Apa itu JWT? Bagaimana untuk menggunakan JWT dalam nodejs?
Apakah itu JWT? Artikel ini akan membawa anda memahami JWT, memperkenalkan aplikasi JWT dalam nod, dan kelebihan dan kekurangan JWT saya harap ia akan membantu semua orang.

Apakah itu JWT
JWT ialah singkatan daripada JSON Web Token, iaitu untuk rangkaian Penyelesaian pengesahan dalam persekitaran aplikasi Dalam mekanisme pengesahan tradisional, ia tidak lebih daripada langkah berikut:
1. 用户将账号密码发送到服务器; 2. 服务器通过验证账号密码后,会在当前session中保存一些用户相关的信息,用户角色或者过期时间等等; 3. 服务器给用户一个session_id, 写入用户的Cookie或者客户端自行保存在本地; 4. 用户每次请求服务,都需要带上这个session_id,或许会通过Cookie,或者其他的方式; 5. 服务器接收到后,回去数据库查询当前的session_id,校验该用户是否有权限;
Satu kelebihan model ini ialah pelayan boleh menamatkan kebenaran pengguna pada bila-bila masa dan can go Pangkalan data mengubah suai atau memadam maklumat sesi pengguna semasa. Tetapi terdapat juga kelemahan, iaitu jika ia adalah kluster pelayan, semua mesin perlu berkongsi maklumat sesi untuk memastikan setiap pelayan boleh mendapatkan maklumat storan sesi yang sama. Walaupun masalah ini boleh diselesaikan, jumlah kerja adalah besar.
Kelebihan penyelesaian JWT ialah maklumat ini tidak disimpan Data token disimpan pada klien Setiap kali permintaan diterima, ia hanya perlu disahkan.
Prinsip JWT
Mari kita bincangkan secara ringkas tentang prinsip JWT Sebenarnya, apabila klien menghantar permintaan untuk pengesahan, pelayan akan menjana objek JSON selepas mengesahkan pengguna. Ia mungkin termasuk maklumat seperti "Siapa anda, apa yang anda lakukan, dsb., Masa tamat tempoh".
{
username: "贼烦字符串er",
role: "世代码农",
endTime: "2022年5月20日"
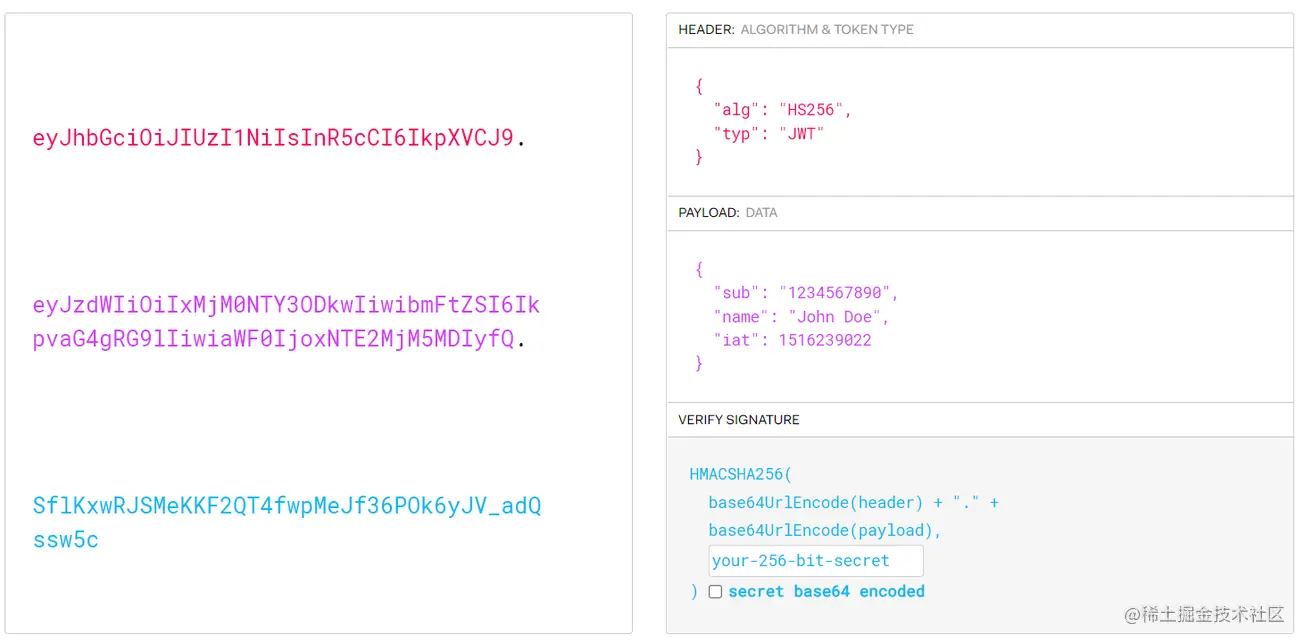
}Tetapi ia tidak akan dihantar kepada anda dengan cara yang begitu cetek. Ia akan ditandatangani dan dihantar melalui algoritma tandatangan boleh balik berdasarkan algoritma tandatangan yang ditentukan dan beberapa maklumat tentang muatan yang anda serahkan akan menggunakan gambar untuk mewakili format umum:

Seperti yang dapat dilihat dari gambar, maklumat yang dikembalikan secara kasar dibahagikan kepada tiga bahagian Bahagian kiri adalah hasil selepas tandatangan, iaitu hasil yang dikembalikan kepada pelanggan, dan bahagian kanan juga Dinyahkodkan Kod sumber ada di sini. Tiga bahagian dipisahkan dengan "titik" dan sepadan dengan tiga warna: merah, ungu dan cyan:
