 hujung hadapan web
hujung hadapan web
 View.js
View.js
 Apakah Key in vue? Apakah perbezaan antara menetapkan kunci dan tidak menetapkannya?
Apakah Key in vue? Apakah perbezaan antara menetapkan kunci dan tidak menetapkannya?
Apakah Key in vue? Apakah perbezaan antara menetapkan kunci dan tidak menetapkannya?
Apakah Key in vue? Artikel berikut akan memperkenalkan kepada anda prinsip kunci dalam vue, dan bercakap tentang perbezaan antara kunci tetapan dan bukan kunci tetapan saya harap ia akan membantu semua orang.

1 Apa Itu Kunci
Sebelum kita mula, mari kita memulihkan dua adegan kerja sebenar
Apabila kita menggunakan
v-for, kita perlu menambah masa yang dijana olehkey
<ul>
<li v-for="item in items" :key="item.id">...</li>
</ul>pada unit Poke sebagai
new Date()dan secara manual memaksa pencetus pemaparan semulakey
<Comp :key="+new Date()" />
? key
kunci ialah ID unik yang diberikan kepada setiap vnod, dan ia juga merupakan strategi pengoptimuman perbezaan dengan lebih tepat dan lebih pantas nod vnod. (Belajar perkongsian video: tutorial video vue)
Logik di sebalik tabir
Apabila kita menggunakan, kita perlu Tambahkan v-forkey
- pada unit Jika tiada kunci digunakan, Vue akan menggunakan prinsip penggantian di tempat: meminimumkan pergerakan elemen dan akan cuba memaksimumkan bilangan elemen. jenis yang sama di tempat yang sama yang sesuai, lakukan tampalan atau guna semula. Jika kunci digunakan, Vue akan merekodkan elemen mengikut susunan kekunci Jika elemen yang pernah mempunyai kunci itu tidak lagi muncul, ia akan terus dikeluarkan atau dimusnahkan<🎜. >Gunakan
dan secara manual dipaksa untuk mencetuskan pemaparan semula new Date()key
Contohnya:
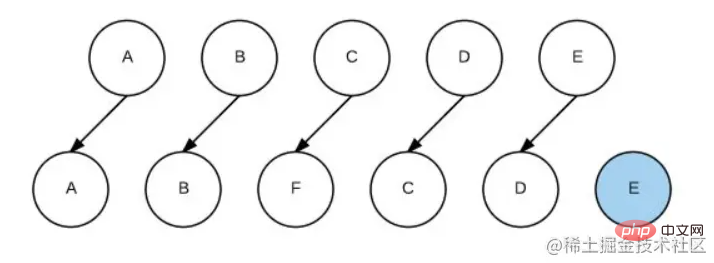
Buat contoh dalam 2 saat Selepas memasukkan data ke dalam tatasusunan items
<body>
<div id="demo">
<p v-for="item in items" :key="item">{{item}}</p>
</div>
<script src="../../dist/vue.js"></script>
<script>
// 创建实例
const app = new Vue({
el: '#demo',
data: { items: ['a', 'b', 'c', 'd', 'e'] },
mounted () {
setTimeout(() => {
this.items.splice(2, 0, 'f') //
}, 2000);
},
});
</script>
</body> akan melaksanakan operasi ini: keyvue
 Analisis keseluruhan proses:
Analisis keseluruhan proses:
- , tetapi datanya sama, operasi
- tidak berlaku
patchdomBandingkan B, B, Nod jenis yang sama, lakukan , tetapi data adalah sama, tiada operasi - berlaku
patchdomBandingkan C, F, nod jenis yang sama, melakukan , data berbeza, operasi - berlaku
patchdomBandingkan D, C, nod jenis yang sama, teruskan , data berbeza , operasi - berlaku
patchdomBandingkan E, D, nod jenis yang sama, teruskan , data Berbeza, operasi - berlaku
patchdomdan gelung berakhir, masukkan E ke dalam DOM Sebanyak 3 kemas kini dan 1 operasi sisipan berlaku
Dalam kes menggunakan
: akan melakukan operasi sedemikian: keyvue
- , tetapi data adalah sama,
- tidak akan berlaku Operasi
patchdomBandingkan B, B, nod daripada jenis yang sama, teruskan , tetapi data adalah sama, tidak berlaku - Operasi
patchdomBandingkan C, F, nod berlainan jenis - Bandingkan E dan E, nod daripada jenis yang sama, lakukan
- , tetapi data adalah sama, tiada operasi
