
Kaedah pelaksanaan: 1. Gunakan penyataan "elemen object.click(function(){})" untuk mengikat acara klik pada elemen yang ditentukan dan tetapkan fungsi pemprosesan 2. Dalam fungsi, tetapkan "makluman(maklumat)", "sahkan (maklumat)" atau "prompt (prompt, default value)" untuk mencipta tetingkap pop timbul untuk memaparkan maklumat yang ditentukan.

Persekitaran pengendalian tutorial ini: sistem windows7, versi jquery3.2.1, komputer Dell G3.
jquery mengikat acara klik untuk mencapai kesan pop timbul klik
1 Tetapkan acara klik
Gunakan klik() untuk mengikat acara klik pada elemen yang ditentukan dan tetapkan fungsi pengendali acara. Sintaks:
元素对象.click(function() {
//点击事件发生后,执行的代码
});Dalam fungsi pemprosesan acara, kod yang ditulis ialah kod kesan yang dicapai selepas mengklik
2. Cipta tetingkap pop timbul
Dalam fungsi pengendalian acara, anda boleh menambah kaedah alert(), confirm() atau prompt() untuk menambah tetingkap timbul.
alert() mencipta kotak amaran
confirm() mencipta kotak pengesahan
prompt( )Buat kotak gesaan
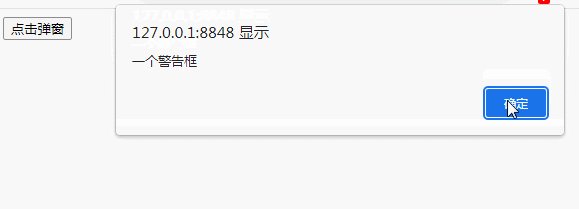
1), klik untuk muncul kotak amaran
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
alert("一个警告框");
});
});
</script>
</head>
<body>
<button>点击弹窗</button>
</body>
</html>
2), klik untuk kotak pengesahan timbul
$(document).ready(function() {
$("button").click(function() {
confirm("一个确认框");
});
});
3), klik pada kotak gesaan
$(document).ready(function() {
$("button").click(function() {
prompt("请输入您的名字","Bill Gates");
});
});
[Disyorkan pembelajaran: Tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk mengikat acara klik dalam jquery untuk melaksanakan tetingkap pop timbul. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!