
Dua kaedah: 1. Dapatkan panjang tatasusunan dan tentukan sama ada panjangnya ialah 0. Sintaks ialah "arr.length==0". 2. Tukar tatasusunan kepada rentetan JSON dan tentukan sama ada rentetan itu ialah "[]". Sintaksnya ialah "JSON.stringify(arr)=='[]'".

Persekitaran pengendalian tutorial ini: sistem Windows 7, ECMAScript versi 6, komputer Dell G3.
es6 menentukan sama ada terdapat nilai dalam tatasusunan, iaitu sama ada tatasusunan itu kosong. Dua kaedah penghakiman diperkenalkan di bawah.
Kaedah 1: Gunakan atribut panjang
Gunakan atribut panjang untuk mendapatkan panjang tatasusunan dan tentukan sama ada panjang tatasusunan ialah 0
Jika 0, tiada nilai dalam array
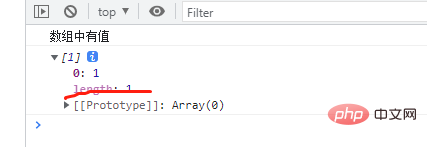
Jika bukan 0, terdapat nilai dalam array
let arr = [1];
if (arr.length == 0){
console.log("数组中没有值");
}else {
console.log("数组中有值");
}
console.log(arr);
Kaedah 2: Gunakan JSON.stringify()
JSON.stringify() kaedah untuk menukar JavaScript objek atau nilai ke dalam rentetan JSON pada masa ini hanya tentukan sama ada rentetan JSON ialah "[]".
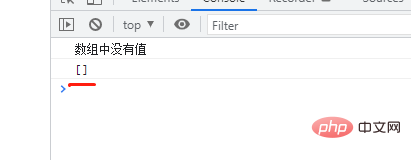
Jika ya, tiada nilai dalam array
Jika tidak, terdapat nilai dalam array
let arr = [];
let str=JSON.stringify(arr);
if (str == '[]'){
console.log("数组中没有值");
}else {
console.log("数组中有值");
}
console.log(str);
[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk menentukan sama ada terdapat nilai dalam tatasusunan dalam es6. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 es6 ciri baharu
es6 ciri baharu
 Apakah ciri baharu es6
Apakah ciri baharu es6
 Perbezaan antara api rehat dan api
Perbezaan antara api rehat dan api
 Apakah maksud telefon bimbit hd?
Apakah maksud telefon bimbit hd?
 kemas kini automatik windows
kemas kini automatik windows
 Berapa tinggi Ethereum akan pergi?
Berapa tinggi Ethereum akan pergi?
 Penyelesaian kepada masalah yang vscode tidak dapat dijalankan selepas memuat turun python
Penyelesaian kepada masalah yang vscode tidak dapat dijalankan selepas memuat turun python
 Bagaimana untuk memuat turun panel kawalan nvidia
Bagaimana untuk memuat turun panel kawalan nvidia