Ringkasan sintaks templat WXML applet WeChat
Artikel ini membawa anda pengetahuan yang berkaitan tentang Program Mini WeChat, yang terutamanya memperkenalkan kandungan yang berkaitan tentang sintaks templat WXML, termasuk pengikatan data, pengikatan peristiwa, pemaparan bersyarat, Penyajian senarai dan isu-isu lain, mari kita ambil lihat di bawah, saya harap ia akan membantu semua orang.

[Cadangan pembelajaran berkaitan: Tutorial Pembelajaran Program Mini]
WXML Sintaks Templat- Pengikatan Data
1. Prinsip asas pengikatan data
① Takrifkan data dalam data
② dalam WXML Menggunakan data
2 dalam data mentakrifkan data halaman
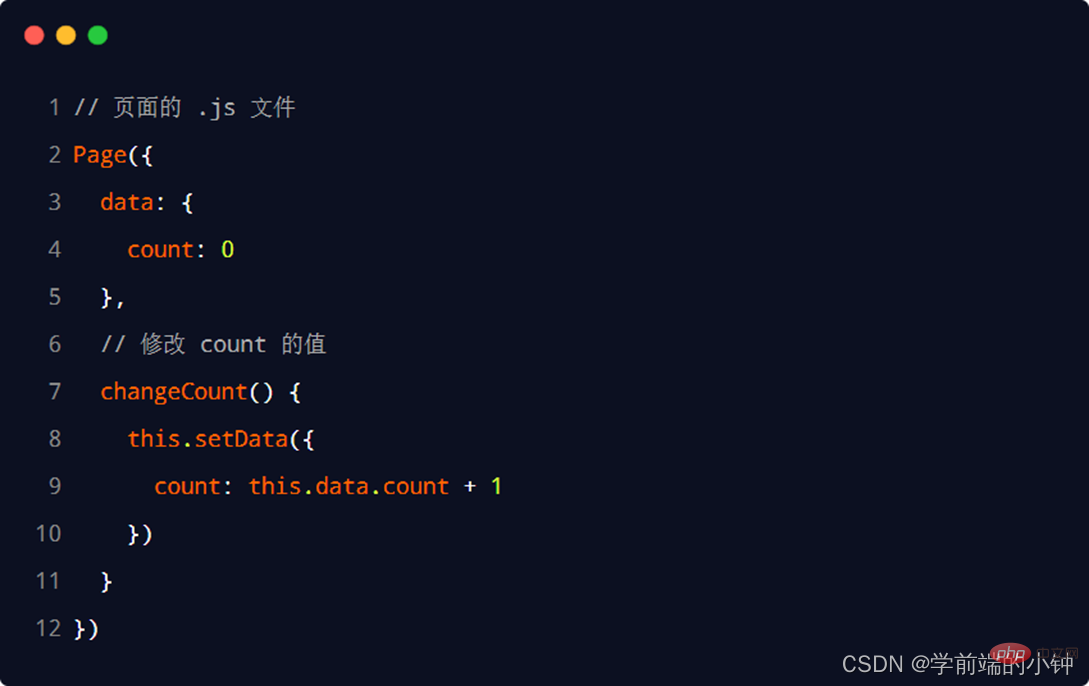
dalam fail .js yang sepadan dengan halaman, tentukan data Just go kepada objek data :

3 Format tatabahasa
Untuk memaparkan dalam halaman, gunakan Misai sintaks (tanda kurung dua) untuk membalut pembolehubah . Sama seperti ungkapan interpolasi dalam vue, format sintaks ialah: 4 🎜>Senario aplikasi tatabahasa

Ikatan kandunganIkatan atributOperasi (operasi ternari, operasi aritmetik dll.)
- 5. 🎜> Data halaman adalah seperti berikut:
- 🎜>
6. Sifat pengikat dinamik
Data pada halaman adalah seperti berikut:
🎜>
7. >Data pada halaman adalah seperti berikut:
> 
Sintaks Templat-
Pengikatan acara :
1. 
