
Artikel ini akan membawa anda mempelajari tentang Vue dan memperkenalkan secara terperinci Penghalaan penghala dalam pengetahuan penting untuk bermula dengan Vue Saya harap ia akan membantu semua orang!

Penghalaan (Bahasa Inggeris: router) ialah hubungan yang sepadan.
SPA merujuk kepada tapak web web dengan hanya satu halaman HTML, paparan dan penukaran semua komponenSemua dilakukan pada halaman tunggal ini. Pada masa ini, penukaran antara komponen yang berbeza perlu dicapai melalui penghalaan bahagian hadapan. (Belajar perkongsian video: tutorial video vue)
?Kesimpulan?: Dalam projek SPA, bertukar antara fungsi yang berbeza bergantung pada Laluan hujung hadapan ke lengkap!
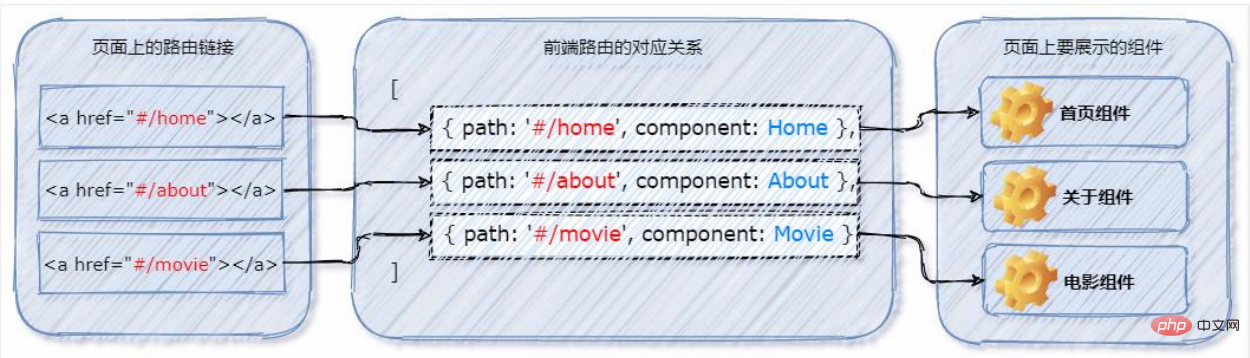
Alamat cincang dan komponen Surat menyurat.
mengklik pautan penghalaan halaman 🎜>;
dalam bar alamat URL berubah;
Alamat cincang
dan surat-menyurat  antara komponen
antara komponen
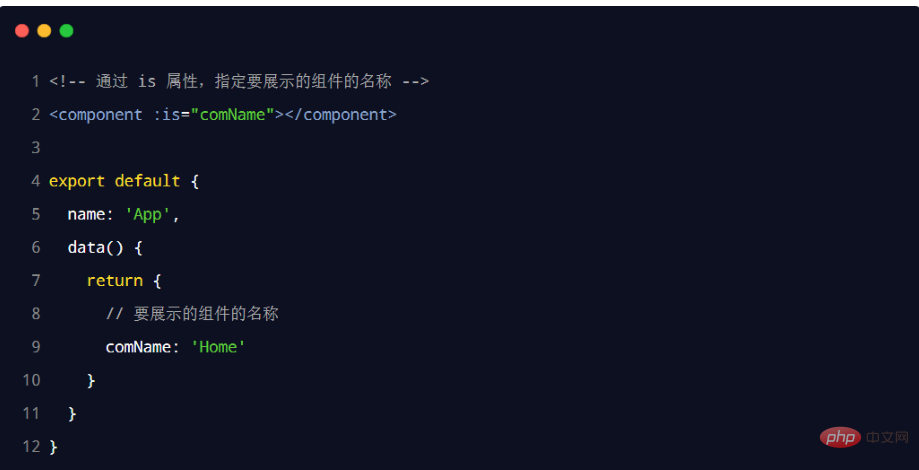
! (5) Laksanakan penghalaan bahagian hadapan yang ringkas 1️⃣ Langkah 1: Gunakan teg dan gabungkan dengan komponen pemaparan dinamik . Kod sampel adalah seperti berikut:
<component></component>comName
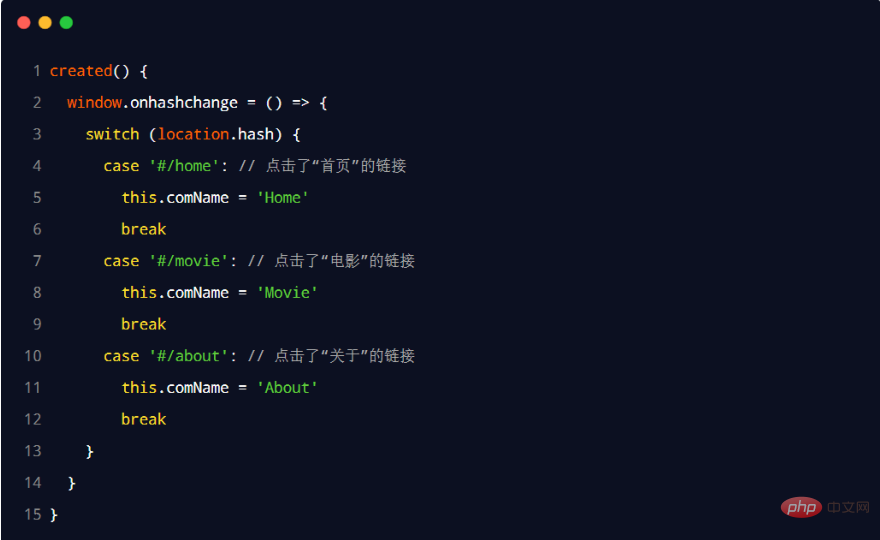
, dengarkan perubahan  alamat cincang dalam bar alamat penyemak imbas
alamat cincang dalam bar alamat penyemak imbas
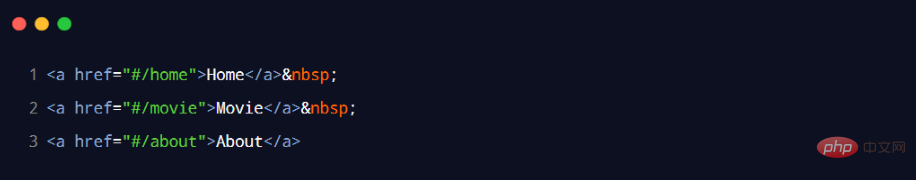
dan secara dinamik tukar nama komponen yang akan dipaparkan. Kod sampel adalah seperti berikut: <a> 链接</a>hash 值

