
boleh dikesan. Kaedah pengesanan: 1. Gunakan pernyataan "elemen yang ditentukan.siblings()" untuk mendapatkan semua elemen adik-beradik bagi elemen yang ditentukan, yang akan mengembalikan objek jquery yang mengandungi unsur adik-beradik 2. Gunakan pernyataan "objek.length==0". untuk menentukan bilangan unsur adik beradik sama ada nombor itu 0, jika 0, tiada unsur adik beradik, sebaliknya ada.

Persekitaran pengendalian tutorial ini: sistem windows7, versi jquery3.2.1, komputer Dell G3.
Gunakan jquery untuk menyemak sama ada elemen yang ditentukan mempunyai unsur adik beradik.
Kaedah penyemakan:
1. Gunakan siblings() untuk mendapatkan semua elemen adik-beradik bagi elemen yang dinyatakan
1 |
|
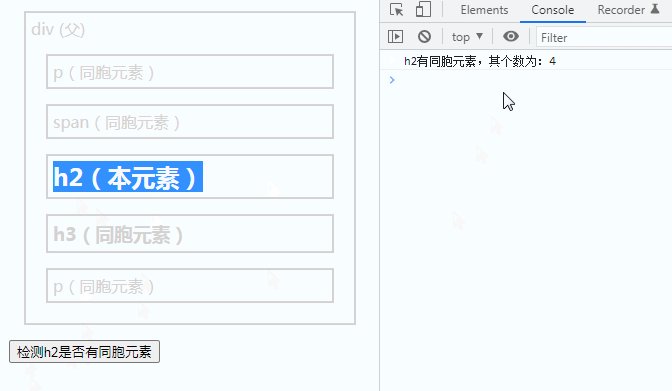
2. Gunakan atribut panjang untuk mendapatkan panjang objek jquery
Panjang yang diperolehi oleh atribut panjang ialah bilangan elemen adik beradik1 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
|

tutorial video jQuery, depan web -tamat video]
Atas ialah kandungan terperinci Bolehkah jquery mengesan sama ada terdapat unsur adik beradik?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!