Apakah maksud margin-right dalam css?
Dalam CSS, margin-kanan bermaksud "margin kanan". Ia adalah atribut margin yang digunakan untuk menetapkan jarak kedudukan yang betul bagi sesuatu elemen Sintaksnya ialah "margin-. right" :Nilai margin;"; Nilai margin boleh ditetapkan kepada kata kunci "auto", atau ia boleh menjadi nilai peratusan relatif, atau nilai margin tetap.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Dalam CSS, margin-kanan bermaksud "margin kanan", iaitu atribut margin yang digunakan untuk menetapkan jarak kedudukan yang betul bagi sesuatu elemen.
Atribut jidar kanan menetapkan jidar kanan elemen. Nilai atribut boleh menjadi nombor negatif. Jika kita perlu menetapkan margin atas, bawah, kiri dan kanan elemen pada masa yang sama, kita boleh menggunakan atribut margin untuk menetapkannya.
format sintaks atribut margin-kanan:
margin-right:auto|length|%
| 值 | 描述 |
|---|---|
| auto | 浏览器设置的右外边距。 |
| length | 定义固定的右外边距。默认值是 0。 |
| % | 定义基于父对象总宽度的百分比右外边距。 |
Contoh 1: Nilai relatif peratusan
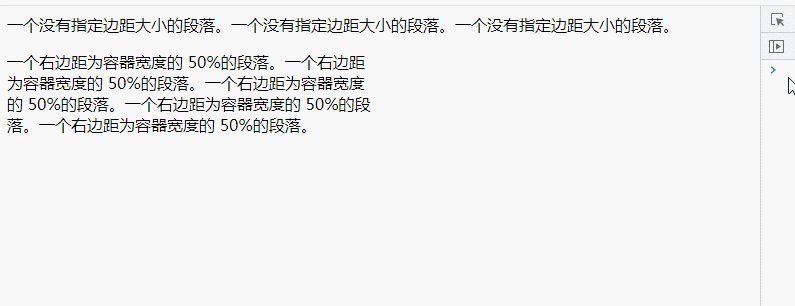
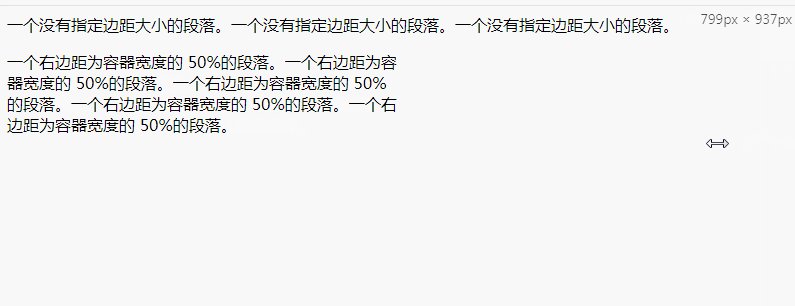
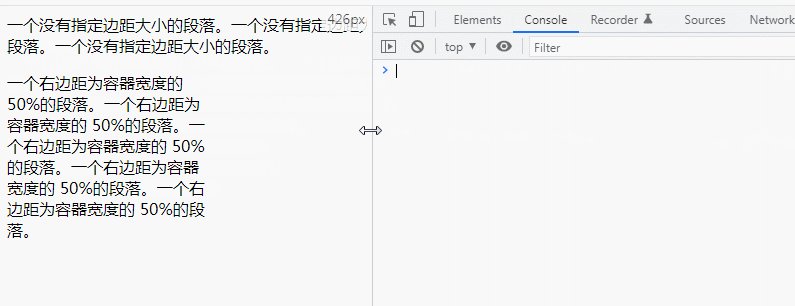
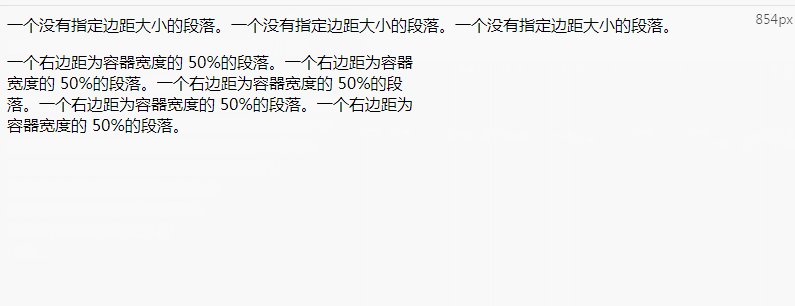
Tetapkan p jidar kanan elemen ialah 50% daripada lebar bekas
<html>
<head>
<meta charset="utf-8">
<style>
p.ex1 {
margin-right: 50%
}
</style>
</head>
<body>
<p>一个没有指定边距大小的段落。一个没有指定边距大小的段落。一个没有指定边距大小的段落。</p>
<p class="ex1">一个右边距为容器宽度的 50%的段落。一个右边距为容器宽度的 50%的段落。一个右边距为容器宽度的 50%的段落。一个右边距为容器宽度的 50%的段落。一个右边距为容器宽度的 50%的段落。</p>
</body>
</html>
Contoh 2: Tetapkan nilai tetap
Menetapkan Jidar kanan unsur p ialah 50px
<html>
<head>
<meta charset="utf-8">
<style>
p.ex1 {
margin-right: 50px;
}
</style>
</head>
<body>
<p>一个没有指定边距大小的段落。一个没有指定边距大小的段落。一个没有指定边距大小的段落。</p>
<p class="ex1">一个右边距为 50px 的段落。一个右边距为 50px 的段落。一个右边距为 50px 的段落。一个右边距为 50px 的段落。一个右边距为 50px 的段落。</p>
</body>
</html>Pengetahuan lanjutan: nilai negatif margin
Jing negatif ialah atribut margin Menetapkan nilai kepada nilai negatif ialah teknik yang sangat berguna dalam susun atur CSS. Senario dengan nilai positif sangat biasa, dan semua orang sudah biasa dengan prestasinya