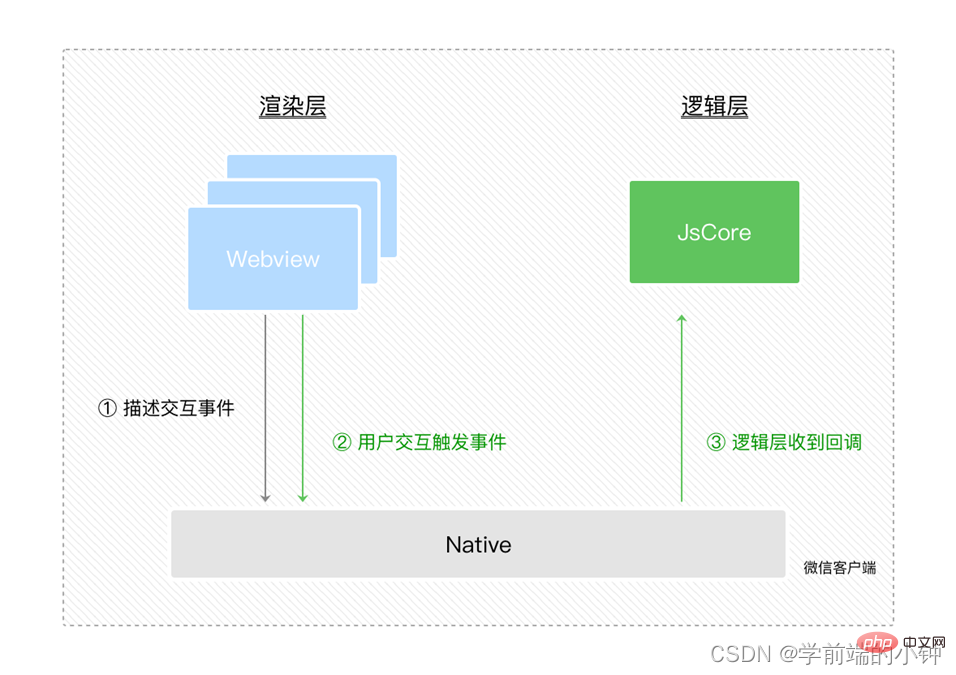
Apakah itu acara

kaedah komunikasi daripada lapisan pemaparan ke lapisan logik. Melalui peristiwa, gelagat pengguna dalam lapisan pemaparan boleh disalurkan semula ke lapisan logik untuk pemprosesan perniagaan.
2  Acara yang biasa digunakan dalam program mini
Acara yang biasa digunakan dalam program mini
TaipIkat Kaedah penentuan
Penerangan acara
ketik
 bindtap
bindtap
atau ikat:ketik
klik >Acara | ||
input |
bindinput atau ikat:input |
Acara input kotak teks |
ubah |
bindchange atau ikat:ubah |
Dicetuskan apabila status berubah |
3 Senarai harta objek acara
Apabila acara panggilan balik dicetuskan, objek acara acara akan diterima Atribut terperincinya adalah seperti yang ditunjukkan dalam jadual berikut:
.Atribut |
Jenis |
Penerangan |
taip |
String |
Jenis Acara |
timeStamp |
Integer |
halaman dibuka Bilangan milisaat berlalu sehingga acara dicetuskan |
sasaran |
Objek |
Himpunan beberapa nilai sifat komponen yang mencetuskan peristiwa |
| Sasaran semasa |
Objek |
A koleksi beberapa nilai atribut dari komponen semasa |
perincian | Objek |
Maklumat tambahan |
menyentuh |
Array |
Acara sentuh, susunan maklumat titik sentuh yang kekal pada skrin |
changedTouches |
