
Bagaimana untuk mengkonfigurasi imej latar belakang dalam
VSCode? Artikel berikut akan memperkenalkan kepada anda cara untuk menetapkan imej latar belakang melalui pemalam dalam VScode. Saya harap ia akan membantu anda!

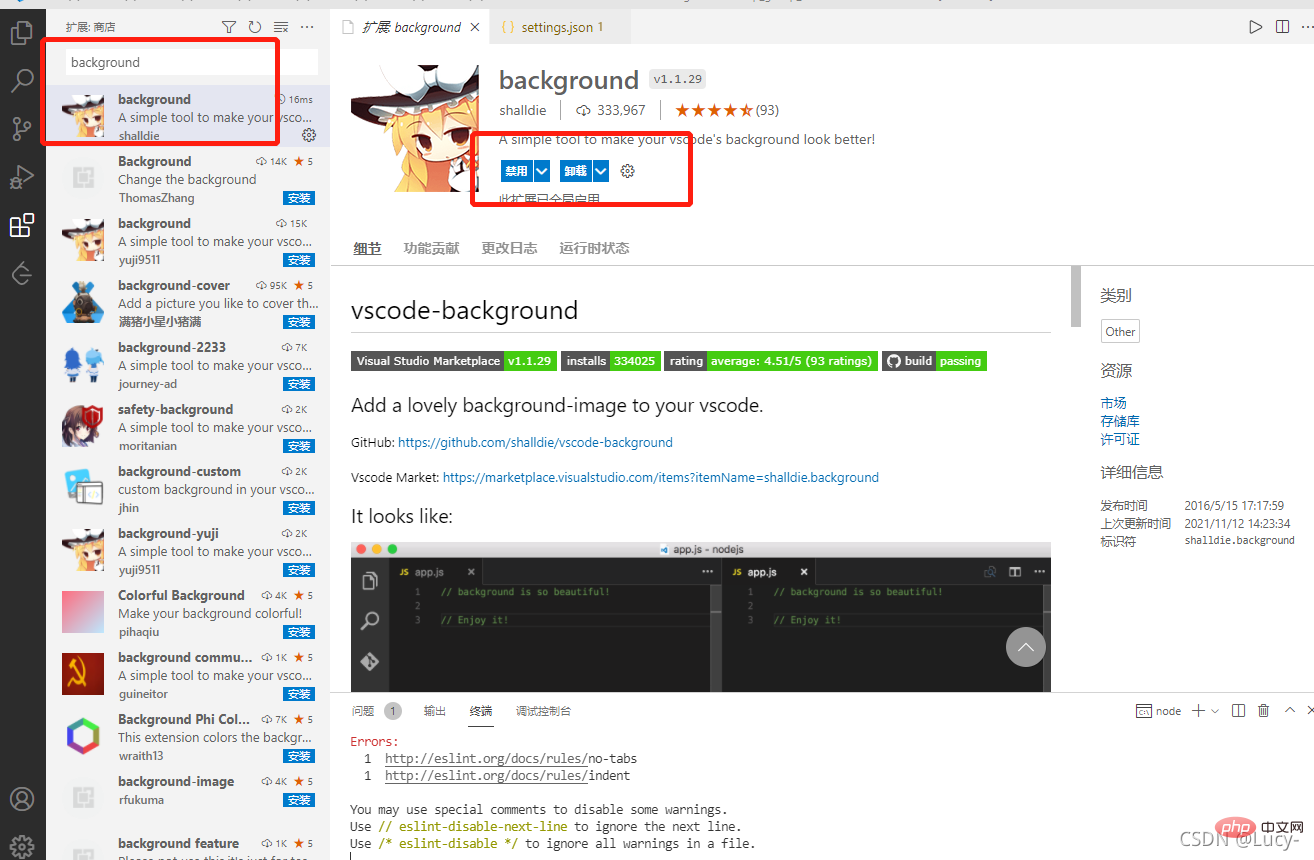
1 Dalam sambungan vscode, cari palam latar belakang-. masuk dan pasangkannya. [Pembelajaran yang disyorkan: "tutorial pengenalan vscode"]

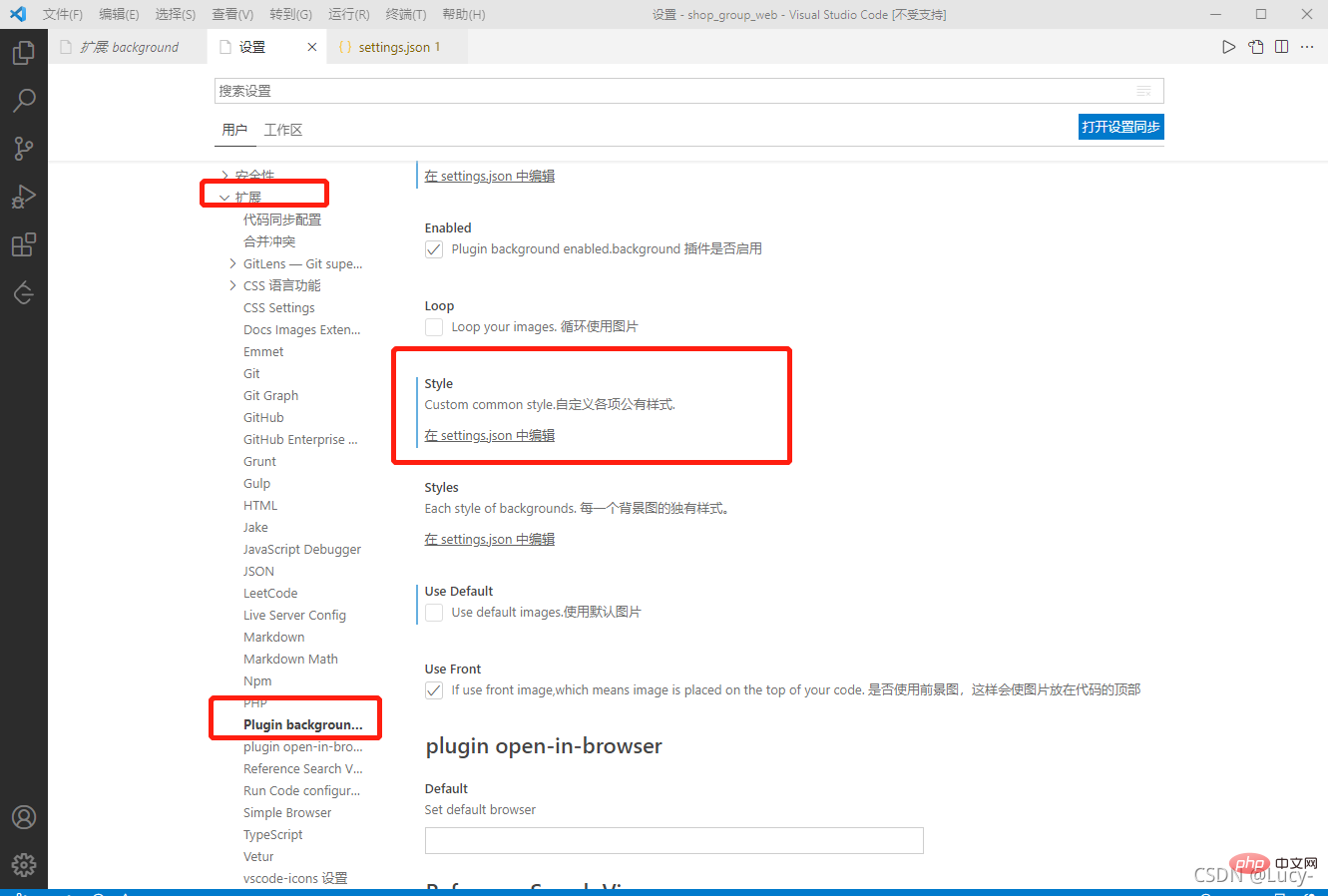
2. Buka tetapan settings.json dan tetapkan latar belakang kegemaran anda Rajah
Buka Fail>Preferences>Tetapan

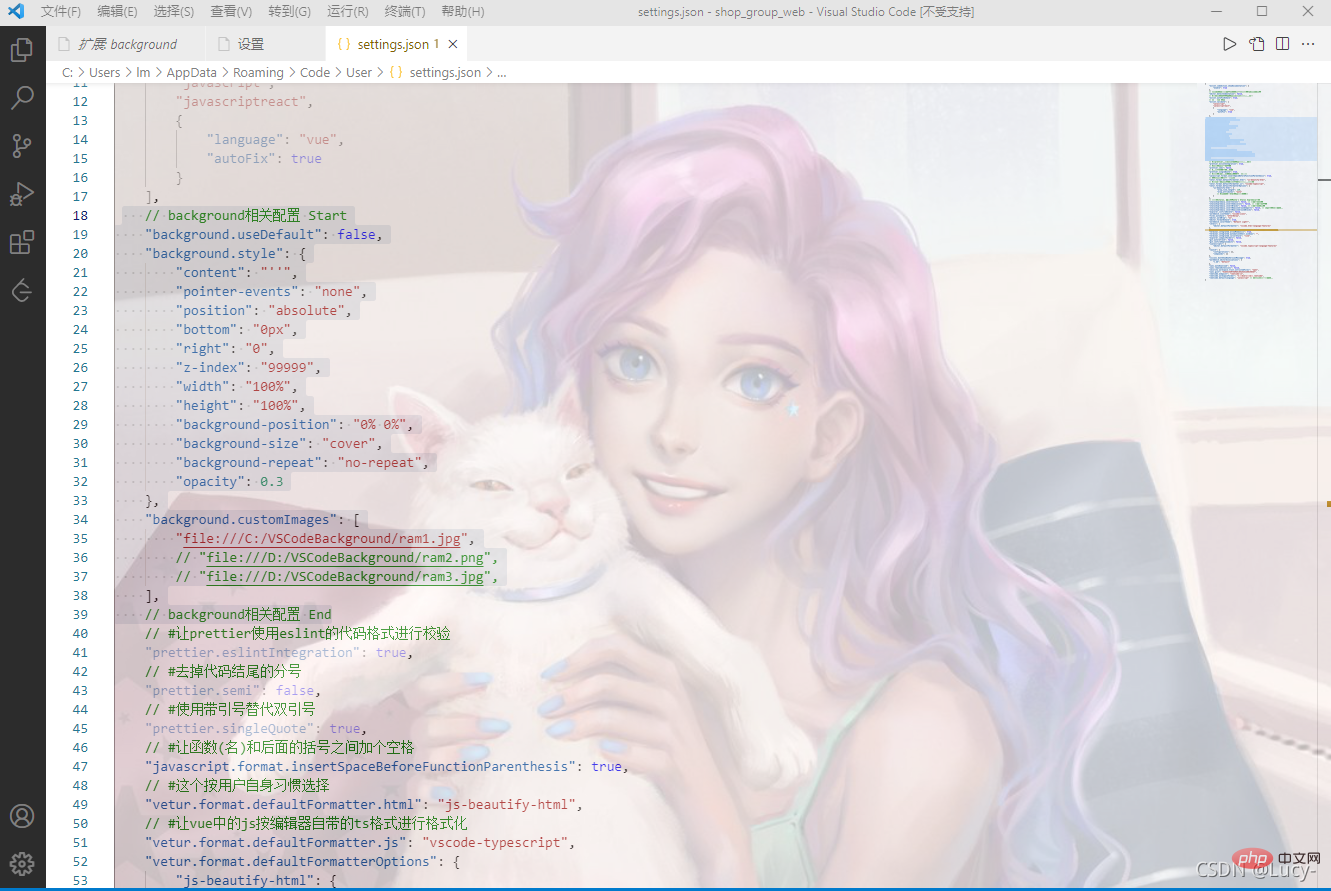
// background相关配置 Start
"background.useDefault": false, // 是否使用默认图片,改成false不默认,设置自己想要的