created 2. Penggunaan asas vue-router
(1 ) Apakah itu vue-router
vue-router (2) vue-router langkah pemasangan dan konfigurasi
Pasang pakej
Import dan lekapkan modul penghalaanvue-router
2.1 Pasang vue-router dalam projek
adalah seperti berikut:
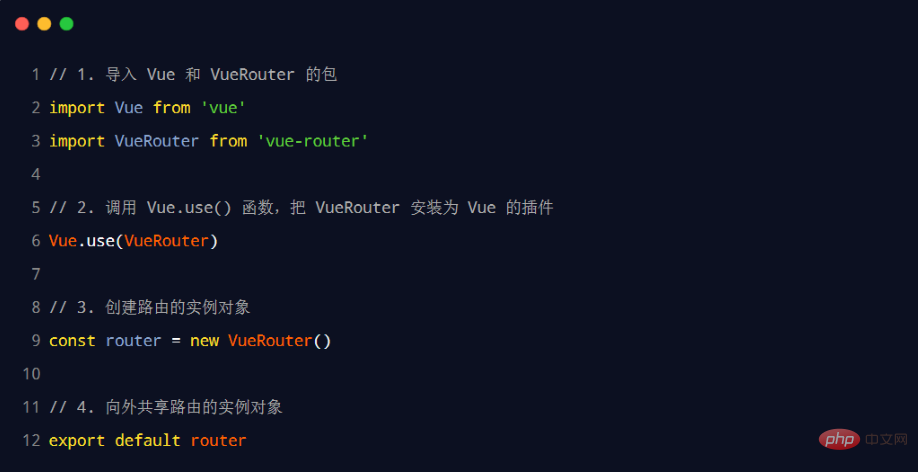
, Cipta vue-router modul penghalaan baharu dan mulakan kod berikut:
npm install vue-router
srcrouter/index.js dalam