Array |
Acara sentuh, susunan maklumat titik sentuh yang diubah pada masa ini |
4. Perbezaan antara sasaran dan Sasaran semasa
🎜>sasaran ialah komponen sumber yang mencetuskan acara dan Sasaran semasa ialah > komponen yang terikat dengan peristiwa semasa. Contohnya:
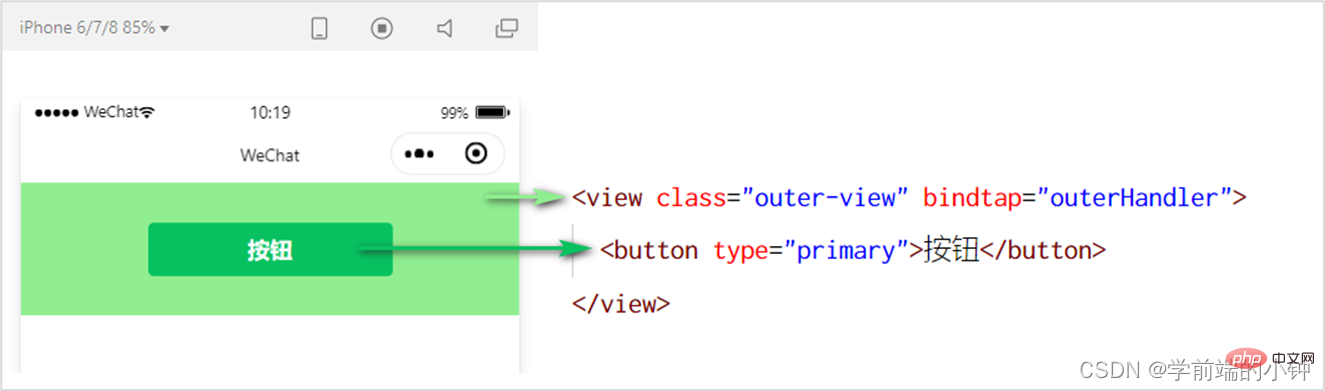
 Apabila anda mengklik butang di dalam, acara klik akan menggelembung
Apabila anda mengklik butang di dalam, acara klik akan menggelembung
dalam bentuk Penyebaran luaran juga akan mencetuskan ketik pengendali acara pandangan luar. Pada masa ini, untuk bahagian luar
pandangan : 1
. sasaranmenunjuk kepada komponen sumber yang mencetuskan acara oleh itu, e.target ialah komponen butang dalaman 2
.currentTargetmenunjuk kepada komponen yang sedang mencetuskan acara, oleh itu, e.currentTarget ialah semasa lihat Komponen
5 format sintaks bindtapdalam program mini tidak wujud HTML
onclick acara klik tetikus, tetapi balas kepada gelagat sentuhan pengguna melalui acara ketik . ①Melalui
bindtap, anda boleh mengikat komponen ketik acara sentuh, sintaksnya adalah seperti berikut:
② dalam halaman Fail 
mentakrifkan fungsi pemprosesan acara yang sepadan dan parameter acara diteruskan melalui parameter rasmi
