
Kaedah Jquery untuk mengalih keluar br: 1. Dapatkan elemen br, sintaksnya ialah "$("br")", yang akan mengembalikan objek jquery yang mengandungi elemen yang ditentukan 2. Gunakan fungsi remove(). untuk mengeluarkan objek elemen br yang diperolehi Sintaks ialah "objek elemen br.remove()", yang akan memadamkan elemen br dan semua teks dan nod anak di dalamnya.

Persekitaran pengendalian tutorial ini: sistem windows10, versi jquery3.2.1, komputer Dell G3.
kaedah remove() mengalih keluar elemen yang dipilih, termasuk semua teks dan nod anak.
Kaedah ini juga akan mengalih keluar data dan peristiwa elemen yang dipilih.
Sintaksnya ialah:
$(selector).remove()
Contoh adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("br").remove();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p><br>
<p>这是另一个段落。</p><br>
<button>移除所有P元素</button>
</body>
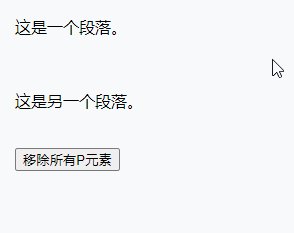
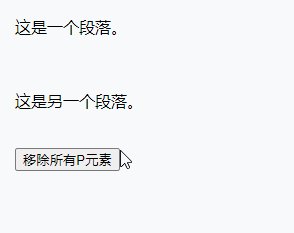
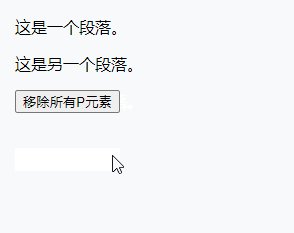
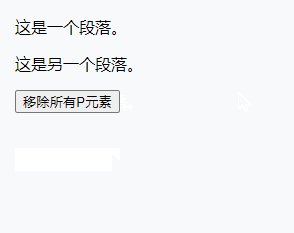
</html>Hasil output:

Cadangan tutorial video berkaitan: Tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana untuk membuang br dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Senarai kekunci pintasan Mac
Senarai kekunci pintasan Mac
 Penjelasan popular tentang maksud Metaverse XR
Penjelasan popular tentang maksud Metaverse XR