Dalam komponen src/App.vue, gunakan <router-link></router-link> dan <router-view></router-view> yang disediakan oleh vue-router untuk mengisytiharkan pautan penghalaan dan ruang letak Aksara :

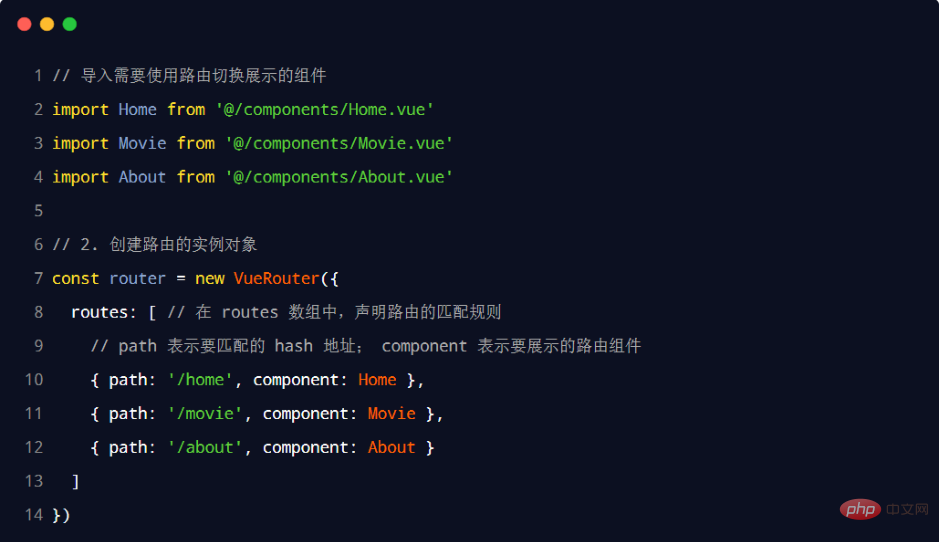
dalam modul penghalaan src/router/index.js, Isytihar peraturan padanan penghalaan melalui routes 数组. Kod sampel adalah seperti berikut:

Pengalihan laluan bermaksud: apabila pengguna mengakses alamat A , memaksa pengguna untuk melompat ke alamat C , dengan itu memaparkan halaman komponen tertentu. Dengan menyatakan alamat penghalaan baharu melalui atribut redirect peraturan penghalaan, anda boleh menetapkan pengalihan laluan dengan mudah:

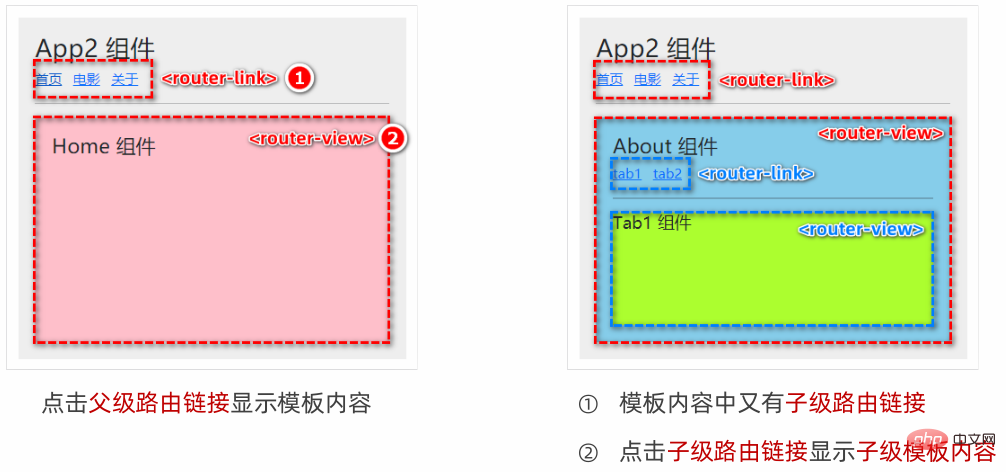
Paparan bersarang komponen dilaksanakan melalui penghalaan, yang dipanggil penghalaan bersarang.