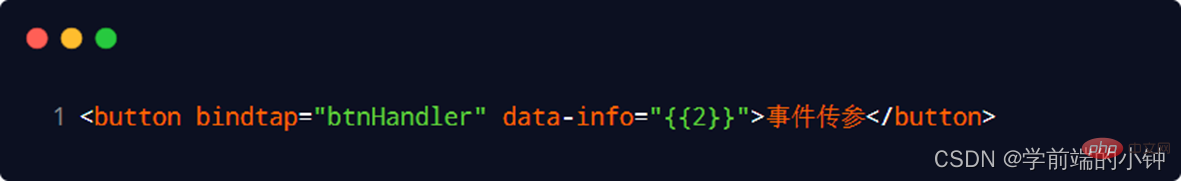
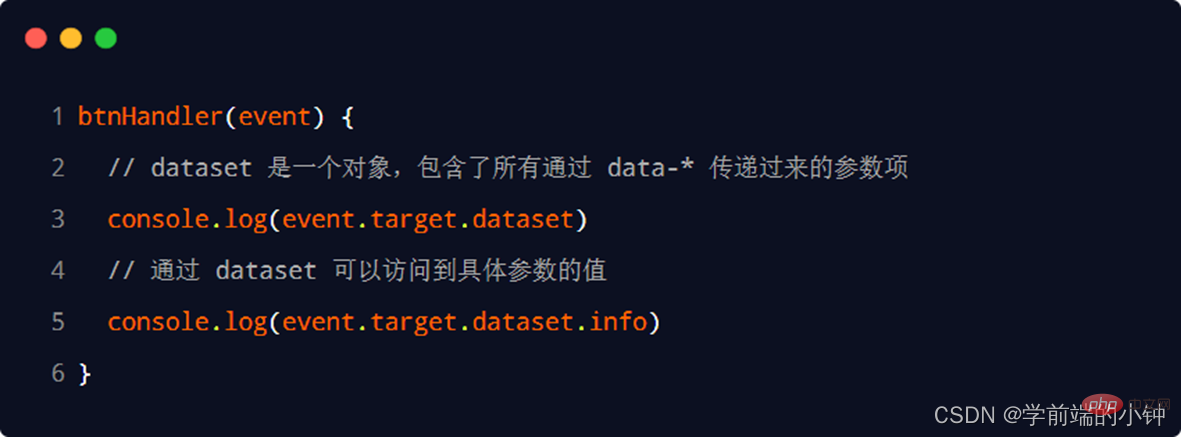
acara (biasanya disingkatkan sebagai e) untuk menerima: Dengan memanggil kaedah this.setData(dataObject) , anda boleh memberikan halaman data Data dalam ditugaskan semula Contohnya adalah seperti berikut: 7. bindtap dianggap seragam sebagai nama acara, yang setara dengan memanggil fungsi pemprosesan acara bernama . Anda boleh menyediakan data-* * mewakili nama parameter Kod sampel adalah seperti berikut: Akhir: maklumat nama parameter 2 nilai 2
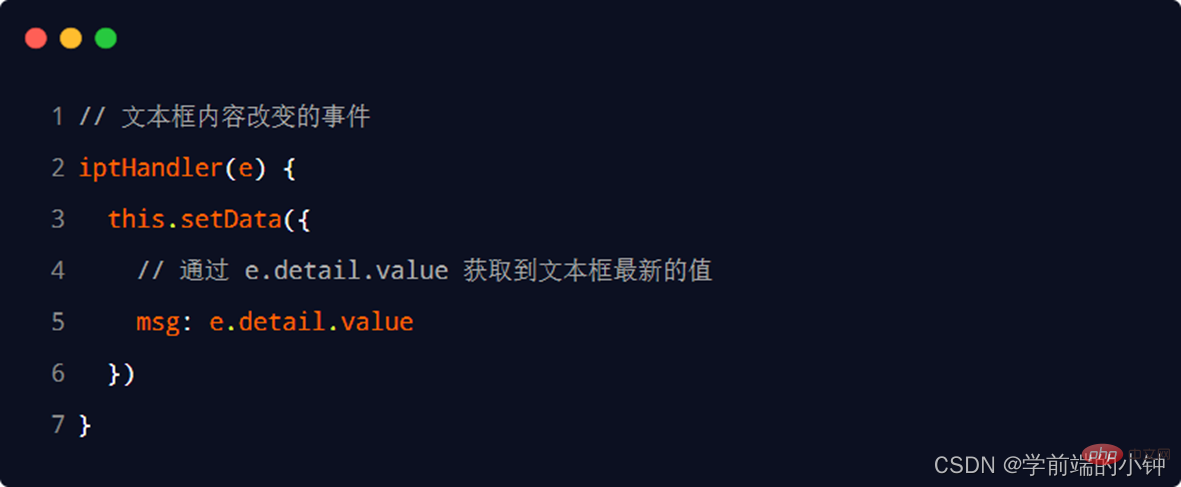
akan dihuraikan sebagai nilai dalam fungsi pengendali acara, lulus event.target.dataset. Nama parameter parameter khusus Kod sampel adalah seperti berikut: ① Melalui bindinput , anda boleh mengikat peristiwa input ke kotak teks: ②Tentukan fungsi pengendali acara dalam fail .js pada halaman: Langkah pelaksanaan: Tentukan data Struktur rendering Gaya pengindahan Mengikat input Fungsi pengendali acara Data definisi: Rendering struktur: Gaya kecantikan: Ikat input Pengendali acara: 🎜> Dalam program mini, gunakan wx:if="{{keadaan}}" untuk menentukan sama ada blok kod perlu diberikan: Anda juga boleh menggunakan dan wx:else untuk menambah lain Penghakiman: 2.