Apabila margin-atas dan margin-kiri ialah nilai negatif, elemen itu akan dialihkan ke atas dan kiri, dan pada masa yang sama Kedudukan dalam aliran dokumen juga berubah dengan sewajarnya, yang berbeza daripada kedudukan:elemen relatif yang masih menduduki kedudukan asalnya selepas menetapkan atas dan kiri
Apabila margin -bawah dan margin-kanan ditetapkan Apabila ia adalah nilai negatif, elemen itu sendiri tidak mempunyai perubahan kedudukan, dan elemen seterusnya akan bergerak ke bawah dan ke kanan.
Situasi yang anda hadapi harus disertakan di sini:
-
Tetapan elemen peringkat blok margin-atas margin-bawah semuanya akan disesarkan, tetapi Tetapkan margin-bottom, dan unsur-unsur di belakangnya akan dianjakkan; untuk menjadikannya berasingan daripada aliran dokumen, seperti kedudukan tetap terapung), menetapkan margin-atas akan menyebabkan anjakan menegak (tengah atas), elemen blok sebaris menetapkan margin-atas margin-bawah; 🎜>
- Apabila margin-kiri ditetapkan, kedua-dua elemen peringkat blok dan unsur-unsur sebaris akan dipindahkan. selepas elemen sebaris akan dialihkan (kerana kandungan selepas elemen sebaris berada di sebelahnya Baris yang sama); elemen sebaris menetapkan jidar-kanan, dan unsur sebaris di belakang unsur-unsur akan disesarkan mengikut nilai
- Nota: Faktor-faktor yang mempengaruhi kesan paparan jidar: mekanisme penentududukan paparan penjajaran menegak (Mempelajari perkongsian video: tutorial video css
- ,
bahagian hadapan web
)
Atas ialah kandungan terperinci Apakah maksud margin-right dalam css?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1379
1379
 52
52
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Jawapan: Anda boleh menggunakan komponen pemetik tarikh bootstrap untuk melihat tarikh di halaman. Langkah -langkah: Memperkenalkan rangka kerja bootstrap. Buat kotak input pemilih Tarikh dalam HTML. Bootstrap secara automatik akan menambah gaya kepada pemilih. Gunakan JavaScript untuk mendapatkan tarikh yang dipilih.