Dalam komponen About.vue, isytiharkan tab1 dan tab2Pautan subrut dan pemegang tempat subrut. Kod sampel adalah seperti berikut:

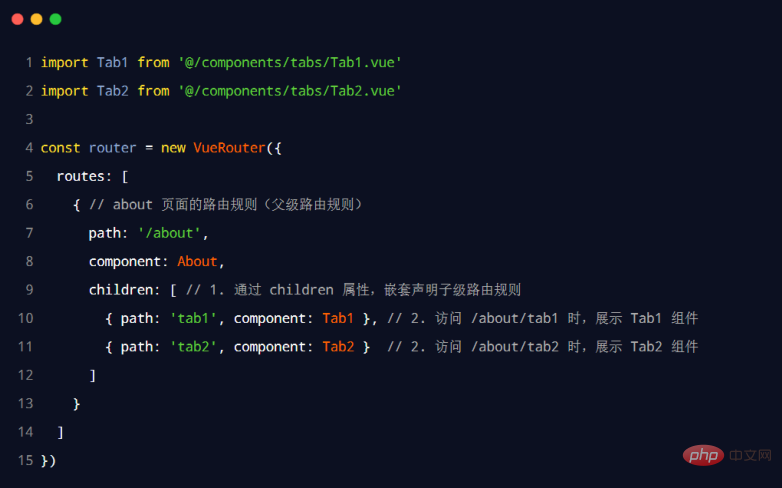
Dalam src/router/ modul penghalaan index.js , import komponen yang diperlukan dan gunakan atribut kanak-kanak untuk mengisytiharkan peraturan sub-laluan:

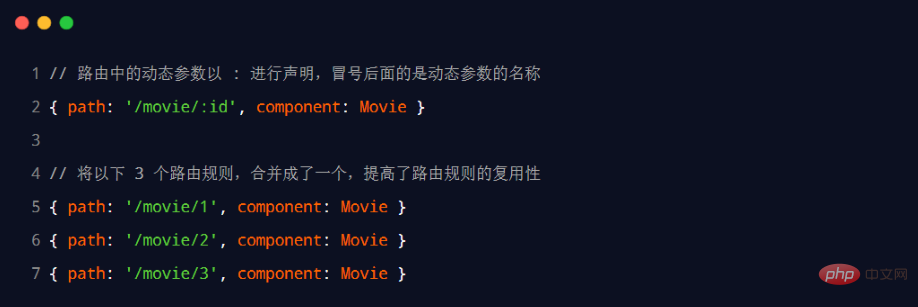
1️⃣ Penghalaan dinamik merujuk kepada mentakrifkan bahagian pembolehubah alamat Hash sebagai a item parameter, dengan itu meningkatkan kebolehgunaan semula peraturan penghalaan .
2️⃣ Gunakan Tanda bertindih Bahasa Inggeris (:) dalam vue-router untuk menentukan item parameter penghalaan. Kod sampel adalah seperti berikut:

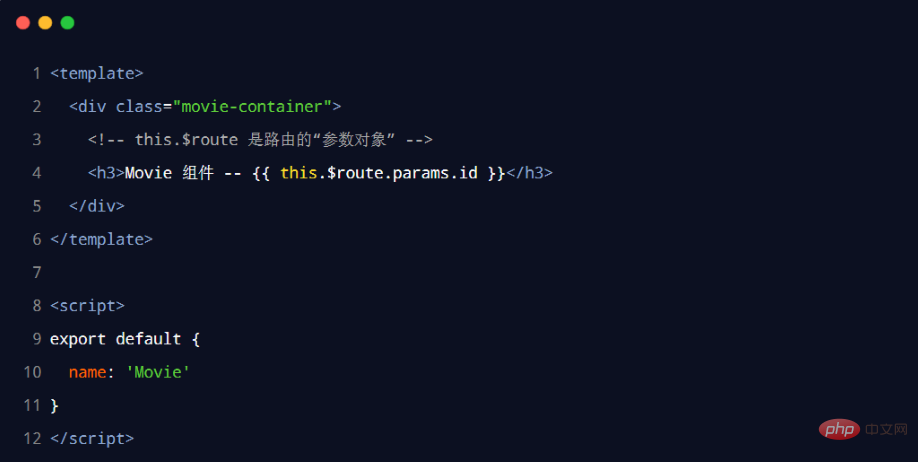
dipaparkan dalam routing dinamik Dalam komponen, anda boleh menggunakan objek this.$route.params untuk mengakses nilai parameter dipadankan secara dinamik .

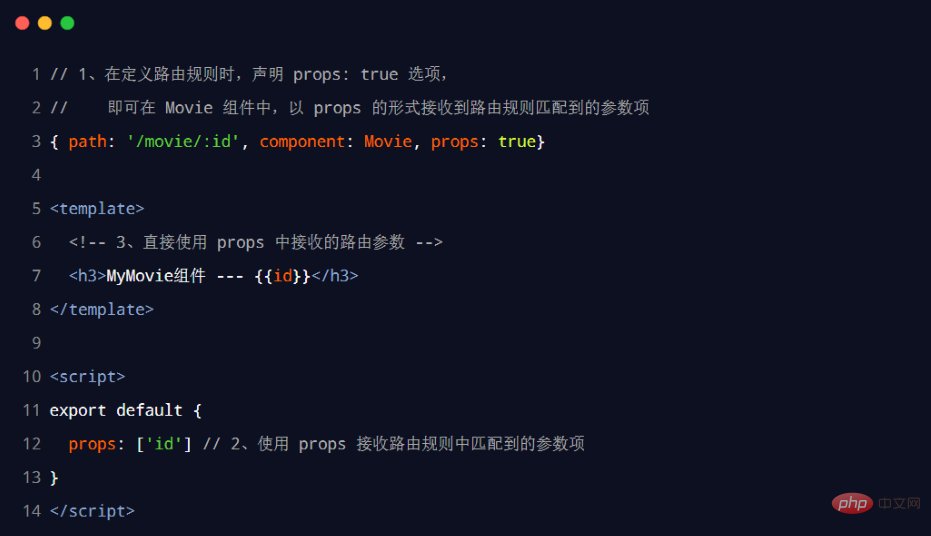
Untuk memudahkan borang pemerolehan parameter penghalaan , vue-router Benarkan lulus parameter props didayakan dalam peraturan penghalaan. Kod sampel adalah seperti berikut:

Dalam penyemak imbas, klik Cara pautan melaksanakan navigasi dipanggil navigasi deklaratif. Contohnya:
<a></a> dalam halaman web biasa dan mengklik <router-link></router-link> dalam projek vue adalah semua navigasi pengisytiharan dalam penyemak imbas, Kaedah memanggil kaedah API untuk melaksanakan navigasi dipanggil navigasi program. Contohnya:
location.href untuk melompat ke halaman baharu dalam halaman web biasa ialah navigasi terprogram; vue-router Programmatic navigation API this.$router.push('hash 地址'): Lompat ke alamat cincang yang ditentukan dan tambahkan rekod sejarah; >this.$router.replace('hash 地址')this.$router.go(数值 n)
this.$router.push()

