Apakah teg kanvas dalam HTML5
Teg kanvas dalam HTML5 ialah "

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi HTML5, komputer Dell G3.
Teg kanvas dalam HTML5 ialah "
Teg kanvas digunakan untuk melukis grafik. Ia hanyalah bekas grafik segi empat tepat mesti dilakukan melalui skrip (biasanya JavaScript).
Pembangun boleh menggunakan kanvas untuk melukis laluan, kotak, bulatan, aksara dan menambah imej dalam pelbagai cara.
Buat kanvas
Kanvas ialah kotak segi empat tepat dalam halaman web, dilukis melalui elemen
Nota: Secara lalai, elemen
<canvas id="myCanvas" width="200" height="100"></canvas>
Nota: Teg biasanya perlu menentukan atribut id (sering dirujuk dalam skrip), saiz kanvas yang ditentukan mengikut atribut lebar dan tinggi.
Petua: Anda boleh menggunakan berbilang
Gunakan atribut gaya untuk menambah jidar:
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #000000;"></canvas>

Gunakan JavaScript untuk melukis imej
Elemen kanvas itu sendiri tidak mempunyai keupayaan melukis. Semua kerja lukisan mesti dilakukan dalam JavaScript:
Kod HTML:
<canvas id="myCanvas" width="200" style="max-width:90%" style="border:1px solid #c3c3c3;"> 您的浏览器不支持 HTML5 canvas 标签。 </canvas>
kod javascript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillStyle="#FF0000";
ctx.fillRect(0,0,150,75);
Contoh analisis:
Mula-mula, cari elemen
var c=document.getElementById("myCanvas");Kemudian, cipta objek konteks:
var ctx=c.getContext("2d");getContext(“2d”) Objek ialah objek HTML5 terbina dalam dengan pelbagai kaedah untuk melukis laluan, segi empat tepat, bulatan, aksara dan menambah imej.
Dua baris kod berikut melukis segi empat tepat merah:
ctx.fillStyle="#FF0000"; ctx.fillRect(0,0,150,75);
Tetapkan sifat fillStyle kepada warna, kecerunan atau corak CSS. Tetapan lalai untuk fillStyle ialah #000000 (hitam). Kaedah
fillRect(x,y,width,height) mentakrifkan kaedah pengisian semasa bagi segi empat tepat.
Koordinat Kanvas
kanvas ialah grid dua dimensi.
Koordinat sudut kiri atas kanvas ialah (0,0)
Kaedah fillRect di atas mempunyai parameter (0,0,150,75).
Bermaksud: Lukiskan segi empat tepat 150×75 pada kanvas, bermula dari sudut kiri atas (0,0).
Contoh Koordinat
Seperti yang ditunjukkan di bawah, koordinat X dan Y bagi kanvas digunakan untuk meletakkan lukisan pada kanvas. Koordinat kedudukan dipaparkan pada bingkai segi empat tepat di mana tetikus bergerak.

Laluan Kanvas
Untuk melukis garisan pada Kanvas, kami akan menggunakan dua kaedah berikut:
moveTo(x,y) mentakrifkan koordinat permulaan bagi baris
lineTo(x,y) mentakrifkan koordinat penamat bagi garisan
Untuk melukis garisan kita mesti menggunakan kaedah "dakwat", sama seperti stroke().
Contoh:
Tentukan koordinat mula (0, 0), dan koordinat akhir ( 200,100). Kemudian gunakan kaedah stroke() untuk melukis garisan:
Kod HTML:
<canvas id="myCanvas" width="200" style="max-width:90%" style="border:1px solid #d3d3d3;">您的浏览器不支持 HTML5 canvas 标签。</canvas>
kod javascript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.moveTo(0,0);
ctx.lineTo(200,100);
ctx.stroke();
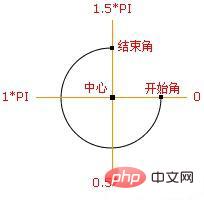
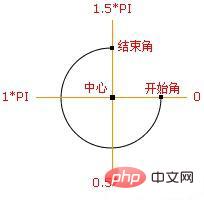
dalam Untuk melukis bulatan dalam kanvas, kami akan menggunakan kaedah javascript berikut:
context.arc(<i>x</i>,<i>y</i>,<i>r</i>,<i>sAngle</i>,<i>eAngle</i>,<i>counterclockwise</i>);
Nilai parameter:

Definisi dan penggunaan
Kaedaharka () mencipta lengkok/lengkung (digunakan untuk membuat bulatan atau separa bulatan).
Petua: Jika anda perlu mencipta bulatan melalui arc(), sila tetapkan sudut permulaan kepada 0 dan sudut penamat kepada 2*Math.PI.
Petua: Sila gunakan kaedah stroke() atau fill() untuk melukis arka sebenar pada kanvas.

Pusat: arc(100,75,50,0Math.PI,1.5Math.PI)
Sudut permulaan: lengkok(100,75,50,0,1.5*Math.PI)
Sudut penamat: lengkok(100,75,50,0Math.PI,1.5 Math .PI)
Malah, kami menggunakan kaedah "dakwat" semasa melukis bulatan, seperti stroke() atau isi().
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(95,50,40,0,2*Math.PI);
ctx.stroke();
(Belajar perkongsian video: tutorial video html, bahagian hadapan web)
Atas ialah kandungan terperinci Apakah teg kanvas dalam HTML5. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1385
1385
 52
52
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.