6 dalam fungsi pengendali acara ialah data Penugasan data dalam

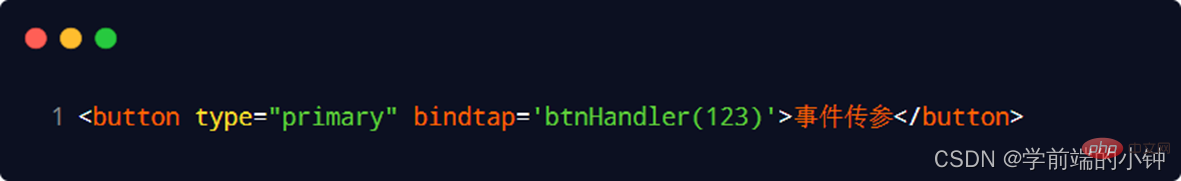
Melalui parameter acara dalam program mini adalah istimewa, tidak boleh digunakan dalam Apabila mengikat acara, lulus parameter kepada fungsi pengendali acara. Contohnya, kod berikut tidak akan berfungsi dengan betul:


 bindinput
bindinput
format sintaks Dalam program mini, balas acara input kotak teks melalui acara input
. Format sintaks adalah seperti berikut: 

9 Laksanakan kotak teks dan data <. penyegerakan data antara>



 WXML
WXML
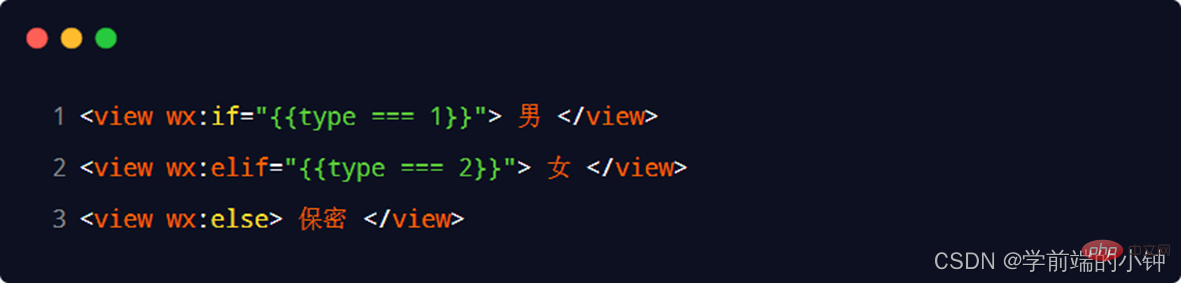
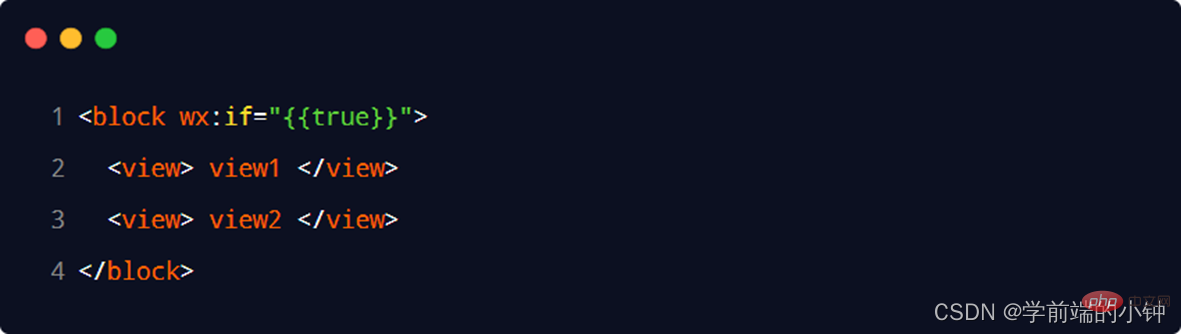
Sintaks templat - Perenderan bersyarat:1. wx:if


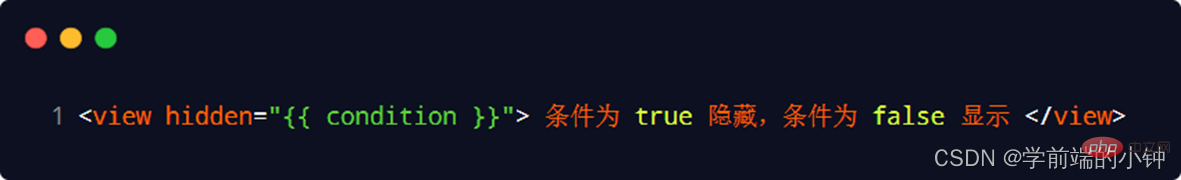
Nota: Dalam program mini, gunakan tersembunyi terus ="{{ keadaan }}" juga boleh mengawal paparan dan penyembunyian elemen: beroperasi dalam cara yang berbeza 1 wx:if Kawal paparan dan penyembunyian elemen dengan mencipta dan mengalih keluar elemen secara dinamik 2 tersembunyi Gunakan untuk menukar gaya ( paparan: tiada/sekat; ) untuk mengawal paparan dan menyembunyikan elemen Cadangan penggunaan 1 Kerap bertukar Ia disyorkan untuk menggunakan tersembunyi 2 keadaan kawalan Apabila kompleks , disyorkan untuk menggunakan wx:if Padanan wx:elif, wx:else Tukar antara menunjukkan dan menyembunyikan , anda boleh menggelung dan menghasilkan struktur komponen berulang berdasarkan tatasusunan yang ditentukan Contoh sintaks adalah seperti berikut: Secara lalai, indeks item gelung semasa diwakili oleh indeks ; > pada masa ini Item gelung diwakili oleh item . wx:for-index untuk menentukan indeks item gelung semasa >Nama pembolehubah 2 Gunakan wx:for-item untuk menentukan item semasa Nama pembolehubah adalah seperti berikut: 🎜> , kod sampel adalah seperti berikut: [Cadangan pembelajaran berkaitan: Tutorial Pembelajaran Program Mini]
3 disembunyikan

4. wx:jika dan tersembunyi
①WXML Sintaks templat- Perenderan senarai
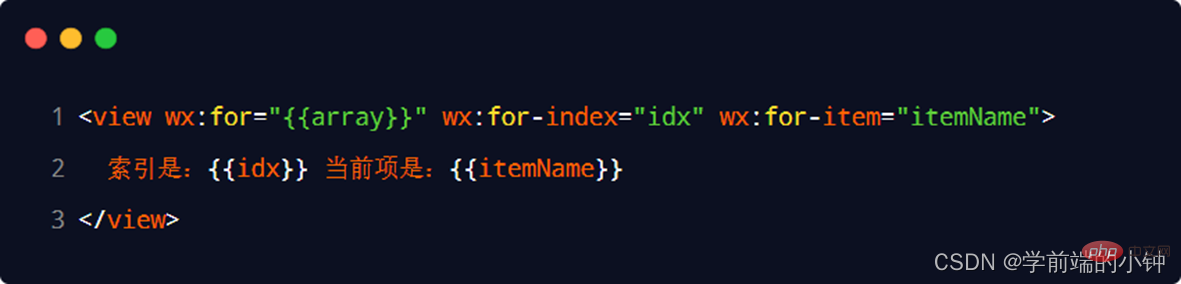
1. Melalui wx:untuk
2 Tentukan indeks dan nama pembolehubah item semasa * 1
Gunakan 
:key dalam pemaparan senarai Apabila applet melaksanakan pemaparan senarai, ia juga disyorkan untuk menyatakan a nilai kunci , dengan itu
meningkatkan kecekapan pemaparan
Atas ialah kandungan terperinci Ringkasan sintaks templat WXML applet WeChat. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Program mini Xianyu WeChat dilancarkan secara rasmi
