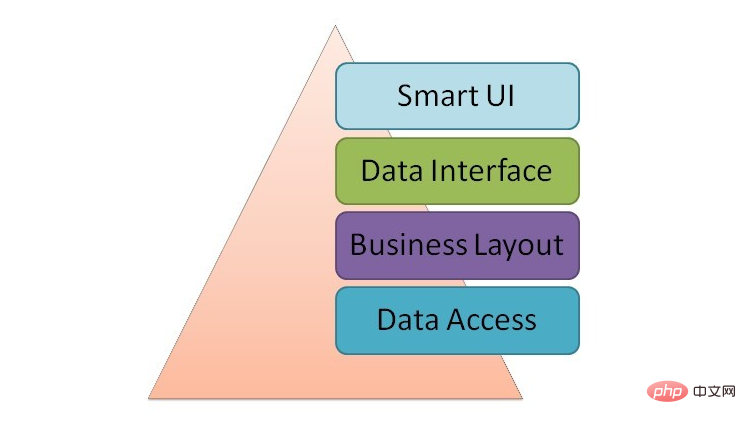
Rangka kerja UI Pintar terutamanya merangkumi empat bahagian: lapisan UI (UI Pintar), antara muka data, lapisan perniagaan dan lapisan data. Hari ini saya akan menerangkan terutamanya lapisan UI Bahagian ini berbeza daripada seni bina rangka kerja biasa kerana ia adalah seni bina pembangunan bahagian hadapan yang tulen, css html], css dan js mempunyai lapisan terperinci, bukan sahaja dalam Smart UI, tetapi juga dalam rangka kerja lain Ia boleh digunakan sebagai rujukan, dan saya berharap semua orang dapat memberikan cadangan yang berharga.

5 Liger UI
Alamat laman web rasmi http://www.ligerui.com/
LigerUI ialah rangka kerja ui jquery yang terdiri daripada satu siri kumpulan kawalan yang dibangunkan berdasarkan jQuery, termasuk borang, reka letak, jadual dan kawalan UI biasa lain Menggunakan LigerUI, anda boleh mencipta kesan antara muka bersatu dengan cepat.
6. UI Chico
Sama seperti UI jQuery, UI Chico termasuk autolengkap, berkelip, karusel, undur, pemilih tarikh, Dropdown, kembangkan, kalendar dan banyak fungsi lain, ia juga menyediakan rangka kerja susun atur CSS untuk melaksanakan susun atur halaman web dan jadual.
Demo dalam talian: http://chico-ui.com.ar/
7 PrimeUI
PrimeUI Ya Pustaka komponen UI jQuery daripada pasukan PrimeFaces, yang pada masa ini mengandungi berbilang bahagian UI
Demo dalam talian: http://www.primefaces.org/primeui/
8 . Ditulis dalam Html5 CSS3, ia boleh menyokong penyemak imbas yang biasa digunakan, seperti Chrome, FireFox7, Safari 5 dan IE 9, dsb.
Demo dalam talian: http://w2ui.com/web/home
9 UI Ninja
jQuery Ya Rangka kerja JavaScript yang sangat baik, dan terdapat beberapa pemalam. Beberapa pemalam UI juga agak berkuasa, seperti Ninja UI, yang merupakan pemalam antara muka Menggunakannya boleh menambahkan banyak warna pada projek anda. Pemalam ini termasuk kesan biasa seperti tayangan slaid dan peringatan pintar. Demonstrasi dalam talian: http://ninjaui.com/examples
10. Rangka kerja sisi pelanggan (UI jQuery Terbaik) ialah rangka kerja sumber terbuka Ajax RIA berdasarkan gaya Bootstrap dan perpustakaan jQuery.
Rangka kerja klien B-JUI mudah dikembangkan dan mudah digunakan Dalam banyak kes, selagi anda biasa dengan sintaks HTML dan menggunakan atribut HTML, anda boleh membangunkan projek dengan Ajax dengan mudah. Ia sangat mudah untuk pengaturcara yang tidak biasa dengan JavaScript. Mereka hanya perlu menumpukan pada pelaksanaan logik perniagaan bahagian belakang Mereka hanya perlu menulis beberapa kod HTML pada halaman hujung hadapan. Rangka kerja ini dibangunkan berdasarkan gaya bahagian hadapan Bootstrap dan perpustakaan jQuery Ia menyediakan pelbagai jenis komponen dan UI, merangkum pelbagai komponen dan panggilan permintaan Ajax yang berkaitan, dan digabungkan dengan palam standard jQuery. -in , jadi ia sangat mudah untuk pembangunan atau pengembangan sekunder. [Pembelajaran yang disyorkan:
tutorial video jQuery,
video bahagian hadapan web]
Atas ialah kandungan terperinci Apakah rangka kerja front-end yang ada untuk jquery?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1655
1655
 14
14
 1413
1413
 52
52
 1306
1306
 25
25
 1252
1252
 29
29
 1226
1226
 24
24
 Penjelasan terperinci kaedah rujukan jQuery: Panduan permulaan cepat
Feb 27, 2024 pm 06:45 PM
Penjelasan terperinci kaedah rujukan jQuery: Panduan permulaan cepat
Feb 27, 2024 pm 06:45 PM
Penjelasan terperinci kaedah rujukan jQuery: Panduan Mula Pantas jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas dalam pembangunan tapak web Ia memudahkan pengaturcaraan JavaScript dan menyediakan pemaju dengan fungsi dan ciri yang kaya. Artikel ini akan memperkenalkan kaedah rujukan jQuery secara terperinci dan menyediakan contoh kod khusus untuk membantu pembaca bermula dengan cepat. Memperkenalkan jQuery Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam fail HTML. Ia boleh diperkenalkan melalui pautan CDN atau dimuat turun
 Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery? Dalam jQuery, kaedah menghantar permintaan PUT adalah serupa dengan menghantar jenis permintaan lain, tetapi anda perlu memberi perhatian kepada beberapa butiran dan tetapan parameter. Permintaan PUT biasanya digunakan untuk mengemas kini sumber, seperti mengemas kini data dalam pangkalan data atau mengemas kini fail pada pelayan. Berikut ialah contoh kod khusus menggunakan kaedah permintaan PUT dalam jQuery. Mula-mula, pastikan anda memasukkan fail perpustakaan jQuery, kemudian anda boleh menghantar permintaan PUT melalui: $.ajax({u
 Analisis mendalam: kelebihan dan kekurangan jQuery
Feb 27, 2024 pm 05:18 PM
Analisis mendalam: kelebihan dan kekurangan jQuery
Feb 27, 2024 pm 05:18 PM
jQuery ialah perpustakaan JavaScript yang pantas, kecil dan kaya dengan ciri yang digunakan secara meluas dalam pembangunan bahagian hadapan. Sejak dikeluarkan pada tahun 2006, jQuery telah menjadi salah satu alat pilihan untuk banyak pembangun, tetapi dalam aplikasi praktikal, ia juga mempunyai beberapa kelebihan dan kekurangan. Artikel ini akan menyediakan analisis mendalam tentang kelebihan dan kekurangan jQuery dan menggambarkannya dengan contoh kod khusus. Kelebihan: 1. Sintaks ringkas Reka bentuk sintaks jQuery adalah ringkas dan jelas, yang boleh meningkatkan kebolehbacaan dan kecekapan menulis kod. sebagai contoh,
 Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Tajuk: Petua jQuery: Cepat ubah suai teks semua teg pada halaman Dalam pembangunan web, kita selalunya perlu mengubah suai dan mengendalikan elemen pada halaman. Apabila menggunakan jQuery, kadangkala anda perlu mengubah suai kandungan teks semua teg dalam halaman sekaligus, yang boleh menjimatkan masa dan tenaga. Berikut akan memperkenalkan cara menggunakan jQuery untuk mengubah suai teks semua teg pada halaman dengan cepat, dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan fail perpustakaan jQuery dan memastikan bahawa kod berikut dimasukkan ke dalam halaman: <
 Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Tajuk: Gunakan jQuery untuk mengubah suai kandungan teks semua teg jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas untuk mengendalikan operasi DOM. Dalam pembangunan web, kita sering menghadapi keperluan untuk mengubah suai kandungan teks tag pautan (tag) pada halaman. Artikel ini akan menerangkan cara menggunakan jQuery untuk mencapai matlamat ini dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam halaman. Tambahkan kod berikut dalam fail HTML:
 Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery? Dalam pembangunan bahagian hadapan, kita sering menghadapi keperluan untuk memanipulasi atribut ketinggian elemen. Kadangkala, kita mungkin perlu menukar ketinggian unsur secara dinamik, dan kadangkala kita perlu mengalih keluar atribut ketinggian unsur. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk mengalih keluar atribut ketinggian elemen dan memberikan contoh kod khusus. Sebelum menggunakan jQuery untuk mengendalikan atribut ketinggian, kita perlu terlebih dahulu memahami atribut ketinggian dalam CSS. Atribut ketinggian digunakan untuk menetapkan ketinggian elemen
 Fahami peranan dan senario aplikasi eq dalam jQuery
Feb 28, 2024 pm 01:15 PM
Fahami peranan dan senario aplikasi eq dalam jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ialah perpustakaan JavaScript popular yang digunakan secara meluas untuk mengendalikan manipulasi DOM dan pengendalian acara dalam halaman web. Dalam jQuery, kaedah eq() digunakan untuk memilih elemen pada kedudukan indeks tertentu Senario penggunaan dan aplikasi khusus adalah seperti berikut. Dalam jQuery, kaedah eq() memilih elemen pada kedudukan indeks yang ditentukan. Kedudukan indeks mula dikira dari 0, iaitu indeks elemen pertama ialah 0, indeks elemen kedua ialah 1, dan seterusnya. Sintaks kaedah eq() adalah seperti berikut: $("s
 Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu? Apabila menggunakan jQuery untuk mengendalikan elemen DOM, anda sering menghadapi situasi di mana anda perlu menentukan sama ada sesuatu elemen mempunyai atribut tertentu. Dalam kes ini, kita boleh melaksanakan fungsi ini dengan mudah dengan bantuan kaedah yang disediakan oleh jQuery. Berikut akan memperkenalkan dua kaedah yang biasa digunakan untuk menentukan sama ada elemen jQuery mempunyai atribut khusus, dan melampirkan contoh kod tertentu. Kaedah 1: Gunakan kaedah attr() dan operator jenis // untuk menentukan sama ada elemen mempunyai atribut tertentu



