 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Bagaimana untuk membatalkan sempadan td dalam Html5
Bagaimana untuk membatalkan sempadan td dalam Html5
Bagaimana untuk membatalkan sempadan td dalam Html5
3 cara untuk membatalkan: 1. Tambahkan gaya tanpa sempadan "border:none" pada elemen td, dengan sintaks "td{border:none}". 2. Tambahkan gaya "border:0" pada elemen td dengan sintaks "td{border:0;}" dan tetapkan lebar sempadan td kepada 0. 3. Tambahkan gaya "border:transparent" pada elemen td, dengan sintaks "td{border:transparent;}", dan tetapkan warna sempadan td kepada lutsinar.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3. Teg
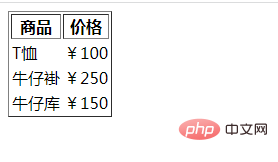
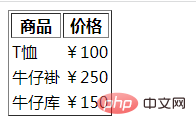
<table border="1"> <tr> <th>商品</th> <th>价格</th> </tr> <tr> <td>T恤</td> <td>¥100</td> </tr> <tr> <td>牛仔褂</td> <td>¥250</td> </tr> <tr> <td>牛仔库</td> <td>¥150</td> </tr> </table>

Jadi bagaimana hendak membatalkan sempadan td dalam Html5? Beberapa kaedah diperkenalkan di bawah.
1. Tambahkan gaya "border:none;" pada elemen td
Atribut sempadan menetapkan semua atribut sempadan apabila nilainya tiada, itu bermakna elemen label bukan Tetapkan atribut sempadan atau batalkan atribut sempadan untuk menentukan gaya tanpa sempadan.
<style>
td{
border:none;
}
</style>
2. Tambahkan gaya "border:0;" pada elemen td
Dengan menetapkan lebar sempadan kepada 0 untuk mengalih keluar
<style>
td{
border:0;
}
</style>
3. Tambahkan gaya "sempadan:transparan;" pada elemen td
dengan menukar jidar Tetapkan gaya kepada warna lutsinar untuk mengalih keluar
<style>
td{
border:transparent;
}
</style>
(Belajar perkongsian video: tutorial video html, css tutorial video, bahagian hadapan web)
Atas ialah kandungan terperinci Bagaimana untuk membatalkan sempadan td dalam Html5. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1663
1663
 14
14
 1419
1419
 52
52
 1313
1313
 25
25
 1263
1263
 29
29
 1237
1237
 24
24
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Peranan React dalam HTML: Meningkatkan Pengalaman Pengguna
Apr 09, 2025 am 12:11 AM
Peranan React dalam HTML: Meningkatkan Pengalaman Pengguna
Apr 09, 2025 am 12:11 AM
React menggabungkan JSX dan HTML untuk meningkatkan pengalaman pengguna. 1) JSX membenamkan HTML untuk menjadikan pembangunan lebih intuitif. 2) Mekanisme DOM maya mengoptimumkan prestasi dan mengurangkan operasi DOM. 3) UI pengurusan berasaskan komponen untuk meningkatkan kebolehkerjaan. 4) Pengurusan negeri dan pemprosesan acara meningkatkan interaktiviti.
 Adakah H5 sama dengan HTML5?
Apr 08, 2025 am 12:16 AM
Adakah H5 sama dengan HTML5?
Apr 08, 2025 am 12:16 AM
"H5" dan "HTML5" adalah sama dalam kebanyakan kes, tetapi mereka mungkin mempunyai makna yang berbeza dalam senario tertentu tertentu. 1. "HTML5" adalah standard yang ditentukan oleh W3C yang mengandungi tag dan API baru. 2. "H5" biasanya merupakan singkatan HTML5, tetapi dalam pembangunan mudah alih, ia boleh merujuk kepada rangka kerja berdasarkan HTML5. Memahami perbezaan ini membantu menggunakan istilah ini dengan tepat dalam projek anda.
 Apa yang dirujuk oleh H5? Meneroka konteks
Apr 12, 2025 am 12:03 AM
Apa yang dirujuk oleh H5? Meneroka konteks
Apr 12, 2025 am 12:03 AM
H5referstohtml5, apivotaltechnologyinwebdevelopment.1) html5introducesnewelementsandapisforrich, dynamicwebapplications.2) itsupp ortsmultimediawithoutplugins, enhancusexperienceaceacrossdevices.3) SemantikelementsImproveContentstructureandseo.4) H5'srespo
 HTML: Struktur, CSS: Gaya, JavaScript: Tingkah Laku
Apr 18, 2025 am 12:09 AM
HTML: Struktur, CSS: Gaya, JavaScript: Tingkah Laku
Apr 18, 2025 am 12:09 AM
Peranan HTML, CSS dan JavaScript dalam pembangunan web adalah: 1. HTML mentakrifkan struktur laman web, 2. CSS mengawal gaya laman web, dan 3. JavaScript menambah tingkah laku dinamik. Bersama -sama, mereka membina kerangka, estetika dan interaktiviti laman web moden.
 Masa Depan HTML: Evolusi dan Trend dalam Reka Bentuk Web
Apr 17, 2025 am 12:12 AM
Masa Depan HTML: Evolusi dan Trend dalam Reka Bentuk Web
Apr 17, 2025 am 12:12 AM
Masa depan HTML penuh dengan kemungkinan yang tidak terhingga. 1) Ciri -ciri dan piawaian baru akan merangkumi lebih banyak tag semantik dan populariti komponen web. 2) Trend reka bentuk web akan terus berkembang ke arah reka bentuk yang responsif dan boleh diakses. 3) Pengoptimuman prestasi akan meningkatkan pengalaman pengguna melalui pemuatan imej yang responsif dan teknologi pemuatan malas.