Feb 10, 2024 pm 10:39 PM
Program mini Xianyu WeChat dilancarkan secara rasmi
Feb 10, 2024 pm 10:39 PM
Program mini WeChat rasmi Xianyu telah dilancarkan secara senyap-senyap Dalam program mini, anda boleh menghantar mesej peribadi untuk berkomunikasi dengan pembeli/penjual, melihat maklumat dan pesanan peribadi, mencari item, dsb. Jika anda ingin tahu apakah program mini Xianyu WeChat. dipanggil, lihat sekarang. Apakah nama applet Xianyu WeChat Jawapan: Xianyu, transaksi terbiar, jualan terpakai, penilaian dan kitar semula. 1. Dalam program mini, anda boleh menghantar mesej terbiar, berkomunikasi dengan pembeli/penjual melalui mesej peribadi, melihat maklumat dan pesanan peribadi, mencari item yang ditentukan, dsb. 2. Pada halaman program mini, terdapat halaman utama, berdekatan, post idle, messages, and mine 5 functions; 3. Jika anda ingin menggunakannya, anda mesti mengaktifkan pembayaran WeChat sebelum anda boleh membelinya;
 Applet WeChat melaksanakan fungsi muat naik imej
Nov 21, 2023 am 09:08 AM
Applet WeChat melaksanakan fungsi muat naik imej
Nov 21, 2023 am 09:08 AM
Applet WeChat melaksanakan fungsi muat naik gambar Dengan perkembangan Internet mudah alih, applet WeChat telah menjadi bahagian yang amat diperlukan dalam kehidupan orang ramai. Program mini WeChat bukan sahaja menyediakan pelbagai senario aplikasi, tetapi juga menyokong fungsi yang ditentukan oleh pembangun, termasuk fungsi muat naik imej. Artikel ini akan memperkenalkan cara untuk melaksanakan fungsi muat naik imej dalam applet WeChat dan memberikan contoh kod khusus. 1. Kerja persediaan Sebelum mula menulis kod, kita perlu memuat turun dan memasang alat pembangun WeChat dan mendaftar sebagai pembangun WeChat. Pada masa yang sama, anda juga perlu memahami WeChat
 Laksanakan kesan menu lungsur dalam applet WeChat
Nov 21, 2023 pm 03:03 PM
Laksanakan kesan menu lungsur dalam applet WeChat
Nov 21, 2023 pm 03:03 PM
Untuk melaksanakan kesan menu lungsur dalam Program Mini WeChat, contoh kod khusus diperlukan Dengan populariti Internet mudah alih, Program Mini WeChat telah menjadi bahagian penting dalam pembangunan Internet, dan semakin ramai orang telah mula memberi perhatian kepada dan. gunakan Program Mini WeChat. Pembangunan program mini WeChat adalah lebih mudah dan