 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Apakah tiga bahagian yang mengandungi helaian gaya css?
Apakah tiga bahagian yang mengandungi helaian gaya css?
Apakah tiga bahagian yang mengandungi helaian gaya css?
Tiga komponen helaian gaya CSS: 1. Pemilih, digunakan untuk memberitahu penyemak imbas objek mana dalam halaman yang gaya yang ditentukan akan digunakan; 2. Atribut, yang merupakan pilihan gaya yang disediakan oleh CSS, terutamanya Termasuk atribut fon, atribut teks, atribut latar belakang, atribut reka letak, dsb.

Persekitaran pengendalian tutorial ini: sistem windows7, CSS3&&HTML5 versi, komputer Dell G3.
Komposisi helaian gaya css
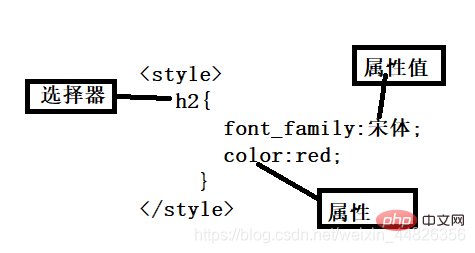
Helaian gaya CSS merangkumi tiga bahagian: pemilih, atribut dan nilai atribut. Gaya sintaks adalah seperti berikut:
选择符{属性:属性值;}Penerangan sintaks adalah seperti berikut:
-
Pemilih: Juga dikenali sebagai pemilih, ia merupakan konsep yang sangat penting dalam CSS , semua HTML Teg dalam dikawal melalui pemilih CSS yang berbeza.
Ia memberitahu penyemak imbas objek dalam halaman yang akan digunakan oleh gaya objek ini boleh menjadi teg tertentu, semua objek halaman web, nilai kelas atau id tertentu, dsb. Apabila penyemak imbas menghuraikan gaya ini, ia memaparkan kesan paparan objek berdasarkan pemilih.
Harta: Ia ialah pilihan gaya yang disediakan oleh CSS, terutamanya termasuk atribut fon, atribut teks, atribut latar belakang, atribut reka letak, atribut sempadan, atribut item senarai dan atribut jadual dll kandungan. Sesetengah sifat ini hanya disokong oleh sesetengah penyemak imbas, jadi penggunaannya menjadi lebih rumit menggunakan sifat CSS.
Nilai atribut (nilai): Menentukan nilai sah atribut. Atribut dan nilai atribut dipisahkan oleh ":". Apabila terdapat berbilang nilai atribut, gunakan ";" untuk memisahkannya.

Pemilih CSS
Pemilih CSS yang biasa digunakan ialah pemilih teg, pemilih kategori, pemilih kemasukan, pemilih pemilihan ID, pemilih kelas, dll. Gunakan pemilih untuk mengawal tag HTML yang berbeza untuk mencapai pelbagai kesan. Tiga pemilih asas diperkenalkan secara terperinci di bawah.
1. Pemilih teg
Halaman HTML terdiri daripada banyak teg, seperti teg imej 2.Pemilih Kategori Menggunakan pemilih teg adalah sangat pantas, tetapi ia mempunyai had tertentu. Jika halaman mengisytiharkan pemilih teg, semua kandungan teg tersebut dalam halaman akan berubah dengan sewajarnya. Terdapat tiga teg Contoh: 3 pemilih ID ID The pemilih memilih dan menambah gaya melalui atribut ID dalam halaman HTML Ia pada asasnya sama dengan pemilih kategori Walau bagaimanapun, perlu diperhatikan bahawa kerana halaman HTML tidak boleh mengandungi dua tag ID yang sama, pemilihan ID yang ditentukan Peranti hanya boleh. digunakan sekali. Modul dan struktur modular Dalam CSS 3, tiada struktur keseluruhan, tetapi struktur modular pembahagian kerja dan kerjasama. Struktur bercorak ini diguna pakai untuk mengelakkan situasi di mana pelayar tidak menyokong sepenuhnya modul tertentu. Jika keseluruhannya dibahagikan kepada beberapa modul, setiap pelayar boleh memilih modul mana yang hendak disokong dan modul mana yang tidak disokong. Modul biasa dalam CSS 3 ditunjukkan dalam jadual berikut: (Mempelajari perkongsian video: tutorial video css, bahagian hadapan web) <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/661baa63bb71fd8b3847aa8ec31e5ff1-1.png" class="lazy" alt="Apakah tiga bahagian yang mengandungi helaian gaya css?" > dan teg hiperpautan <a></a>, teg jadual , dsb., dan pemilih teg CSS adalah untuk mengisytiharkan teg dalam halaman yang menggunakan teg CSS yang mana Contohnya, pemilih a digunakan untuk mengisytiharkan gaya semua teg
<a></a> dalam halaman.