<. . 256. Ia adalah algoritma simetri Hanya satu kunci dikongsi antara kedua-dua pihak Medan taip dikenal pasti sebagai jenis JWT; ialah data sebenar yang akan dihantar. Terdapat tujuh medan rasmi yang boleh digunakan:iss (pengeluar): Pengeluarexp (masa tamat tempoh): Masa tamat tempoh
subjek (subjek): Subjekaud (khalayak): Khalayak
- nbf (Tidak Sebelum): Masa berkesaniat (Dikeluarkan Pada): Masa terbitanjti (ID JWT): Nombor
- Selain medan ini, anda juga boleh membuat beberapa medan tersuai Memandangkan JWT tidak disulitkan secara lalai, cuba berhati-hati untuk tidak menggunakan beberapa data sensitif semasa menggunakannya.
- Bahagian ketiga ialah tandatangan Bahagian ini adalah kunci rahsia yang ditentukan oleh anda dan hanya wujud pada pelayan, dan kemudian menggunakan algoritma yang dinyatakan dalam pengepala untuk melaksanakan. tanda kaedah tandatangan berikut.
Mari kita rasai penggunaan khusus:
Langkah 1: Kita perlu membina projek nodejs ; mulakan projek melaluiSignature; kemudian kita perlu memasang dependensi, masing-masing mengikut status
dan :
dan kemudian
Tambah Perintah dalam medan npm init -y: expressjsonwebtokennodemonLangkah 2: Mulakan aplikasi nod dan cipta fail app.js dalam direktori akar; : Perkenalkan
$ npm i express jsonwebtoken nodemon
package.json scripts di sini ialah kunci peribadi tersuai kami yang hanya disimpan dalam pelayan mula menulis antara muka /login untuk log masuk, dan mencipta pangkalan data simulasi tempatan untuk pengesahan, dan mengesahkan tandatangan melalui kaedah nodemon app.js:
"scripts": {
"start": "nodemon app.js"
},Dalam kod di atas kami mencipta pembolehubah
digunakan untuk mensimulasikan penciptaan pangkalan data akaun dan kata laluan tempatan untuk pengesahan log masuk; kemudian antara muka// app.js
const express = require("express");
const app = express();
app.use(express.json());
app.listen(3000, () => {
console.log(3000 + " listening..."); // 监听3000端口
}); diwujudkan Selepas mengesahkan bahawa akaun dan kata laluan sepadan sepenuhnya, kami mengimportnya melalui pakej jsonwebtoken Kaedah orang
// app.js
//...