this.$router.replace()
5.3 $router.go
this.$router.go(): Dalam sejarah,
ke halaman sebelumnya
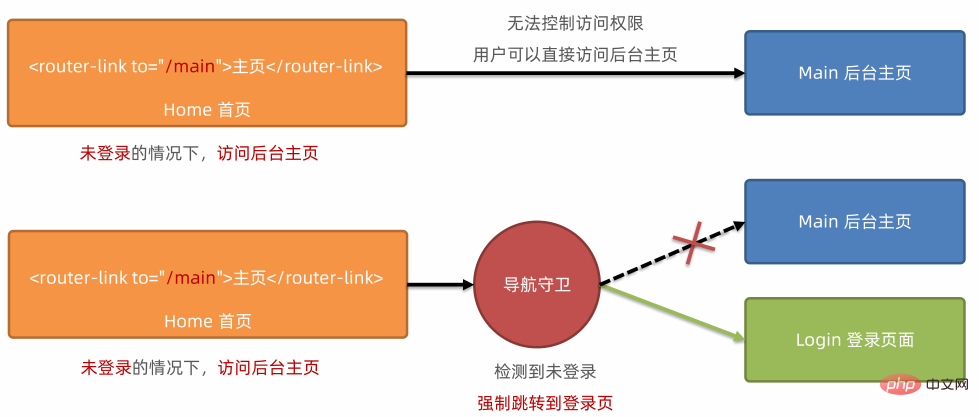
$router.back()Pengawal Navigasi boleh dikawal Akses laluan hak. $router.forward()
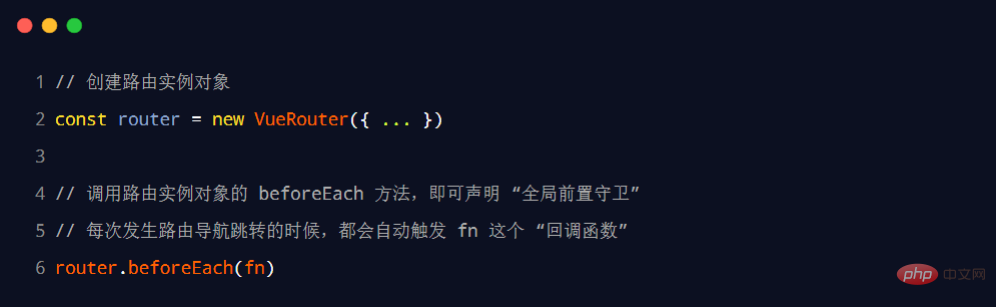
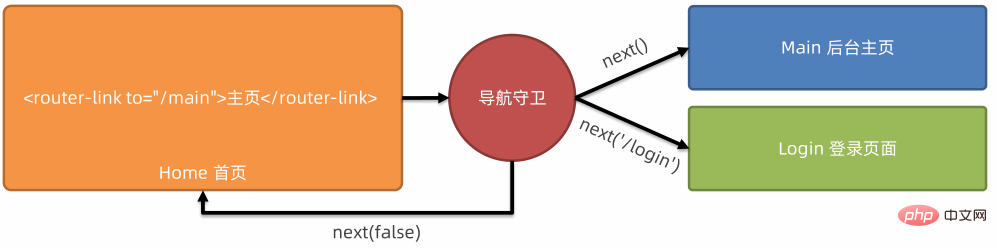
Oleh itu, dalam pengawal hadapan global, pengaturcara boleh mengawal kebenaran akses setiap laluan:

menerima 3 parameter rasmi dalam format:

The pengguna semasa  mempunyai hak akses ke
mempunyai hak akses ke
memaksanya untuk melompat Pergi ke halaman log masuk
: seterusnya('/log masuk') Pengguna semasa
Pengguna semasa
Atas ialah kandungan terperinci Mari kita bincangkan secara mendalam tentang penghalaan Penghala dalam Vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!