Contohnya: tentukan pemilih teg, dan tentukan fon dan warna hiperpautan dalam pemilih teg. <style>
a{
font_size:9px;
color:#F93;
}
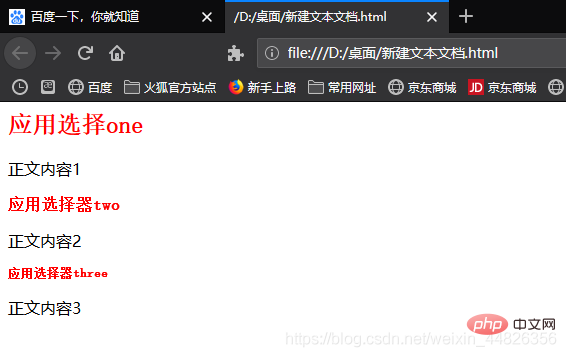
</style><h2> dalam halaman sertai Jika anda mahu setiap <h2> mempunyai kesan paparan yang berbeza, ia tidak boleh dicapai menggunakan pemilih teg Dalam kes ini, anda perlu memperkenalkan pemilih kategori.
Nama pemilih jenis ditentukan oleh anda sendiri dan bermula dengan "." Atribut dan nilai atribut yang ditakrifkan juga mesti mengikut spesifikasi CSS. Untuk menggunakan teg HTML bagi pemilih kategori, hanya mengisytiharkannya menggunakan atribut kelas. <html>
<style>
.one{
font-family:宋体;
font-size:24px;
color:red;
}
.two{
font-family:宋体;
font-size:16px;
color:red;
}
.three{
font-family:宋体;
font-size:12px;
color:red;
}
</style>
</head>
<body>
<h2 id="应用选择one">应用选择one</h2><!--定义样式后,页面会自动加载样式-->
<p>正文内容1</p>
<h2 id="应用选择器two">应用选择器two</h2>
<p>正文内容2</p>
<h2 id="应用选择器three">应用选择器three</h2>
<p>正文内容3</p>
</body>
</html>
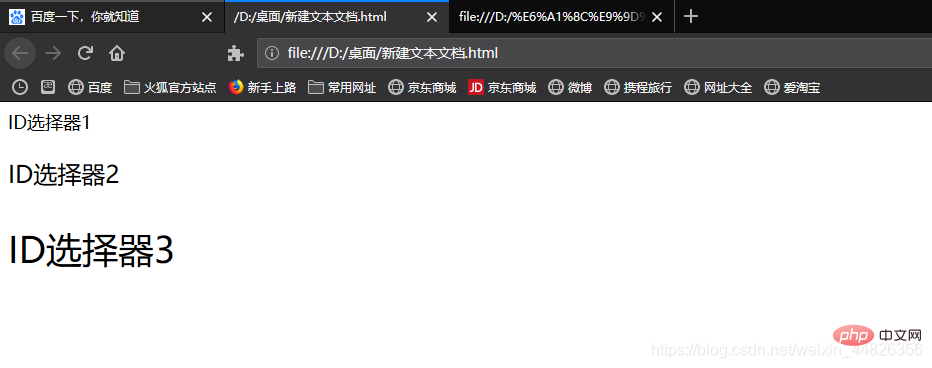
Pemilih ID yang dinamakan harus bermula dengan tanda "#", diikuti dengan nilai atribut ID dalam teg HTML.
Contohnya: Gunakan pemilih ID untuk mengawal gaya dalam halaman. <html>
<style>
#first{
font-size:18px
}
#two{
font-size:24px
}
#three{
font-size:36px
}
</style>
<body>
<p id="first">ID选择器1</p>
<p id="two">ID选择器2</p>
<p id="three">ID选择器3</p>
</body>
</html>
Pengetahuan lanjutan: ciri baharu CSS 3
模块名称
功能描述
Basic Box Model
定义各种与盒子相关的模块
Line
定义各种与直线相关的样式
Lists
定义各种与列表相关的样式
Text
定义各种与文字相关的样式
Color
定义各种与颜色相关的样式
Font
定义各种与字体相关的样式
Background and Border
定义各种与背景和边框相关的样式
Paged Media
定义各种页眉、页脚、页数等页面元素数据的样式
Writing Modes
定义页面中文本数据的布局方式
Atas ialah kandungan terperinci Apakah tiga bahagian yang mengandungi helaian gaya css?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1207
1207
 24
24
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-