const jwt = require("jsonwebtoken");
const jwtKey = "~!@#$%^&*()+,";
// ...export function sign(
payload: string | Buffer | object,
secretOrPrivateKey: Secret,
options?: SignOptions,
): string;
export function sign(
payload: string | Buffer | object,
secretOrPrivateKey: Secret,
callback: SignCallback,
): void;
export function sign(
payload: string | Buffer | object,
secretOrPrivateKey: Secret,
options: SignOptions,
callback: SignCallback,
): void;这里用到了函数重载的方式实现接口,我们这里将实现最后一个接口签名,第一个参数可以是一个自定义的对象类型,也可以是一个Buffer类型,还可以直接是一个string类型,我们的源码使用了object类型,自定义了一些字段,因为jwt在进行签名是也会对这些数据一并进行签名,但是值得注意的是,这里尽量不要使用敏感数据,因为JWT默认是不加密的,它的核心就是签名,保证数据未被篡改,而检查签名的过程就叫做验证。
当然你也可以对原始Token进行加密后传输;
第二个参数:是我们保存在服务器用来签名的秘钥,通常在客户端-服务端模式中,JWS 使用 JWA 提供的 HS256 算法加上一个密钥即可,这种方式严格依赖密钥,但在分布式场景,可能多个服务都需要验证JWT,若要在每个服务里面都保存密钥,那么安全性将会大打折扣,要知道,密钥一旦泄露,任何人都可以随意伪造JWT。
第三个参数:是签名的选项SignOptions,接口的签名:
export interface SignOptions {
algorithm?: Algorithm | undefined;
keyid?: string | undefined;
expiresIn?: string | number | undefined;
/** expressed in seconds or a string describing a time span [zeit/ms](https://github.com/zeit/ms.js). Eg: 60, "2 days", "10h", "7d" */
notBefore?: string | number | undefined;
audience?: string | string[] | undefined;
subject?: string | undefined;
issuer?: string | undefined;
jwtid?: string | undefined;
mutatePayload?: boolean | undefined;
noTimestamp?: boolean | undefined;
header?: JwtHeader | undefined;
encoding?: string | undefined;
}这里我们用的是expiresIn字段,指定了时效时间,使用方法参考这个文档;
第四个参数是一个回调,回调的第二个参数就是我们通过签名生成的token,最后将这个token返回给前端,以便存储到前端本地每次请求是带上到服务端进行验证。
接下来,我们来验证一下这个接口:
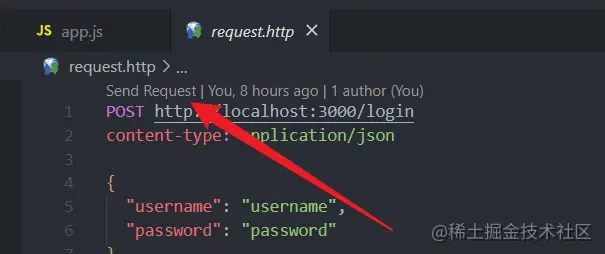
我是在vscode安装的REST Client插件,之后在根目录创建一个request.http的文件,文件内写上请求的信息:
POST http://localhost:3000/login
content-type: application/json
{
"username": "username",
"password": "password"
}之后在命令行执行npm run start命令启动服务,之后在requset.http文件上方点击Send Request按钮,发送请求:

