
Cara memadam elemen padanan dom dalam jquery: 1. Gunakan "$()" untuk memilih elemen dom, sintaks "$("selector")" akan mengembalikan objek jquery yang mengandungi elemen padanan 2. Gunakan remove () memadamkan elemen yang sepadan Sintaks "elemen terpilih.remove()" akan memadamkan elemen dan kandungan dalamannya.

Persekitaran pengendalian tutorial ini: sistem windows7, versi jquery3.2.1, komputer Dell G3.
jquery memadamkan elemen padanan dom
1. Gunakan $() untuk memilih elemen dom
$() boleh menjadi $(expression), iaitu pemilih css, Xpath atau elemen html, iaitu elemen sasaran dipadankan melalui ungkapan di atas.
Sintaks:
$("选择器") Contohnya: Objek yang dibina oleh $("a") menggunakan pemilih CSS untuk membina objek jQuery - ia memilih semua
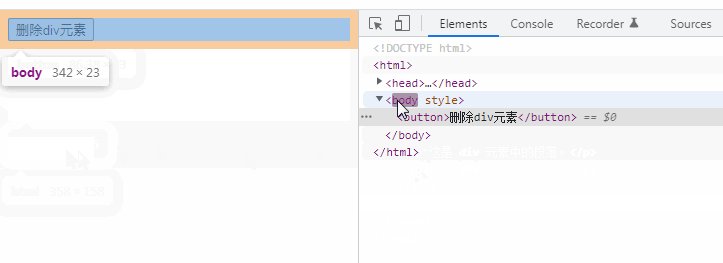
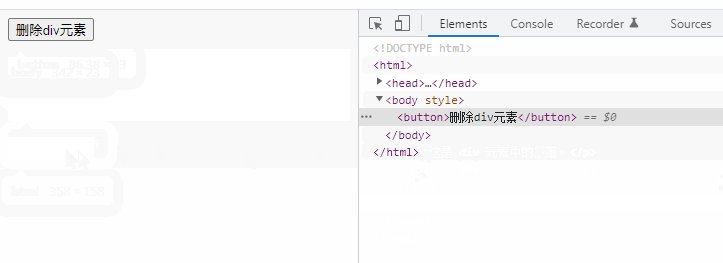
2. Gunakan remove() untuk memadamkan elemen yang sepadan
Kaedah remove() boleh memadamkan elemen yang dipilih dan semua kandungan di dalamnya.
被选元素对象.remove()
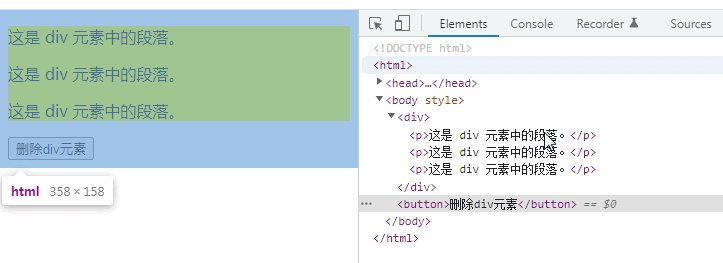
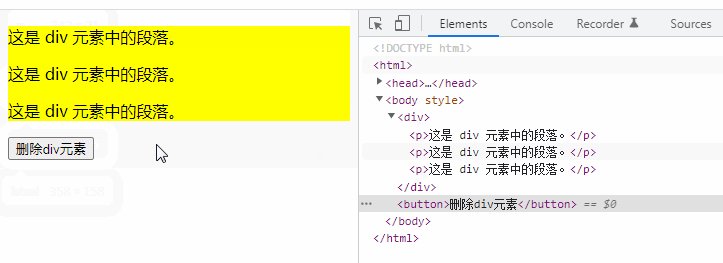
Contoh: Pilih elemen div dan padamkan
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").remove();
});
});
</script>
<style type="text/css">
div {
background-color: yellow;
}
</style>
</head>
<body>
<div>
<p>这是 div 元素中的段落。</p>
<p>这是 div 元素中的段落。</p>
<p>这是 div 元素中的段落。</p>
</div>
<button>删除div元素</button>
</body>
</html>
[Pembelajaran yang disyorkan: tutorial video jQuery , video bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk memadam elemen padanan dom dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!