
Artikel ini membawakan anda pengetahuan yang berkaitan tentang javascript terutamanya ringkasan ringkas peristiwa adalah detik interaktif khusus yang berlaku dalam dokumen atau tetingkap penyemak imbas di Bawah berguna kepada semua orang.

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Acara itu ialah dokumen atau penyemak imbas Beberapa detik interaksi tertentu yang berlaku dalam tetingkap. Interaksi antara JavaScript dan HTML dicapai melalui acara. Untuk aplikasi web, terdapat acara perwakilan berikut: acara klik, acara bergerak masuk dan keluar tetikus, acara tekan/pop timbul papan kekunci, dsb. Peristiwa ialah detik interaksi tertentu yang berlaku dalam dokumen atau tetingkap penyemak imbas. Anda boleh menggunakan pendengar (atau pengendali acara) untuk melanggan acara supaya kod yang sesuai dilaksanakan apabila acara itu berlaku.
Berikut ialah pengenalan ringkas kepada peristiwa yang biasa digunakan berikut: peristiwa memuatkan dokumen, objek acara, menggelegak acara, perwakilan acara, mengikat acara, penyebaran acara dan acara papan kekunci.
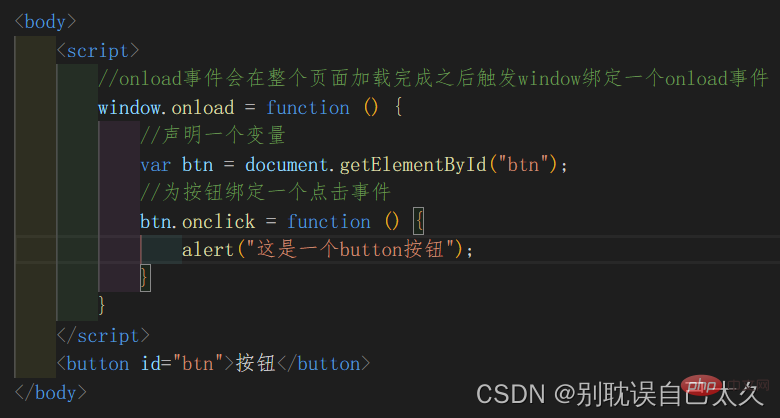
Peristiwa pemuatan dokumen (onload): Peristiwa pemuatan akan dicetuskan selepas keseluruhan halaman dimuatkan. Penggunaannya adalah seperti berikut:

Dari perspektif prestasi, adalah lebih baik untuk menulisnya di bahagian bawah halaman! Kod js ditulis di bahagian bawah halaman untuk memastikan halaman telah dimuatkan apabila kod tersebut dilaksanakan. window.onload hanya boleh muncul sekali pada halaman, dan kod berikutnya akan menimpa kod sebelumnya.
Objek acara: Selepas peristiwa berlaku, objek acara akan dijana dan dihantar ke fungsi mendengar sebagai parameter. Prestasi khusus ialah kami menghantar parameter peristiwa dalam fungsi panggil balik, dan nilai parameter ini dihantar secara automatik oleh JS. Objek acara ini akan mengandungi semua maklumat yang berkaitan tentang acara ini, termasuk acara apa (tetikus/papan kekunci), pencetus acara, sasaran acara, dsb.
Apabila acara pada objek DOM dicetuskan, objek acara Acara akan dijana, yang mengandungi semua maklumat berkaitan peristiwa. Termasuk elemen yang menyebabkan peristiwa, jenis peristiwa dan maklumat lain yang berkaitan dengan peristiwa tertentu. Pelayar standard DOM akan menghantar objek acara ke dalam pengendali acara. Walau apa pun pengendali acara, objek acara dihantar masuk. Objek Acara mengandungi sifat dan kaedah yang berkaitan dengan acara khusus yang menciptanya. Jenis peristiwa yang dicetuskan adalah berbeza, dan sifat serta kaedah yang tersedia juga berbeza. Berikut ialah pengenalan ringkas kepada acara tetikus/papan kekunci seperti yang ditunjukkan dalam rajah:

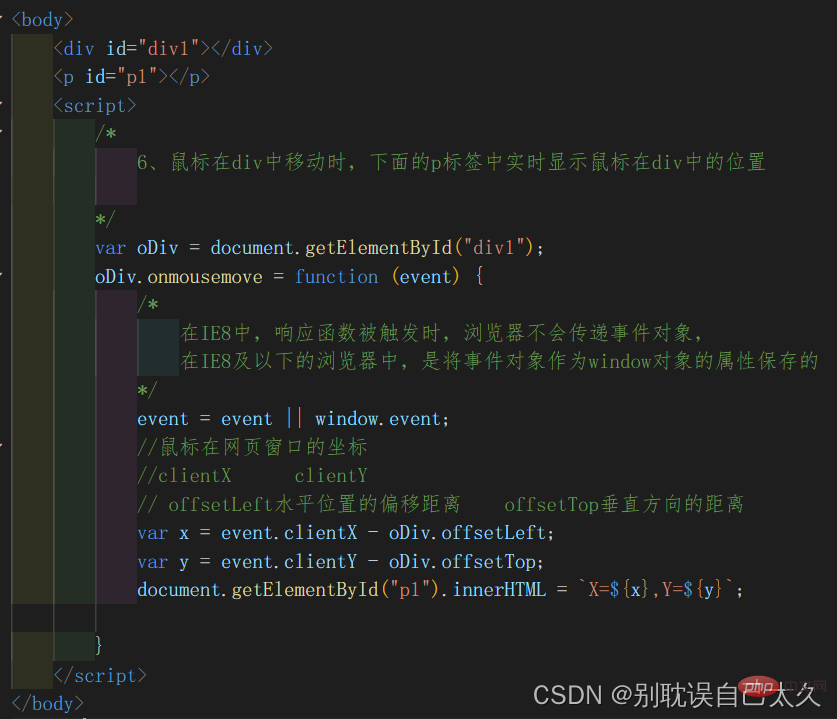
Objek acara dalam IE berbeza daripada objek acara dalam DOM untuk mengakses objek acara dalam IE Cara yang berbeza, bergantung pada cara anda menentukan pengendali acara. Dalam IE, objek acara wujud sebagai atribut objek tetingkap Anda boleh menggunakan window.event untuk mendapatkan objek acara Apabila menggunakan attachEvent(), objek acara juga akan dihantar dalam pengendali, atau ia boleh digunakan dalam cara sebelumnya. Berikut ialah kes untuk menggambarkan: apabila tetikus berada pada kotak, teg p di bawah memaparkan koordinat semasa tetikus
Rendering:

Kod rajah :

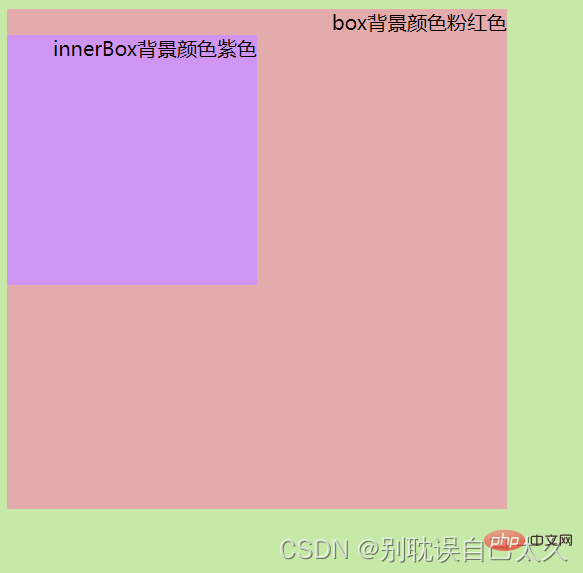
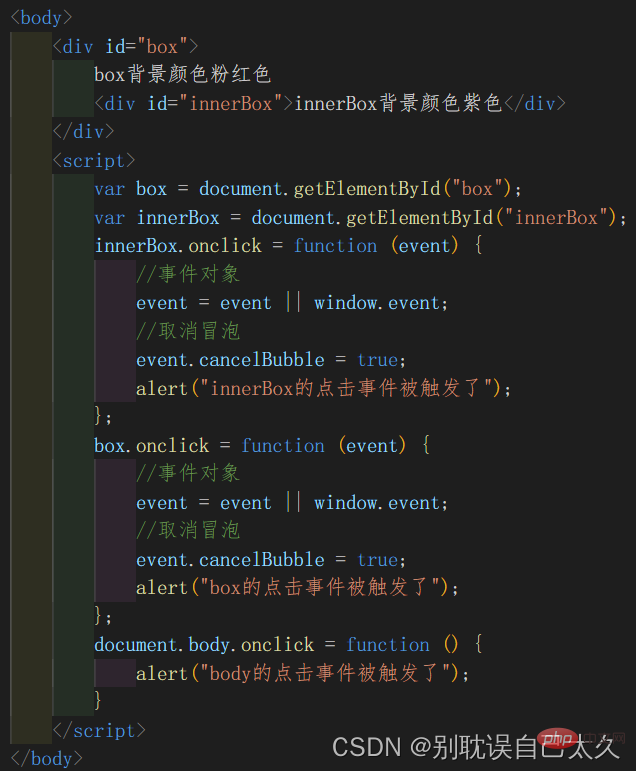
Gelembung Peristiwa: Apa yang dipanggil menggelegak merujuk kepada pengaliran peristiwa ke atas Apabila peristiwa pada unsur keturunan dicetuskan, peristiwa yang sama pada unsur moyangnya juga akan dicetuskan. Bubbles berguna dalam kebanyakan situasi dalam pembangunan Jika anda tidak mahu gelembung berlaku, anda boleh membatalkan gelembung melalui acara objek acara.cancelBubble=true.
Rendering:

Rajah kod:

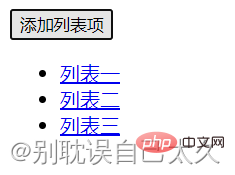
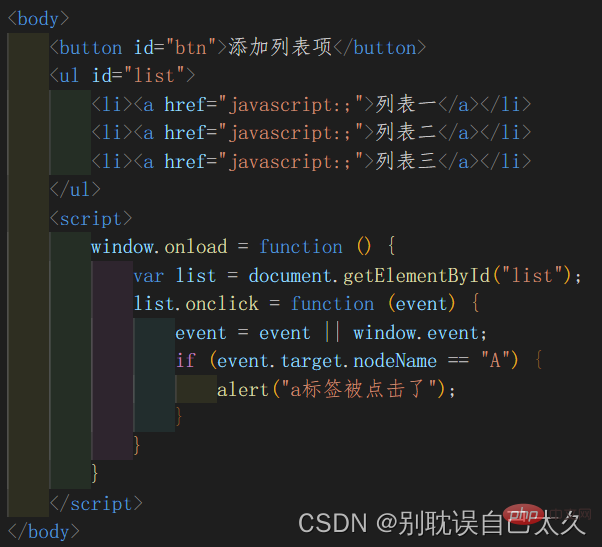
Delegasi acara: merujuk kepada peristiwa yang mengikat unsur nenek moyang yang sama bagi unsur, supaya apabila peristiwa pada unsur keturunan dicetuskan, ia akan sentiasa Buih ke elemen moyang untuk mengendalikan acara melalui fungsi tindak balas elemen moyang. Delegasi acara menggunakan bubbling. Delegasi boleh mengurangkan bilangan pengikatan acara dan meningkatkan prestasi program. Sasaran atribut objek acara: Mengembalikan elemen yang mencetuskan acara ini (nod sasaran acara)
Kes:
Perenderan:

Gambar rajah kod:

Pengikatan acara: Kami boleh mengikat pengendali acara kepada elemen dalam dua cara biasa: mengikat dengan menentukan atribut acara pada sifat yang ditentukan objek DOM untuk mengikat. Terdapat satu lagi cara khas yang dipanggil pendengar acara tetapan, objek elemen: addEventListener(). Dua kaedah pertama boleh mengikat pengendali acara, tetapi kedua-duanya mempunyai kelemahan iaitu mereka hanya boleh mengikat satu program dan tidak boleh mengikat berbilang program untuk satu acara. addEventListener(), melalui kaedah ini anda juga boleh mengikat fungsi tindak balas kepada elemen. Gunakan addEventListener() untuk mengikat berbilang fungsi respons kepada peristiwa yang sama bagi sesuatu elemen pada masa yang sama. Dengan cara ini, apabila peristiwa dicetuskan, fungsi tindak balas akan dilaksanakan dalam susunan mengikat fungsi tersebut. Kaedah ini tidak menyokong pelayar IE8 dan ke bawah, dan sebaliknya anda perlu menggunakan attachEvent. attachEvent(), dalam IE8 anda boleh menggunakan attachEvent() untuk mengikat acara. Kaedah ini juga boleh mengikat berbilang fungsi pemprosesan pada satu peristiwa pada masa yang sama Perbezaannya ialah ia diikat dahulu dan dilaksanakan terlebih dahulu.
Penyebaran acara: Penyebaran acara boleh dibahagikan kepada tiga peringkat: peringkat tangkapan - dalam peringkat tangkapan, peristiwa ditangkap daripada elemen nenek moyang paling luar kepada elemen sasaran, tetapi secara lalai acara tidak akan dicetuskan pada masa ini masa; Fasa sasaran - peristiwa ditangkap ke elemen sasaran, dan peristiwa mula dicetuskan pada elemen sasaran selepas fasa menggelegak - peristiwa dihantar dari elemen sasaran ke elemen moyangnya, mencetuskan peristiwa; unsur nenek moyang pula.
Acara papan kekunci: onkeydown: Acara ditekan papan kekunci. Jika anda terus menekan kekunci tanpa melepaskannya, acara akan sentiasa dicetuskan Apabila acara onkeydown dicetuskan secara berterusan, selang antara masa pertama dan kedua akan menjadi lebih lama sedikit, dan yang lain akan menjadi sangat pantas. Ini bagi mengelakkan penyalahgunaan. onkeyup: peristiwa apabila papan kekunci dilepaskan. Acara papan kekunci biasanya terikat pada beberapa objek atau dokumen yang boleh mendapat fokus...
[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Atas ialah kandungan terperinci Ringkasan ringkas acara JavaScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!