"background.style": {
"content": "''",
"pointer-events": "none",
"position": "absolute",
"bottom": "0px",
"right": "0",
"z-index": "99999",
"width": "100%",
"height": "100%",
"background-position": "0% 0%",
"background-size": "cover",
"background-repeat": "no-repeat",
"opacity": 0.3
},
"background.customImages": [
"file:///C:/VSCodeBackground/ram1.jpg", //图片的路径地址 ,最多 3张
// "file:///D:/VSCodeBackground/ram2.png",
// "file:///D:/VSCodeBackground/ram3.jpg",
],
// background相关配置 End3 🎜>
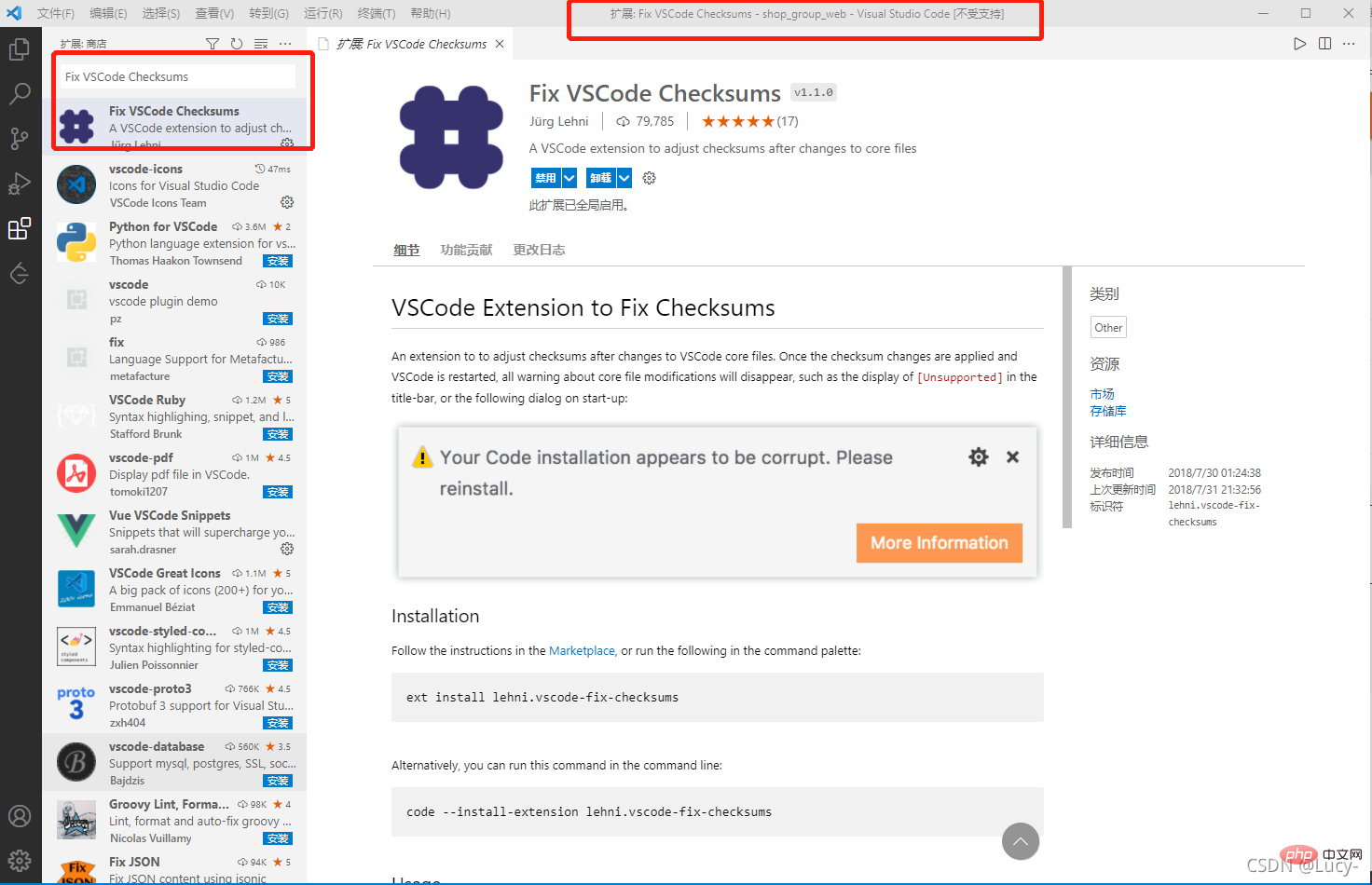
4 Selepas menetapkan imej latar belakang, penyelesaian kepada gesaan [Tidak disokong] muncul dalam bar tajuk Vscode