- berlaku
patchdom
, tetapi data adalah sama, dan operasi - berlaku
- tidak berlaku
patchdomBandingkan C dan C, nod jenis yang sama, lakukan , tetapi data adalah sama dan - operasi tidak berlaku
patchdomGelung berakhir, sebelum F dimasukkan ke dalam C Sebanyak 0 kemas kini dan 1 operasi sisipan berlaku
Melalui dua di atas contoh kecil, anda boleh melihat tetapan
Ia boleh mengurangkan operasi pada halaman dan meningkatkan kecekapan key DOMdiff
Malah, ini tidak berlaku dalam dokumen itu juga dengan jelas menyatakan bahawa
Apabila Vue.js menggunakan v-for untuk mengemas kini senarai elemen yang diberikan, ia lalai kepada "dalam. -tempat guna semula" Strategi. Jika susunan item data diubah, Vue tidak akan mengalihkan elemen DOM untuk memadankan susunan item data, tetapi hanya akan menggunakan semula setiap elemen di sini dan memastikan ia memaparkan setiap elemen yang telah dipaparkan pada indeks tertentu
Mod lalai ini cekap, tetapi ia hanya sesuai untuk output pemaparan senarai yang tidak bergantung pada keadaan subkomponen atau keadaan DOM sementara (contohnya: nilai input borang)
Adalah disyorkan untuk menggunakannya bila-bila boleh
Disediakan melainkan merentasi kandungan DOM output adalah sangat mudah, atau anda sengaja bergantung pada tingkah laku lalai untuk mendapatkan peningkatan prestasi v-for
三、原理分析
源码位置:core/vdom/patch.js
里判断是否为同一个key,首先判断的是key值是否相等如果没有设置key,那么key为undefined,这时候undefined是恒等于undefined
function sameVnode (a, b) {
return (
a.key === b.key && (
(
a.tag === b.tag &&
a.isComment === b.isComment &&
isDef(a.data) === isDef(b.data) &&
sameInputType(a, b)
) || (
isTrue(a.isAsyncPlaceholder) &&
a.asyncFactory === b.asyncFactory &&
isUndef(b.asyncFactory.error)
)
)
)
}updateChildren方法中会对新旧vnode进行diff,然后将比对出的结果用来更新真实的DOM
function updateChildren (parentElm, oldCh, newCh, insertedVnodeQueue, removeOnly) {
...
while (oldStartIdx <= oldEndIdx && newStartIdx <= newEndIdx) {
if (isUndef(oldStartVnode)) {
...
} else if (isUndef(oldEndVnode)) {
...
} else if (sameVnode(oldStartVnode, newStartVnode)) {
...
} else if (sameVnode(oldEndVnode, newEndVnode)) {
...
} else if (sameVnode(oldStartVnode, newEndVnode)) { // Vnode moved right
...
} else if (sameVnode(oldEndVnode, newStartVnode)) { // Vnode moved left
...
} else {
if (isUndef(oldKeyToIdx)) oldKeyToIdx = createKeyToOldIdx(oldCh, oldStartIdx, oldEndIdx)
idxInOld = isDef(newStartVnode.key)
? oldKeyToIdx[newStartVnode.key]
: findIdxInOld(newStartVnode, oldCh, oldStartIdx, oldEndIdx)
if (isUndef(idxInOld)) { // New element
createElm(newStartVnode, insertedVnodeQueue, parentElm, oldStartVnode.elm, false, newCh, newStartIdx)
} else {
vnodeToMove = oldCh[idxInOld]
if (sameVnode(vnodeToMove, newStartVnode)) {
patchVnode(vnodeToMove, newStartVnode, insertedVnodeQueue, newCh, newStartIdx)
oldCh[idxInOld] = undefined
canMove && nodeOps.insertBefore(parentElm, vnodeToMove.elm, oldStartVnode.elm)
} else {
// same key but different element. treat as new element
createElm(newStartVnode, insertedVnodeQueue, parentElm, oldStartVnode.elm, false, newCh, newStartIdx)
}
}
newStartVnode = newCh[++newStartIdx]
}
}
...
