janji es6 mempunyai beberapa negeri
mempunyai tiga keadaan: 1. belum selesai, yang bermaksud ia sedang berjalan, dan keadaan ini akan dimulakan; 2. dipenuhi, yang bermaksud ia telah berjaya; mencetuskan fungsi panggil balik tangkapan seterusnya. Selepas status janji ditukar, ia akan kukuh dan tidak akan berubah lagi Keputusan ini akan sentiasa dikekalkan.

Persekitaran pengendalian tutorial ini: sistem Windows 7, ECMAScript versi 6 , komputer Dell G3.
Pengantar Janji
Janji ialah penyelesaian untuk pengaturcaraan tak segerak, yang lebih munasabah dan munasabah daripada penyelesaian tradisional (fungsi dan acara panggil balik) Lebih berkuasa.
Apa yang dipanggil Janji hanyalah bekas yang menyimpan hasil sesuatu peristiwa (biasanya operasi tak segerak) yang akan berakhir pada masa hadapan.
Secara sintaksis, Promise ialah pembina yang daripadanya mesej untuk operasi tak segerak boleh diperolehi.
Promise menyediakan API bersatu, dan pelbagai operasi tak segerak boleh diproses dengan cara yang sama. Dengan objek Promise, operasi tak segerak boleh dinyatakan sebagai proses operasi segerak, mengelakkan lapisan fungsi panggil balik bersarang.
Objek Promise menyediakan antara muka bersatu, menjadikannya lebih mudah untuk mengawal operasi tak segerak.
Kami tahu bahawa es5 ialah bahasa berutas tunggal, dan susunan pelaksanaan pernyataan adalah dari atas ke bawah Apabila hujung hadapan projek bersambung ke hujung belakang, ajax perlu digunakan , dan ajax adalah tak segerak, yang boleh menyebabkan interaksi data berlaku, yang tidak kondusif untuk pengaturcaraan. Fungsi janji boleh menyelesaikan masalah ini dengan baik.
Promise instantiation
PromisePembina menerima fungsi sebagai parameter Dua parameter fungsi ialah resolve dan reject . Dan kedua-dua parameter ini adalah dua fungsi, yang disediakan oleh enjin JavaScript.
Objek Promise mewakili operasi tak segerak dan mempunyai tiga keadaan: belum selesai (sedang berjalan) , ditepati (berjaya) dan ditolak (gagal) .
Permulaan, status: belum selesai
Apabila azam (berjaya) dipanggil, status: pengding=>dipenuhi
Apabila ditolak (gagal) dipanggil, statusnya ialah: pending=>rejected
Selepas status berubah, ia menjadi kukuh dan tidak akan berubah lagi akan sentiasa dikekalkan , maka ia dipanggil diselesaikan (dimuktamadkan) .
Perubahan status:
1 belum selesai -> 2 belum selesai -> . menangkap fungsi panggil balik
kemudian dan tangkap menukar status
-
kemudian akan kembali diselesaikan dalam keadaan biasa dan ditolak
jika ralat dilaporkan tangkapan akan kembali diselesaikan dalam keadaan biasa Jika ralat berlaku, ia akan kembali ditolak
- Contohnya:
Keputusan:
- Kaedah Prototaip Promise
- Kaedah yang ditakrifkan dalam boleh dipanggil terus melalui contoh Promise.
const promise = new Promise(function(resolve,reject){
//...some code
if(/*异步操作成功*/){
resolve(value);
// 状态由pending变为fulfilled
}else{
reject(error);
// 状态由pending变为rejected
}
})1. Promise.prototype.then()
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试</title>
</head>
<body>
<script>
let promise = new Promise(function (resolve, reject) {
if (3 < 5) {
resolve("是正确的");
} else {
reject("是错误的");
}
})
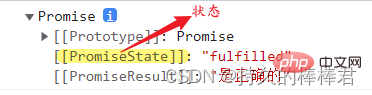
console.log(promise);
</script>
</body>
</html>Laksanakan fungsi panggil balik ini apabila status bertukar daripada belum selesai kepada dipenuhi,
 Parameter :
Parameter :
memerlukan paling banyak dua parameter, fungsi panggil balik untuk kejayaan dan kegagalan Promise.
Nilai pulangan: Promise.prototype
mengembalikan objek contoh Promise baharu, jadi boleh menggunakan panggilan berantai ke .