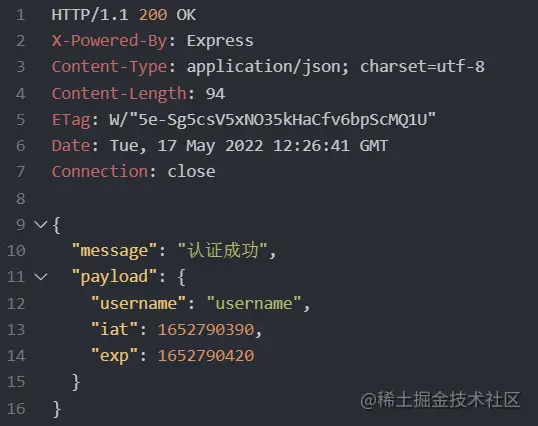
请求成功后,会看到这样的响应报文:

token字段就是我们JWT生成的token;
下面来验证一下这个token是否有效,我们在写一个登录过后的接口:
app.get("/afterlogin", (req, res) => {
const { headers } = req;
const token = headers["authorization"].split(" ")[1];
// 将token放在header的authorization字段中
jwt.verify(token, jwtKey, (err, payload) => {
if (err) return res.sendStatus(403);
res.json({ message: "认证成功", payload });
});
});这段代码中,通过获取请求头中的authorization字段中的token进行获取之前通过JWT生成的token。
之后通过调用jwt.verify校验方法校验这个token是否有效,这个方法分别有三个参数:
// 有四个接口签名,可以自行查文档
export function verify(
token: string,
// 需要检验的token
secretOrPublicKey: Secret | GetPublicKeyOrSecret,
// 定义在服务器的签名秘钥
callback?: VerifyCallback<JwtPayload | string>,
// 获取校验信息结果的回调
): void;接下来我们把刚才响应的token复制到请求头中:
### GET http://localhost:3000/afterlogin authorization: Bearer eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJ1c2VybmFtZSI6InVzZXJuYW1lIiwiaWF0IjoxNjUyNzg5NzA3LCJleHAiOjE2NTI3ODk3Mzd9.s9fk3YLhxTUcpUgCfIK4xQN58Hk_XEP5y9GM9A8jBbY
前面的Bearer认证, 是http协议中的标准认证方式
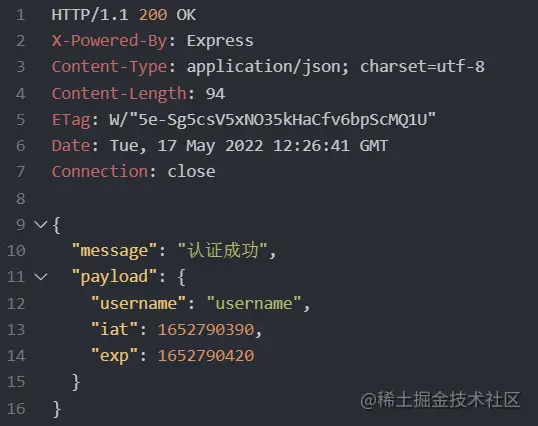
同样点击Send Request当看到下面图片的响应,就意味着响应成功:

其实以上就是JWT的一些简单的用法,接下来再说一下JWT本身存在的优缺点.
JWT的不足
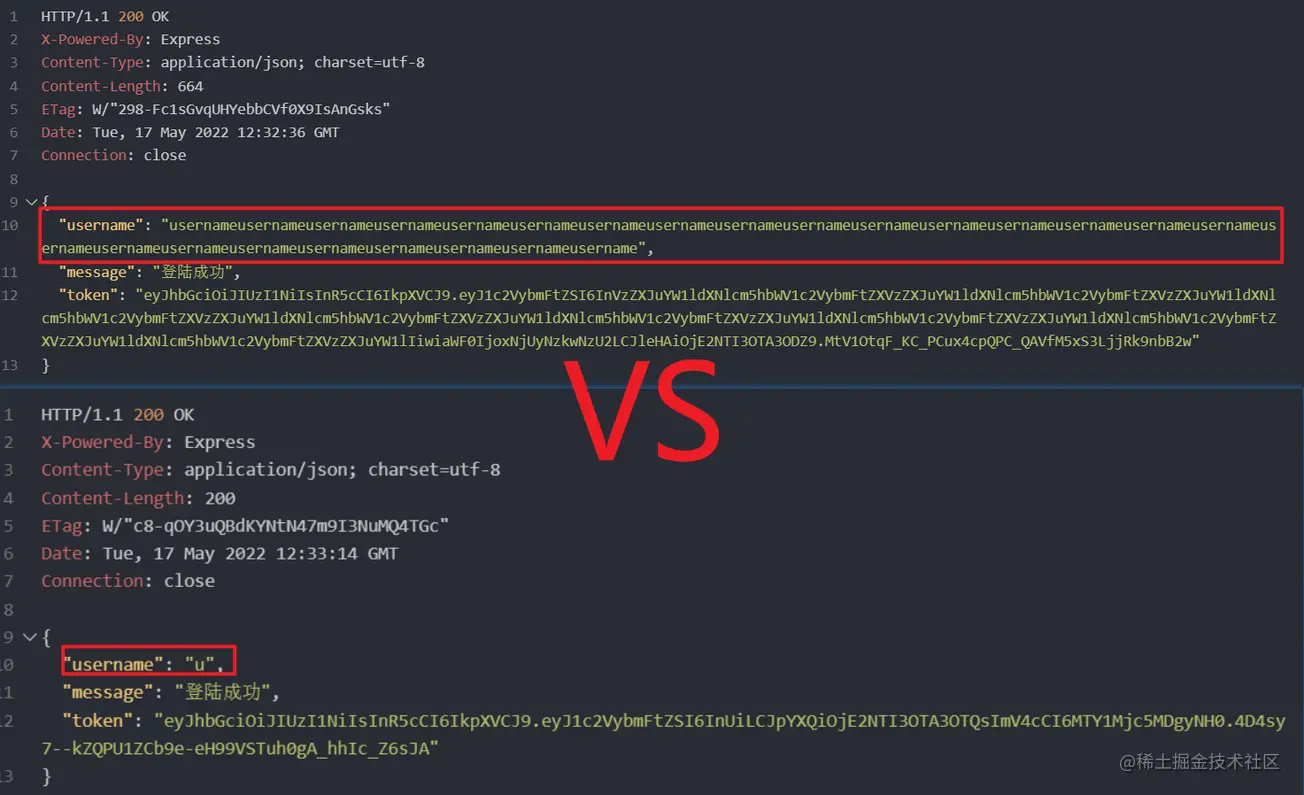
JWT占用的存储空间其实并不小,如果我们需要签名做过多的信息,那么token很可能会超出cookie的长度限制,例如对比一下这两张图片:

很明显,随着payload的信息量增大,token的长度也会增加;
安全性,其实如果
token的占用空间过大,Cookie最大存储空间只有4kb前端可以存储在localStorage之类的本地存储,但是会带来一个问题,如果不是放在cookie的话,安全性就会大打折扣,就会有通过js脚本获取到的风险,就意味着任何hacker都可以拿着它做任何事情;不灵活的时效性,其实JWT的某方面意义在于用户
token不需要持久化存储,而是采用服务器校验的方式对token进行有效校验,刚才看到了,签名也是把到期时间一并签名的,如果改变到期时间token就会被篡改,由于没有存储和手动更改时效的方法,所以很难立刻将这个token删掉,如果用户重复登陆两次,生成两个token,那么原则上两个token都是有效的;
总结
以上主要讲了几点:
Prinsip JWT terutamanya menggunakan kunci peribadi pelayan untuk menjana tandatangan JSON
tokenuntuk perbualanjuga memperkenalkan data dalaman JWT Komposisi digunakan oleh Header untuk menentukan algoritma dan jenis tandatangan, muatan untuk menghantar data JSON, dan Tandatangan untuk melaksanakan algoritma tandatangan pada data dan mengusik tempat