Produk lanjutan: Betulkan VSCode Checksums
Selepas memasang plug-in
ctrl shift p Panel arahan: Masukkan arahan dan mulakan semula dan ia akan baik
Panel arahan: Masukkan arahan dan mulakan semula dan ia akan baik
Nota:
Fix Checksums: Apply
Mulakan semula vscode selepas pemasangan dan persediaan
Jalankan vscode sebagai pentadbir
Jika terdapat ralat selepas pemasangan, tetapkan sahaja dan jangan gesa lagi
Untuk pengetahuan lanjut tentang VSCode, sila lawati:
tutorial vscodeAtas ialah kandungan terperinci Analisis ringkas tentang cara mengkonfigurasi imej latar belakang dalam VSCode (perkongsian plug-in). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 vscode
vscode
 Bagaimana untuk menjalankan kod dengan vscode
Bagaimana untuk menjalankan kod dengan vscode
 Pengenalan kepada rangka kerja yang digunakan oleh vscode
Pengenalan kepada rangka kerja yang digunakan oleh vscode
 Bahasa apakah yang biasanya digunakan untuk menulis vscode?
Bahasa apakah yang biasanya digunakan untuk menulis vscode?
 Bahasa apa yang boleh ditulis vscode?
Bahasa apa yang boleh ditulis vscode?
 vscode kaedah tetapan Cina
vscode kaedah tetapan Cina
 Pengenalan kepada penggunaan vscode
Pengenalan kepada penggunaan vscode
 Perbezaan antara vscode dan visual studio
Perbezaan antara vscode dan visual studio