Apabila Janji dipenuhi atau ditolak, fungsi pulangan akan dipanggil secara tak segerak (dijadualkan oleh gelung benang semasa). Nilai pulangan khusus dikembalikan mengikut peraturan berikut. Jika fungsi panggil balik dalam kemudian:
mengembalikan nilai, maka Promise yang dikembalikan pada masa itu akan menjadi keadaan penerimaan dan nilai yang dikembalikan akan digunakan sebagai nilai parameter fungsi panggil balik yang menerima negara.
tidak mengembalikan sebarang nilai, maka Janji yang dikembalikan pada masa itu akan menjadi keadaan penerimaan dan nilai parameter fungsi panggil balik keadaan penerimaan tidak ditentukan.
melemparkan ralat, maka Janji yang dikembalikan pada masa itu akan menjadi keadaan ditolak, dan ralat yang dilemparkan akan digunakan sebagai nilai parameter fungsi panggil balik dalam keadaan ditolak. 返回一个已经是接受状态的 Promise,那么 then 返回的 Promise 也会成为接受状态,并且将那个 Promise 的接受状态的回调函数的参数值作为该被返回的Promise的接受状态回调函数的参数值。 返回一个已经是拒绝状态的 Promise,那么 then 返回的 Promise 也会成为拒绝状态,并且将那个 Promise 的拒绝状态的回调函数的参数值作为该被返回的Promise的拒绝状态回调函数的参数值。 返回一个未定状态(pending)的 Promise,那么 then 返回 Promise 的状态也是未定的,并且它的终态与那个 Promise 的终态相同;同时,它变为终态时调用的回调函数参数与那个 Promise 变为终态时的回调函数的参数是相同的。 将上面的规则简单总结: 当状态由pending变为rejected的时候执行该回调函数, 推荐使用catch方法,不要在then方法中定义rejected状态的回调函数;这是因为使用catch还可以捕获在then方法执行中存在的错误。 finally() 方法返回一个Promise。在promise结束时,无论结果是fulfilled或者是rejected,都会执行指定的回调函数。这为在Promise是否成功完成后都需要执行的代码提供了一种方式。这避免了同样的语句需要在then()和catch()中各写一次的情况。 参数: 回调函数,不接收任何参数 返回值: 返回一个新的Promise实例对象 分析:当在promise实例对象中ajax的两个回调函数中使用 第二种方式: 使用promise实现,解决缩进问题 虽然目前使用promise的代码量确实比较多,但却可以避免代码横向增多的问题,不会影响代码阅读 定义在Promise中的方法,通过Promise可以直接调用。 Promise.all用于将多个 Promise 实例,包装成一个新的 Promise 实例 Promise.race用于将多个 Promise 实例,包装成一个新的 Promise 实例 用于将多个 Promise 实例,包装成一个新的 Promise 实例 参数: 数组,数组中的元素为Promise实例 返回值: Promise实例,只要p1,p2状态有一个变为fulfilled,该实例的状态为fulfilled;p1,p2状态都变为rejected,该实例状态才为rejected。 用于将现有对象转化为Promise实例 参数: 任意值 返回一个新的 Promise 实例,该实例的状态为rejected。 参数: 错误信息 【相关推荐:javascript视频教程、web前端】 Atas ialah kandungan terperinci janji es6 mempunyai beberapa negeri. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
1、如果回调函数中的返回结果是promise对象,则对象状态由回调函数的执行结果决定
2、如果回到函数中的返回结果为非promise对象(无论是字符串、undefined…只要不是promise对象),对象状态均为成功,返回值为对象成功调用中的值。
3、throw抛出错误,状态为rejectedlet p1 = new Promise((resolve, reject) => {
resolve('成功!');
// 或者
// reject(new Error("出错了!"));
});
p1.then(value => {
console.log(value); // 成功!
}, error => {
console.log(error); // 出错了!
});2、Promise.prototype.catch()
参数:
回调函数,回调函数的参数为reject函数传递过来的值
返回值:
返回一个新的Promise实例对象,因此可以使用链式调用。// 抛出一个错误,大多数时候将调用catch方法
let p1 = new Promise(function(resolve, reject) {
throw 'Uh-oh!';
});
p1.catch(function(e) {
console.log(e); // "Uh-oh!"
