Adakah angka teg baharu dalam html5?
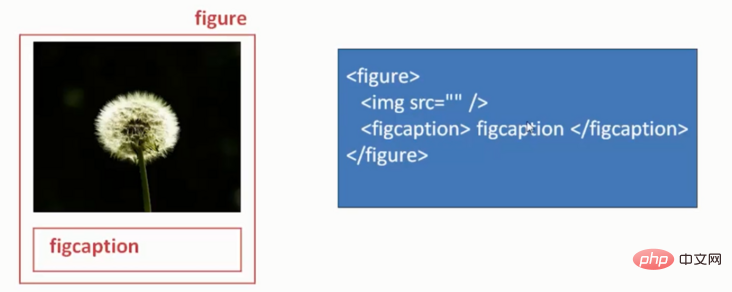
angka ialah teg baharu. Rajah ialah teg semantik baharu dalam HTML5, yang digunakan untuk menentukan kandungan aliran bebas, seperti imej, carta, foto, dll kandungan utama Ya, jika anda memadamkannya, ia tidak akan menjejaskan kandungan lain dalam halaman web.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi HTML5, komputer Dell G3.
Kandungan dalam rajah biasanya berkaitan dengan kandungan utama, dan kedudukan elemen adalah bebas daripada kandungan utama. Jika ia dipadam, ia tidak sepatutnya menjejaskan aliran dokumen; iaitu, jika angka itu dipadam, ia tidak akan menjejaskan kandungan lain dalam halaman web.
Nota:
Garis besar kandungan elemen dikecualikan daripada garis besar dokumen. Elemen -
Elemen digunakan untuk mentakrifkan tajuk untuk elemen Masukkan
ke dalam elemen untuk mengaitkan tajuk dengannya (sebagai elemen anak pertama atau terakhir)
Faedah menggunakan tag angka dan figcaption
Apabila enjin carian mencari angka, mereka akan tahu bahawa gambar, carta, foto, kod dan media lain disimpan di sini. t fikir bahawa apa yang disimpan di sini adalah artikel atau perkara lain. Enjin carian menjadikan carian lebih pantas dan lebih mudah.
Sebaliknya, apabila pengaturcara melihat label ini, mereka akan tahu bahawa apa yang wujud di sini ialah gambar dan media lain untuk memudahkan pembacaan.

Contoh:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>figure和 figcaption元素的使用</title> </head> <body> <p>被称作“第四代体育馆”的“鸟巢”国家体育场是 2008年北京奥运会的标志性建筑,它位于北京北四环边,包含在奥林匹克国家森林公园之中。占地面积 20.4万平方米,总建筑面积 25.8万平方米,拥有 9.1万个固定座位,内设餐厅、运动员休息室、更衣室等。2008年奥运会期间,承担开幕式、闭幕式、田径比赛、男子足球决赛等赛事活动。</p> <figure> <figcaption>北京鸟巢</figcaption> <p>拍摄者:XXXX,拍摄时间:2020 年 09 月</p> <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/618/758/942/1652861905236705.png" class="lazy" alt=""> </figure> </body> </html>

(Belajar perkongsian video: html Tutorial video, bahagian hadapan web)
Atas ialah kandungan terperinci Adakah angka teg baharu dalam html5?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1382
1382
 52
52
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.




