Penguasaan lengkap objek Tarikh JavaScript
Artikel ini membawa anda pengetahuan yang berkaitan tentang javascript, yang terutamanya memperkenalkan isu berkaitan tentang objek tarikh ialah pembina, jadi kita mesti melalui instantiasi objek, iaitu Ia hanya boleh digunakan selepas lulus baru. Mari kita lihat. Saya harap ia akan membantu semua orang.

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Seterusnya, kami akan menerangkan objek terbina dalam biasa kedua dalam JS - Objek tarikh
Objek tarikh adalah berbeza daripada objek Matematik bukan a constructor dan boleh digunakan secara langsung Objek Date ialah constructor, jadi kita mesti membuat instantiate objek, iaitu, sebelum ia boleh digunakan selepas menghantar objek Date yang baru kebanyakannya digunakan untuk menangani isu masa dan tarikh dalam pembangunan.
Penyampaian objek tarikh:
1 |
|
Penyampaian objek tarikh boleh mempunyai parameter atau tiada parameter, dan output tanpa parameter ialah Masa standard daripada sistem semasa pada masa itu. Jika terdapat parameter, kami boleh mengeluarkan masa yang ingin kami paparkan
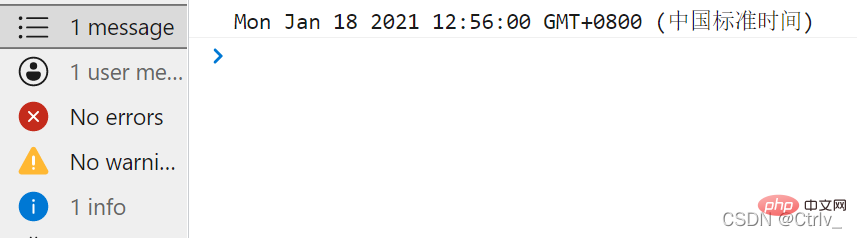
1: Instalasi tanpa parameter
Selepas instantiasi tanpa parameter, ia akan Menunjukkan masa dan tarikh sistem semasa
1 2 3 |
|

2: Instantiation dengan parameter
Instance dengan parameter Di sana adalah dua jenis, iaitu jenis numerik dan jenis rentetan Berikut adalah contoh kedua-dua jenis masing-masing
1
1 2 3 |
|

2. Instantiation parameter rentetan:
1 2 3 |
|

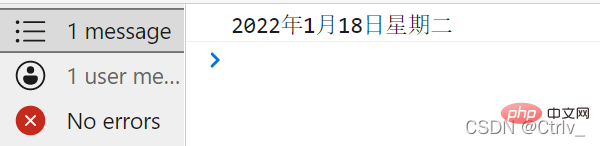
3: Memformat tahun, bulan dan hari
Kita sedia maklum bahawa objek Matematik mempunyai banyak sifat dan kaedah yang boleh digunakan secara langsung, dan perkara yang sama berlaku untuk objek Tarikh, yang juga boleh digunakan selepas instantiasi Terdapat banyak kaedah Terdapat tiga kaedah yang biasa digunakan untuk memformat tahun, bulan dan harigetFullYear(). Keluaran tahun semasa
getMonth() getDate()
Output hari semasagetDay()
Keluarkan hari semasa dalam minggu (nombor sepadan dari Isnin hingga Ahad: 1 2 3 4 5 6 0) Jika anda mahukan kesan output menjadi Selasa, 18 Januari 2021 , operasi berikut boleh dilakukan
1 2 3 4 5 6 7 8 9 |
|

Empat: Memformat jam, minit dan saat
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|

getHours()
Keluarkan jam semasa getMinutes()
getSeconds() 输出当前秒
1 2 3 4 5 6 7 |
|
输出连续格式时分秒:
将其封装在了函数内,并利用三元运算符将不足10的数字补0,符合平常看时间的习惯
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
|

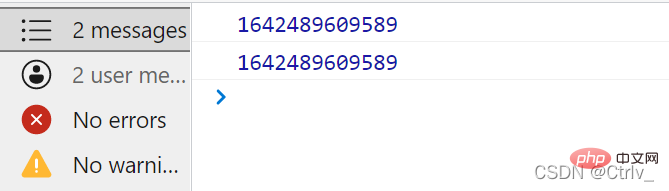
五:获取当前时间总毫秒数(时间戳)
这里所说的总毫秒数是指当前时间距离1970年1月1日的总毫秒数,共有四种方法可以表示
valueOf()
getTime()
1 2 3 4 5 |
|

或者使用另外一种简便写法 var date=+new Date();返回的就是总毫秒数
1 2 3 |
|
以及H5新增加的一种方法,这个方法不需要实例化对象即可获得,更为简便
1 |
|
六:倒计时案例(重点)
在日常开发中很多地方都会用的到倒计时,例如淘宝,京东的双十一秒杀倒计时等,我们如何也写出一个倒计时效果呢,我们首先会想到刚才学到的获取当前时间,再减去我们设置好的时间即可,但是我们获取到的标准时间很可能会出现减去之后是负数的情况(例如02-12)这怎么办呢?于是我们的时间戳便有利用价值了,时间戳即刚才讲到过的总毫秒数,这个时间是永远不会重复的,对此我们可以使用设置好的总毫秒数减去当前的总毫秒数,在进行一系列单位换算,就可以得到一个简单的倒计时案例了,首先我们需要熟练记清楚单位换算之间的关系:
1秒=1000毫秒
天数=秒数/60/60/24
小时数=秒数/60/60%24
分钟数=秒数/60%60
秒数=秒数%60
对于无法整除的秒数,我们利用 parseInt() 方法取整即可,有了这样一个换算关系,我们就可以轻松地完成这个倒计时案例了
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
|
【相关推荐:javascript视频教程、web前端】
Atas ialah kandungan terperinci Penguasaan lengkap objek Tarikh JavaScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1277
1277
 29
29
 1257
1257
 24
24
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Penggunaan: Dalam JavaScript, kaedah insertBefore() digunakan untuk memasukkan nod baharu dalam pepohon DOM. Kaedah ini memerlukan dua parameter: nod baharu untuk dimasukkan dan nod rujukan (iaitu nod di mana nod baharu akan dimasukkan).
 Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Pengenalan kepada kaedah mendapatkan kod status HTTP dalam JavaScript: Dalam pembangunan bahagian hadapan, kita selalunya perlu berurusan dengan interaksi dengan antara muka bahagian belakang, dan kod status HTTP adalah bahagian yang sangat penting daripadanya. Memahami dan mendapatkan kod status HTTP membantu kami mengendalikan data yang dikembalikan oleh antara muka dengan lebih baik. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan memberikan contoh kod khusus. 1. Apakah kod status HTTP bermakna kod status HTTP apabila penyemak imbas memulakan permintaan kepada pelayan, perkhidmatan tersebut