}); // bad
promise.then(function(data) {
// success
}, function(err) {
// error
});
// good
promise.then(function(data) {
// success
})
.catch(function(err) {
// error
})3、Promise.prototype.finally()
let p1 = new Promise(function(resolve, reject) {
throw 'Uh-oh!';
});
p1.catch(function(e) {
console.log(e); // "Uh-oh!"
}).finally(function() {
console.log('这段代码最终都会执行');
});<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<title>promise基本使用</title>
</head>
<body>
<script>
let promise = new Promise(function(resolve,reject){
// ajax发送异步请求
$.ajax({
// 请求路径
url:'http://47.100.84.201:8888/carousel/findAll',
// 成功回调
success(res){
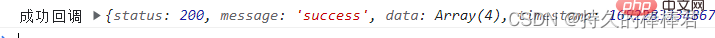
console.log("成功回调",res);
// 通过resolve将成功的回调传递出去
//resolve(res);
},
// 失败回调
error(err){
console.log("失败回调",err);
// 通过reject将失败的回调传递出去
//reject(err);
}
})
})
// 通过promise实例对象的实例方法对数据进行操作
promise
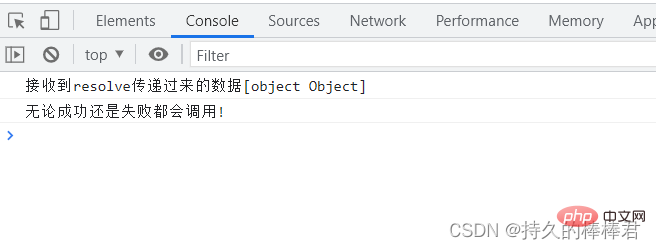
.then(res => console.log("接收到resolve传递过来的数据" + res))
.catch(err => console.log("接收reject传递的数据" + err))
.finally(()=>{
console.log("无论成功还是失败都会调用!")
})
</script>
</body>
</html>console.log("成功回调",res)和console.log("失败回调",err);语句反映调用结果(成功或失败)时,浏览器控制台并不会执行then\catch\finally方法中的内容,因为此时then方法中并没有接收到来自ajax的res,catch方法有没有接收到来自ajax的err,所以并不会执行箭头函数中的语句。
当改为resolve(res);和reject(err);时结果如下:
假设有三个文件first.txt,second.txt,third.txt,读取文件
第一种方式:
使用普通方式进行层级读取文件(不推荐),如下:const fs = require("fs");
fs.readFile('../FILE/first.txt',(err,data1) => {
fs.readFile('../FILE/second.txt',(err,data2)=>{
fs.readFile('../FILE/second.txt',(err,data3)=>{
let result = data1 + '\t\n' + data2 + '\t\n' + data3;
console.log(result);
//...
//如果后面还有其他文件呢,会导致回调地狱,代码会横向变得很宽很长,并且这里data不能重名,需要不断的取名字
});
});
});const fs = require("fs");
// 初始化promise:读取第一个文件,使用resolve函数传递出去读取到的数据,用Promise对象接收
const promise = new Promise((resolve,reject)=>{
fs.readFile('../FILE/first.txt',(err,data)=>{
resolve(data);
})
})
// 执行回调函数
promise.then(value => {
//先看能不能获取到value值
// console.log(value); //输出的是buffer
// console.log(value.toString()); //可以使用toString方法转化buffer为正常字符串
// then方法的返回值是一个promise对象,所以这里直接使用return返回一个promise对象
return new Promise((resolve,reject)=>{
// promise中的主要操作也是读取文件内容
fs.readFile('../FILE/second.txt',(err,data)=>{
// 将读取到的数据传递出去,这里将读取到的数据放到了数组中,一起传了出去
// value是初始化时读取文件first.txt的内容,data指的是当前读到的文件内容
resolve([value,data]);
})
})
//使用链式调用方式继续调用,读取下一个文件的内容
}).then(value=>{
return new Promise((resolve,reject)=>{
fs.readFile('../FILE/third.txt',(err,data)=>{
// 将读取到的data通过push方法添加进数组中
// 这里的value是前面传过来的数组
value.push(data);
resolve(value);
})
})
}).then(value=>{
// 输出一一读取文件后的结果
console.log(value.toString()); // 这是第一个文件,这是第二个文件,这是第三个文件
// 文件间通过逗号分隔
})静态方法
1、Promise.all([p1,p2])
参数:
数组,数组中的元素为Promise实例
返回值:
Promise实例,当p1,p2状态都为fulfilled时候,该实例的状态才为fulfilled,此时p1,p2的返回值组成一个数组,传递给该实例的回调函数;只要p1,p2的返回值有一个变为rejected,该实例状态为rejected。const promise1 = Promise.resolve(3); //该方法用于将现有对象转化为Promise实例
const promise2 = 42;
const promise3 = new Promise((resolve, reject) => {
setTimeout(resolve, 100, 'foo');
});
Promise.all([promise1, promise2, promise3]).then((values) => {
console.log(values);
});
// expected output: Array [3, 42, "foo"]2、Promise.race([p1,p2])
参数:
数组,数组中的元素为Promise实例
返回值:
Promise实例,当p1,p2之中有一个实例率先改变状态,该实例的状态就跟着改变。那个率先改变的 Promise 实例的返回值,就传递给该实例的回调函数。(谁执行的快就返回谁)const promise1 = new Promise((resolve, reject) => {
setTimeout(resolve, 500, 'one');
});
const promise2 = new Promise((resolve, reject) => {
setTimeout(resolve, 100, 'two');
});
Promise.race([promise1, promise2]).then((value) => {
console.log(value);
// Both resolve, but promise2 is faster
});
// expected output: "two"3、Promise.any([p1,p2])
const pErr = new Promise((resolve, reject) => {
reject("总是失败");
});
const pSlow = new Promise((resolve, reject) => {
setTimeout(resolve, 500, "最终完成");
});
const pFast = new Promise((resolve, reject) => {
setTimeout(resolve, 100, "很快完成");
});
Promise.any([pErr, pSlow, pFast]).then((value) => {
console.log(value);
// pFast fulfils first
})
// expected output: "很快完成"4、Promise.resolve()
const promise1 = Promise.resolve(123);
promise1.then((value) => {
console.log(value);
// expected output: 123
});5、Promise.reject()
Promise.reject(new Error('fail')).then(function() {
// not called
}, function(error) {
console.log(error); // Stacktrace
});

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Adakah async untuk es6 atau es7?
Jan 29, 2023 pm 05:36 PM
Adakah async untuk es6 atau es7?
Jan 29, 2023 pm 05:36 PM
async ialah es7. async dan await ialah penambahan baharu kepada ES7 dan merupakan penyelesaian untuk operasi asynchronous/wait boleh dikatakan sebagai gula sintaktik untuk modul bersama dan fungsi penjana, menyelesaikan kod tak segerak dengan semantik yang lebih jelas. Seperti namanya, async bermaksud "tak segerak".
 Menepati janji anda: Kebaikan dan keburukan menunaikan janji anda
Feb 18, 2024 pm 08:06 PM
Menepati janji anda: Kebaikan dan keburukan menunaikan janji anda
Feb 18, 2024 pm 08:06 PM
Dalam kehidupan seharian, kita sering menghadapi masalah antara janji dan menunaikan. Sama ada dalam hubungan peribadi atau transaksi perniagaan, menunaikan janji adalah kunci untuk membina kepercayaan. Walau bagaimanapun, kebaikan dan keburukan komitmen sering menjadi kontroversi. Artikel ini akan meneroka kebaikan dan keburukan komitmen dan memberi beberapa nasihat tentang cara untuk mengekalkan kata-kata anda. Faedah yang dijanjikan adalah jelas. Pertama, komitmen membina kepercayaan. Apabila seseorang menepati kata-katanya, dia membuat orang lain percaya bahawa dia seorang yang boleh dipercayai. Kepercayaan adalah ikatan yang terjalin antara orang, yang boleh menjadikan orang lebih banyak
 Mengapakah program mini perlu menukar es6 kepada es5?
Nov 21, 2022 pm 06:15 PM
Mengapakah program mini perlu menukar es6 kepada es5?
Nov 21, 2022 pm 06:15 PM
Untuk keserasian pelayar. Sebagai spesifikasi baharu untuk JS, ES6 menambah banyak sintaks dan API baharu Walau bagaimanapun, penyemak imbas moden tidak mempunyai sokongan tinggi untuk ciri baharu ES6, jadi kod ES6 perlu ditukar kepada kod ES5. Dalam alat pembangun web WeChat, babel digunakan secara lalai untuk menukar kod sintaks ES6 pembangun kepada kod ES5 yang disokong dengan baik oleh ketiga-tiga terminal, membantu pembangun menyelesaikan masalah pembangunan yang disebabkan oleh persekitaran yang berbeza hanya dalam projek Hanya konfigurasi dan semak Pilihan "ES6 hingga ES5".
