
Kaedah penjumlahan: 1. Gunakan concat() untuk menggabungkan dua tatasusunan Sintaks "array1.concat(array2)" akan menambah elemen tatasusunan 2 ke penghujung tatasusunan 2. Gunakan mengurangkan () Kira jumlah tatasusunan yang digabungkan, sintaksnya ialah "array.reduce(function(p,c){sum=p c;})".

Persekitaran pengendalian tutorial ini: sistem Windows 7, ECMAScript versi 6, komputer Dell G3.
Cara menjumlahkan dua tatasusunan dalam ES6
1. Gunakan concat() untuk menggabungkan dua tatasusunan menjadi satu tatasusunan
Kaedah concat() boleh menyambungkan dua atau lebih tatasusunan dan menambah elemen satu atau lebih tatasusunan sebagai parameter pada penghujung tatasusunan yang ditentukan
var a = [1,2,3]; var b = [4,5,6]; console.log(a); console.log(b); var d = a.concat(b); console.log(d);

2. Gunakan reduce() untuk mengira jumlah semua elemen dalam tatasusunan yang digabungkan
reduce boleh melintasi tatasusunan dan melakukan beberapa pengiraan pada dua item sebelum dan selepas tatasusunan . Kemudian kembalikan nilainya dan teruskan pengiraan tanpa mengubah tatasusunan asal, mengembalikan hasil akhir pengiraan, jika tiada nilai awal diberikan, traversal bermula dari item kedua tatasusunan.
Kaedah reduce() menerima fungsi sebagai penumpuk, dan setiap nilai dalam tatasusunan (dari kiri ke kanan) mula dikurangkan dan akhirnya dikira kepada nilai.
Contoh penjumlahan:
var a = [1,2,3];
var b = [4,5,6];
console.log(a);
console.log(b);
var d = a.concat(b);
var sum = 0;
d.reduce(function(pre,curr) {
sum=pre+curr;
return sum;
});
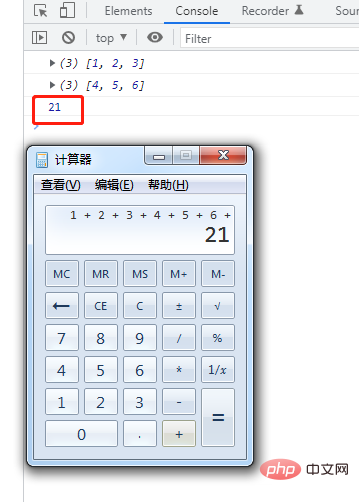
console.log(sum);
[Cadangan berkaitan: tutorial video javascript, depan web- tamat 】
Atas ialah kandungan terperinci Bagaimana untuk menjumlahkan dua tatasusunan dalam ES6. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!