memberikan pengenalan terperinci tentang cara menghantar nodej menggunakan JWT, melalui kaedah
signuntuk tandatangan data, dan kaedahverifyuntuk pengesahan tandatangan-
juga memperkenalkan beberapa kelemahan JWT:
-
Salah satunya ialah ruang storan bertambah dengan peningkatan jumlah data tandatangan;
-
Yang lain ialah keselamatan Jika ruang storan terlalu besar , ia tidak akan disimpan pada tahap keselamatan yang agak tinggi Dalam
;Cookie, skrip boleh diperolehi sesuka hati; dan kemudian terdapat ketepatan masa, yang tidak boleh mengawal secara fleksibel. ketepatan masa token
kod sumber demo -
https://github.com/wangzi6224/jwt-usage- nodejs
Untuk lebih banyak pengetahuan berkaitan nod, sila lawati:tutorial nodejs
!
Atas ialah kandungan terperinci Apa itu JWT? Bagaimana untuk menggunakan JWT dalam nodejs?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Adakah nodejs rangka kerja bahagian belakang?
Apr 21, 2024 am 05:09 AM
Adakah nodejs rangka kerja bahagian belakang?
Apr 21, 2024 am 05:09 AM
Node.js boleh digunakan sebagai rangka kerja bahagian belakang kerana ia menawarkan ciri seperti prestasi tinggi, kebolehskalaan, sokongan merentas platform, ekosistem yang kaya dan kemudahan pembangunan.
 Bagaimana untuk menyambungkan nodejs ke pangkalan data mysql
Apr 21, 2024 am 06:13 AM
Bagaimana untuk menyambungkan nodejs ke pangkalan data mysql
Apr 21, 2024 am 06:13 AM
Untuk menyambung ke pangkalan data MySQL, anda perlu mengikuti langkah berikut: Pasang pemacu mysql2. Gunakan mysql2.createConnection() untuk mencipta objek sambungan yang mengandungi alamat hos, port, nama pengguna, kata laluan dan nama pangkalan data. Gunakan connection.query() untuk melaksanakan pertanyaan. Akhir sekali gunakan connection.end() untuk menamatkan sambungan.