 Apakah yang perlu saya lakukan jika saya menghadapi Uncaught (dalam janji) TypeError dalam aplikasi Vue?
Jun 25, 2023 pm 06:39 PM
Apakah yang perlu saya lakukan jika saya menghadapi Uncaught (dalam janji) TypeError dalam aplikasi Vue?
Jun 25, 2023 pm 06:39 PM
Vue ialah rangka kerja bahagian hadapan yang popular, dan pelbagai ralat serta masalah sering dihadapi semasa membangunkan aplikasi. Antaranya, Uncaught(inpromise)TypeError ialah jenis ralat biasa. Dalam artikel ini, kita akan membincangkan punca dan penyelesaiannya. Apakah itu Uncaught(inpromise)TypeError? Ralat Uncaught(inpromise)TypeError biasanya muncul dalam
 Bagaimana untuk melaksanakan deduplikasi tatasusunan dalam es5 dan es6
Jan 16, 2023 pm 05:09 PM
Bagaimana untuk melaksanakan deduplikasi tatasusunan dalam es5 dan es6
Jan 16, 2023 pm 05:09 PM
Dalam es5, anda boleh menggunakan fungsi for dan indexOf() untuk mencapai deduplikasi tatasusunan Sintaks "for(i=0;i<array length;i++){a=newArr.indexOf(arr[i]);if(. a== -1){...}}". Dalam es6, anda boleh menggunakan operator spread, Array.from() dan Set untuk mengalih keluar penduaan anda perlu terlebih dahulu menukar tatasusunan menjadi objek Set untuk mengalih keluar pendua, dan kemudian menggunakan fungsi spread atau Array.from() untuk tukar objek Set kembali kepada kumpulan Just.
 Apakah maksud zon mati sementara es6?
Jan 03, 2023 pm 03:56 PM
Apakah maksud zon mati sementara es6?
Jan 03, 2023 pm 03:56 PM
Dalam es6, zon mati sementara ialah ralat sintaks, yang merujuk kepada arahan let dan const yang menjadikan blok membentuk skop tertutup. Dalam blok kod, sebelum pembolehubah diisytiharkan menggunakan perintah let/const, pembolehubah tidak tersedia dan tergolong dalam "zon mati" pembolehubah sebelum pembolehubah diisytiharkan ini secara sintaksis dipanggil "zon mati sementara". ES6 menetapkan bahawa promosi pembolehubah tidak berlaku dalam zon mati sementara dan pernyataan let dan const, terutamanya untuk mengurangkan ralat masa jalan dan menghalang pembolehubah daripada digunakan sebelum ia diisytiharkan, yang mungkin membawa kepada tingkah laku yang tidak dijangka.
 Ketahui lebih lanjut tentang Promise.resolve()
Feb 18, 2024 pm 07:13 PM
Ketahui lebih lanjut tentang Promise.resolve()
Feb 18, 2024 pm 07:13 PM
Penjelasan terperinci Promise.resolve() memerlukan contoh kod khusus Promise ialah mekanisme dalam JavaScript untuk mengendalikan operasi tak segerak. Dalam pembangunan sebenar, selalunya perlu untuk memproses beberapa tugas tak segerak yang perlu dilaksanakan mengikut turutan, dan kaedah Promise.resolve() digunakan untuk mengembalikan objek Promise yang telah dipenuhi. Promise.resolve() ialah kaedah statik kelas Promise, yang menerima a
 Adakah import es6 akan menggalakkan pembolehubah?
Jan 18, 2023 pm 07:44 PM
Adakah import es6 akan menggalakkan pembolehubah?
Jan 18, 2023 pm 07:44 PM
Import ES6 akan menyebabkan promosi berubah-ubah. Pengangkat boleh ubah ialah promosi pengisytiharan berubah-ubah ke awal skopnya. js perlu melalui fasa kompilasi dan pelaksanaan Semasa fasa kompilasi, semua pengisytiharan pembolehubah akan dikumpul dan pembolehubah diisytiharkan terlebih dahulu, manakala penyataan lain tidak akan mengubah susunannya, semasa fasa penyusunan, langkah pertama sudah dilaksanakan, dan bahagian kedua dilaksanakan hanya apabila pernyataan dilaksanakan dalam fasa pelaksanaan.