pantas daripada pembangunan APP tradisional, tetapi ia juga memerlukan penguasaan kemahiran pembangunan tertentu. Dalam pembangunan program mini WeChat, menu lungsur ialah komponen UI biasa, yang mencapai pengalaman pengguna yang lebih baik. Artikel ini akan memperkenalkan secara terperinci cara melaksanakan kesan menu lungsur dalam applet WeChat dan menyediakan praktikal
 Laksanakan kesan penapis imej dalam program mini WeChat
Nov 21, 2023 pm 06:22 PM
Laksanakan kesan penapis imej dalam program mini WeChat
Nov 21, 2023 pm 06:22 PM
Melaksanakan kesan penapis gambar dalam program mini WeChat Dengan populariti aplikasi media sosial, orang ramai semakin gemar menggunakan kesan penapis pada foto untuk meningkatkan kesan artistik dan daya tarikan foto. Kesan penapis gambar juga boleh dicapai dalam program mini WeChat, menyediakan pengguna dengan fungsi penyuntingan foto yang lebih menarik dan kreatif. Artikel ini akan memperkenalkan cara melaksanakan kesan penapis imej dalam program mini WeChat dan memberikan contoh kod khusus. Pertama, kita perlu menggunakan komponen kanvas dalam applet WeChat untuk memuatkan dan mengedit imej. Komponen kanvas boleh digunakan pada halaman
 Gunakan applet WeChat untuk mencapai kesan penukaran karusel
Nov 21, 2023 pm 05:59 PM
Gunakan applet WeChat untuk mencapai kesan penukaran karusel
Nov 21, 2023 pm 05:59 PM
Gunakan applet WeChat untuk mencapai kesan penukaran karusel WeChat applet ialah aplikasi ringan dengan ciri pembangunan dan penggunaan yang mudah dan cekap. Dalam program mini WeChat, adalah keperluan biasa untuk mencapai kesan penukaran karusel. Artikel ini akan memperkenalkan cara menggunakan applet WeChat untuk mencapai kesan penukaran karusel dan memberikan contoh kod khusus. Mula-mula, tambahkan komponen karusel pada fail halaman applet WeChat. Contohnya, anda boleh menggunakan teg <swiper> untuk mencapai kesan penukaran karusel. Dalam komponen ini, anda boleh lulus b
 Laksanakan fungsi padam gelongsor dalam program mini WeChat
Nov 21, 2023 pm 06:22 PM
Laksanakan fungsi padam gelongsor dalam program mini WeChat
Nov 21, 2023 pm 06:22 PM