}Atas ialah kandungan terperinci Apakah Key in vue? Apakah perbezaan antara menetapkan kunci dan tidak menetapkannya?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Vue.js vs React: Pertimbangan khusus projek
Apr 09, 2025 am 12:01 AM
Vue.js vs React: Pertimbangan khusus projek
Apr 09, 2025 am 12:01 AM
Vue.js sesuai untuk projek kecil dan sederhana dan lelaran yang cepat, sementara React sesuai untuk aplikasi besar dan kompleks. 1) Vue.js mudah digunakan dan sesuai untuk situasi di mana pasukan tidak mencukupi atau skala projek kecil. 2) React mempunyai ekosistem yang lebih kaya dan sesuai untuk projek dengan prestasi tinggi dan keperluan fungsional yang kompleks.
 Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Terdapat tiga cara untuk merujuk kepada fail JS dalam vue.js: Secara langsung tentukan jalan menggunakan & lt; skrip & gt; tag ;; import dinamik menggunakan cangkuk kitaran hayat yang dipasang (); dan mengimport melalui Perpustakaan Pengurusan Negeri VUEX.
 Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Anda boleh menambah fungsi ke butang VUE dengan mengikat butang dalam templat HTML ke kaedah. Tentukan kaedah dan tulis logik fungsi dalam contoh Vue.
 Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Pilihan Watch di Vue.js membolehkan pemaju mendengar perubahan dalam data tertentu. Apabila data berubah, tontonkan mencetuskan fungsi panggil balik untuk melakukan paparan kemas kini atau tugas lain. Pilihan konfigurasinya termasuk segera, yang menentukan sama ada untuk melaksanakan panggilan balik dengan serta -merta, dan mendalam, yang menentukan sama ada untuk mendengarkan secara rekursif terhadap objek atau tatasusunan.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Vue.js mempunyai empat kaedah untuk kembali ke halaman sebelumnya: $ router.go (-1) $ router.back () menggunakan & lt; router-link to = & quot;/& quot; Komponen Window.History.Back (), dan pemilihan kaedah bergantung pada tempat kejadian.
 Vue menyedari kesan menatal marquee/teks
Apr 07, 2025 pm 10:51 PM
Vue menyedari kesan menatal marquee/teks
Apr 07, 2025 pm 10:51 PM
Melaksanakan kesan menatal marquee/teks di VUE, menggunakan animasi CSS atau perpustakaan pihak ketiga. Artikel ini memperkenalkan cara menggunakan animasi CSS: Buat teks tatal dan bungkus teks dengan & lt; div & gt;. Tentukan animasi CSS dan tetapkan limpahan: tersembunyi, lebar, dan animasi. Tentukan frasa key, set Transform: TranslateX () pada permulaan dan akhir animasi. Laraskan sifat animasi seperti tempoh, kelajuan tatal, dan arah.
 Cara Menanyakan Versi Vue
Apr 07, 2025 pm 11:24 PM
Cara Menanyakan Versi Vue
Apr 07, 2025 pm 11:24 PM
Anda boleh menanyakan versi VUE dengan menggunakan Vue Devtools untuk melihat tab VUE dalam konsol penyemak imbas. Gunakan NPM untuk menjalankan arahan "NPM LIST -G VUE". Cari item VUE dalam objek "Dependencies" fail Package.json. Untuk projek Vue CLI, jalankan perintah "Vue -version". Semak maklumat versi di & lt; skrip & gt; Tag dalam fail HTML yang merujuk kepada fail VUE.