 Apakah pembolehubah global dalam nodejs
Apr 21, 2024 am 04:54 AM
Apakah pembolehubah global dalam nodejs
Apr 21, 2024 am 04:54 AM
Pembolehubah global berikut wujud dalam Node.js: Objek global: modul Teras global: proses, konsol, memerlukan pembolehubah persekitaran Runtime: __dirname, __filename, __line, __column Constants: undefined, null, NaN, Infinity, -Infinity
 Apakah perbezaan antara fail npm dan npm.cmd dalam direktori pemasangan nodejs?
Apr 21, 2024 am 05:18 AM
Apakah perbezaan antara fail npm dan npm.cmd dalam direktori pemasangan nodejs?
Apr 21, 2024 am 05:18 AM
Terdapat dua fail berkaitan npm dalam direktori pemasangan Node.js: npm dan npm.cmd Perbezaannya adalah seperti berikut: sambungan berbeza: npm ialah fail boleh laku dan npm.cmd ialah pintasan tetingkap arahan. Pengguna Windows: npm.cmd boleh digunakan daripada command prompt, npm hanya boleh dijalankan dari baris arahan. Keserasian: npm.cmd adalah khusus untuk sistem Windows, npm tersedia merentas platform. Cadangan penggunaan: Pengguna Windows menggunakan npm.cmd, sistem pengendalian lain menggunakan npm.
 PI Node Teaching: Apakah nod pi? Bagaimana cara memasang dan menyediakan nod pi?
Mar 05, 2025 pm 05:57 PM
PI Node Teaching: Apakah nod pi? Bagaimana cara memasang dan menyediakan nod pi?
Mar 05, 2025 pm 05:57 PM
Penjelasan dan Panduan Pemasangan Terperinci untuk Pinetwork Nodes Artikel ini akan memperkenalkan ekosistem pinetwork secara terperinci - nod pi, peranan utama dalam ekosistem pinetwork, dan menyediakan langkah -langkah lengkap untuk pemasangan dan konfigurasi. Selepas pelancaran Rangkaian Ujian Blockchain Pinetwork, nod PI telah menjadi bahagian penting dari banyak perintis yang aktif mengambil bahagian dalam ujian, bersiap sedia untuk pelepasan rangkaian utama yang akan datang. Jika anda tidak tahu kerja pinet, sila rujuk apa itu picoin? Berapakah harga untuk penyenaraian? Penggunaan PI, perlombongan dan analisis keselamatan. Apa itu Pinetwork? Projek Pinetwork bermula pada tahun 2019 dan memiliki syiling pi cryptocurrency eksklusifnya. Projek ini bertujuan untuk mewujudkan satu yang semua orang boleh mengambil bahagian
 Adakah terdapat perbezaan besar antara nodejs dan java?
Apr 21, 2024 am 06:12 AM
Adakah terdapat perbezaan besar antara nodejs dan java?
Apr 21, 2024 am 06:12 AM
Perbezaan utama antara Node.js dan Java ialah reka bentuk dan ciri: Didorong peristiwa vs. didorong benang: Node.js dipacu peristiwa dan Java dipacu benang. Satu-benang vs. berbilang benang: Node.js menggunakan gelung acara satu-benang dan Java menggunakan seni bina berbilang benang. Persekitaran masa jalan: Node.js berjalan pada enjin JavaScript V8, manakala Java berjalan pada JVM. Sintaks: Node.js menggunakan sintaks JavaScript, manakala Java menggunakan sintaks Java. Tujuan: Node.js sesuai untuk tugas intensif I/O, manakala Java sesuai untuk aplikasi perusahaan besar.
 Adakah nodejs bahasa pembangunan bahagian belakang?
Apr 21, 2024 am 05:09 AM
Adakah nodejs bahasa pembangunan bahagian belakang?
Apr 21, 2024 am 05:09 AM
Ya, Node.js ialah bahasa pembangunan bahagian belakang. Ia digunakan untuk pembangunan bahagian belakang, termasuk mengendalikan logik perniagaan sebelah pelayan, mengurus sambungan pangkalan data dan menyediakan API.
 Bolehkah nodejs menulis bahagian hadapan?
Apr 21, 2024 am 05:00 AM
Bolehkah nodejs menulis bahagian hadapan?
Apr 21, 2024 am 05:00 AM
Ya, Node.js boleh digunakan untuk pembangunan bahagian hadapan, dan kelebihan utama termasuk prestasi tinggi, ekosistem yang kaya dan keserasian merentas platform. Pertimbangan yang perlu dipertimbangkan ialah keluk pembelajaran, sokongan alat dan saiz komuniti yang kecil.