Melaksanakan fungsi padam gelongsor dalam program mini WeChat memerlukan contoh kod khusus Dengan populariti program mini WeChat, pembangun sering menghadapi masalah pelaksanaan beberapa fungsi biasa semasa proses pembangunan. Antaranya, fungsi padam gelongsor adalah keperluan fungsi yang biasa dan biasa digunakan. Artikel ini akan memperkenalkan secara terperinci cara melaksanakan fungsi padam gelongsor dalam applet WeChat dan memberikan contoh kod khusus. 1. Analisis keperluan Dalam program mini WeChat, pelaksanaan fungsi pemadaman gelongsor melibatkan perkara berikut: Paparan senarai: Untuk memaparkan senarai yang boleh diluncurkan dan dipadam, setiap item senarai perlu disertakan
 Apakah nama applet WeChat Xianyu?
Feb 27, 2024 pm 01:11 PM
Apakah nama applet WeChat Xianyu?
Feb 27, 2024 pm 01:11 PM
Program mini WeChat rasmi Xianyu telah dilancarkan secara senyap-senyap Ia menyediakan pengguna dengan platform yang mudah yang membolehkan anda menerbitkan dan berdagang item terbiar dengan mudah. Dalam program mini, anda boleh berkomunikasi dengan pembeli atau penjual melalui mesej peribadi, melihat maklumat peribadi dan pesanan, dan mencari item yang anda inginkan. Jadi apa sebenarnya yang dipanggil Xianyu dalam program mini WeChat ini akan memperkenalkannya kepada anda secara terperinci Pengguna yang ingin tahu, sila ikuti artikel ini dan teruskan membaca! Apakah nama applet Xianyu WeChat Jawapan: Xianyu, transaksi terbiar, jualan terpakai, penilaian dan kitar semula. 1. Dalam program mini, anda boleh menghantar mesej terbiar, berkomunikasi dengan pembeli/penjual melalui mesej peribadi, melihat maklumat dan pesanan peribadi, mencari item yang ditentukan, dsb. 2. Pada halaman program mini, terdapat halaman utama, berdekatan, post melahu, mesej, dan 5 fungsi;
 Laksanakan kesan putaran imej dalam applet WeChat
Nov 21, 2023 am 08:26 AM
Laksanakan kesan putaran imej dalam applet WeChat
Nov 21, 2023 am 08:26 AM
Untuk melaksanakan kesan putaran imej dalam Program Mini WeChat, contoh kod khusus diperlukan Program Mini WeChat ialah aplikasi ringan yang menyediakan pengguna dengan fungsi yang kaya dan pengalaman pengguna yang baik. Dalam program mini, pembangun boleh menggunakan pelbagai komponen dan API untuk mencapai pelbagai kesan. Antaranya, kesan putaran gambar merupakan kesan animasi biasa yang boleh menambah minat dan kesan visual pada program mini. Untuk mencapai kesan putaran imej dalam program mini WeChat, anda perlu menggunakan API animasi yang disediakan oleh program mini. Berikut ialah contoh kod khusus yang menunjukkan cara untuk






